How to use WordPress? The 12 most common questions

WordPress is huge. According to the latest stats, WordPress powers almost 35% of the web — and keeps on growing. With many sites staying true to the CMS and many new sites bursting onto the scene, there are a lot of new users taking their first steps into the wonderful world of WordPress. People from all walks of life, many of them bound to ask the same questions about using WordPress. That’s one of the reasons why we launched a free WordPress for Beginners course. In addition, you can quickly get answers to a few common WordPress questions in this guide. So read on!
Before you begin, check out our article on 10 reasons why you should use WordPress!
Table of contents
- Table of contents
- 1. How to start a WordPress site
- 2. How to choose a host for your WordPress site
- 3. How to get to the WordPress dashboard
- 4. How to install and activate a WordPress theme
- 5. How to install a WordPress plugin
- 6. How to change the site title in WordPress
- 7. How to add a page in WordPress
- 8. How to delete a page in WordPress
- 9. How to change the font size in WordPress
- 10. How to add a footer
- 11. How to embed Youtube videos in WordPress
- 12. How to practice SEO in WordPress
- Short recap: WordPress for beginners
1. How to start a WordPress site
So you’ve decided to start your own blog. Hooray! Now before you start blogging away, we need to take a few steps. Starting with setting up your own WordPress site. But there’s more to starting your own blog. Here, we’ll give you some pointers on how to get going right away.
Take it seriously, but don’t forget to have fun!
While years ago people would start a blog to tell their story, nowadays it’s all about answering people’s questions, having the right purpose, and link building. Or that’s what it might look like. But don’t forget that blogging should be fun as well! And that your blog can be very valuable. Because there’s no such thing as too many blogs and although it might sound cliche, there’s no one like you.
Before you start your blog, you need to decide whether you want to write for fun or to help others and get higher rankings. In the first case, you can write about whatever you want and whenever you feel like it. For example, you can start a personal lifestyle blog and write about everything you love. If however, you want to write to help others and/or get higher rankings, you might need to find yourself a niche as this will increase your chance of ranking tremendously.
When you know who you’re writing for and what topics to write about, it’s time to get started on your first blog posts! Want to make sure this post will be awesome? Then read this step-by-step guide on how to craft the perfect blog post.
Read more: How to start a blog »
2. How to choose a host for your WordPress site
What to look for in a WordPress host? There are hundreds, if not thousands, of WordPress hosts to choose from. So how do you pick one that’s perfect for you? Have a look at this curated list of WordPress hosts that we’ve gathered, and consider the following aspects when making a decision: speed and stability, accessibility and services and security. We’ll explore these aspects in further detail below:
Speed and stability
Are you starting a small travel blog? Or are you planning to cater to the clothing needs of half a country? Based on what you’re planning to do with your website, you should pick a host that has reliable uptime and keeps running during busy hours. Make sure they can provide a seamless way for you to grow. Because as you gather more daily visitors, you will need to upgrade your hosting at some point in the future.
Accessibility and services
It’s good to know whether your host provides a support crew that is willing and able to help you with both your financial and technical questions. The following services might also be useful:
- Alternative ways to access your data in case your WordPress website breaks.
- A user‑friendly control panel that suits your needs.
- The service to register and/or maintain domain names.
Security
Even if you don’t know much about the internet and security, you want your website visitors to be safe. So choose a hosting provider that, at the very least, offers the following:
- (Installation of) Paid or free SSL certificates.
- Up‑to‑date server software.
- Continuous malware/virus scans.
Optionally, check for:
- The option for a 1-click staging environment: this makes building and maintaining a site much easier.
- Data retention and regulation protocols: based on your country’s laws, make sure you know where the data is stored and how it is handled.
- Backup services: if something breaks, you will want to be able to restore it quickly.
- A decent firewall (sometimes provided as an additional service, like CloudFlare).
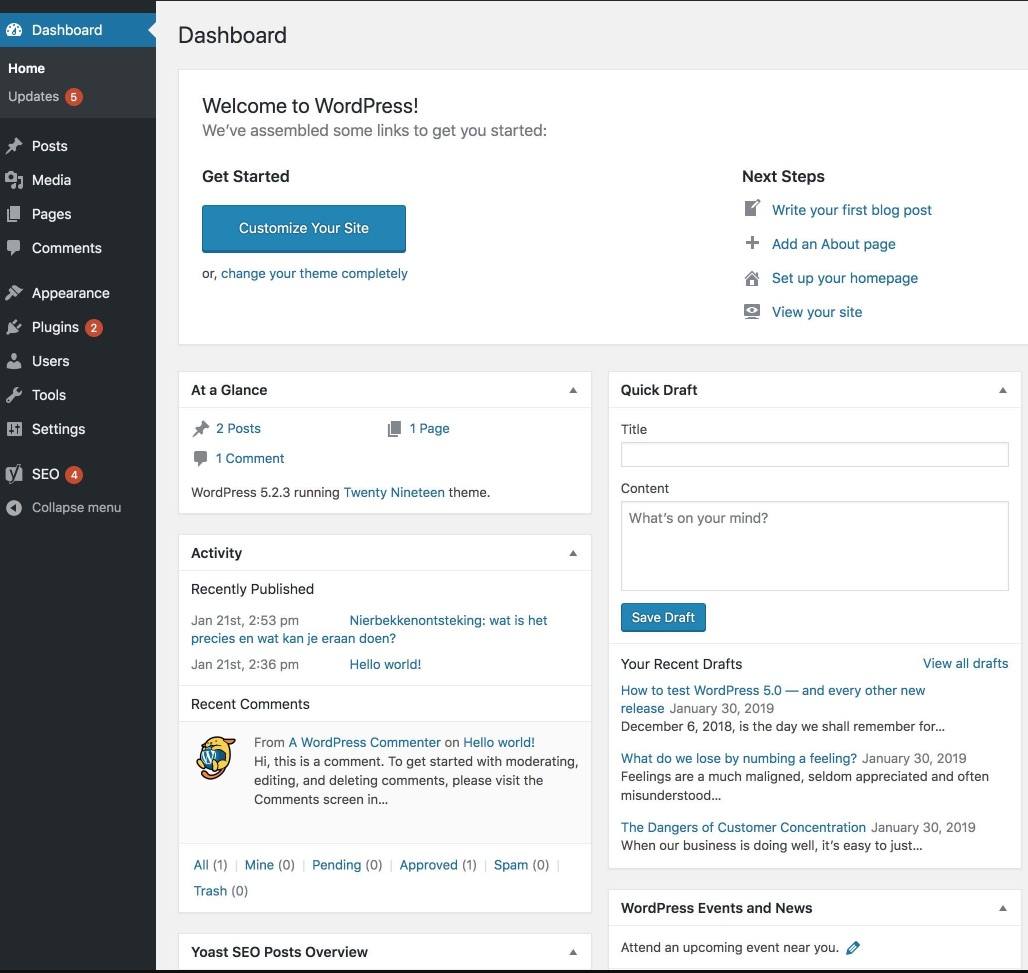
3. How to get to the WordPress dashboard
The WordPress dashboard is the first thing you see when you log into WordPress. From there, you see an overview of various dashboard widgets with relevant information. For instance, our Yoast SEO dashboard widget gives you a quick overview of the SEO health of your site.
But if you’ve never logged into your WordPress dashboard before, finding it can be a bit tricky. When you installed WordPress, you were guided into the WordPress dashboard automagically after the installation process. However, if you didn’t save the URL of your WordPress dashboard, you might be wondering how to get back there.
Luckily, there’s a solution that works for all WordPress sites. When you add /login/ or /admin/ to the URL of your site, you will be sent to the login screen. Upon logging in, you’ll be sent to your WordPress dashboard. If your domain, for example, is everydayimtravelling.com, the login URL will become everydayimtravelling.com/admin/ and this will prompt you with the login screen. For future convenience, bookmark that page as soon as you’re logged in so you’ll even have a quicker way to log in.

4. How to install and activate a WordPress theme
A theme governs the layout of your WordPress site. That includes, among other things, the appearance of your posts and pages and the location of the menus and sidebars. Not surprisingly, finding the right theme is quite important for your website as it makes your site stand out from the masses. But, with so many choices out there, that may be harder than it seems. So, make sure to spend some time and effort while choosing the best WordPress theme for your site.
Once you’ve chosen a theme, installing and activating it is a piece of cake! There are two ways to install a new theme in WordPress.
A. Installing a theme from the WordPress directory:
You can install a theme from the WordPress repository. In addition, it’s also possible to buy premium themes from a variety of sellers. To install and activate a theme, follow these steps, or check out the free WordPress for beginners course that’s part of our free training subscription. You can find this subscription and others in an overview of all our online SEO training subscriptions!
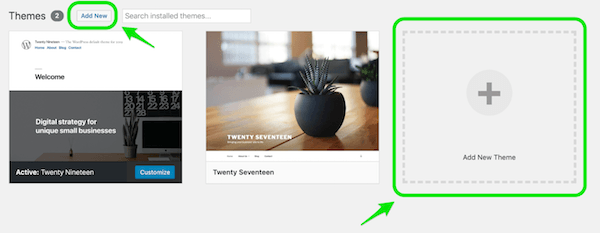
- Open the Themes overview screen
In the admin menu in your WordPress Backend, click on Appearance, then Themes. The Themes overview screen will open. - Click the Add New button or the Add New Theme area
At the top of the screen, you’ll find the Add new button. Alternatively, in the themes overview area, there is an Add New Theme square. Click on either one, to open the screen with available themes. - Preview the theme
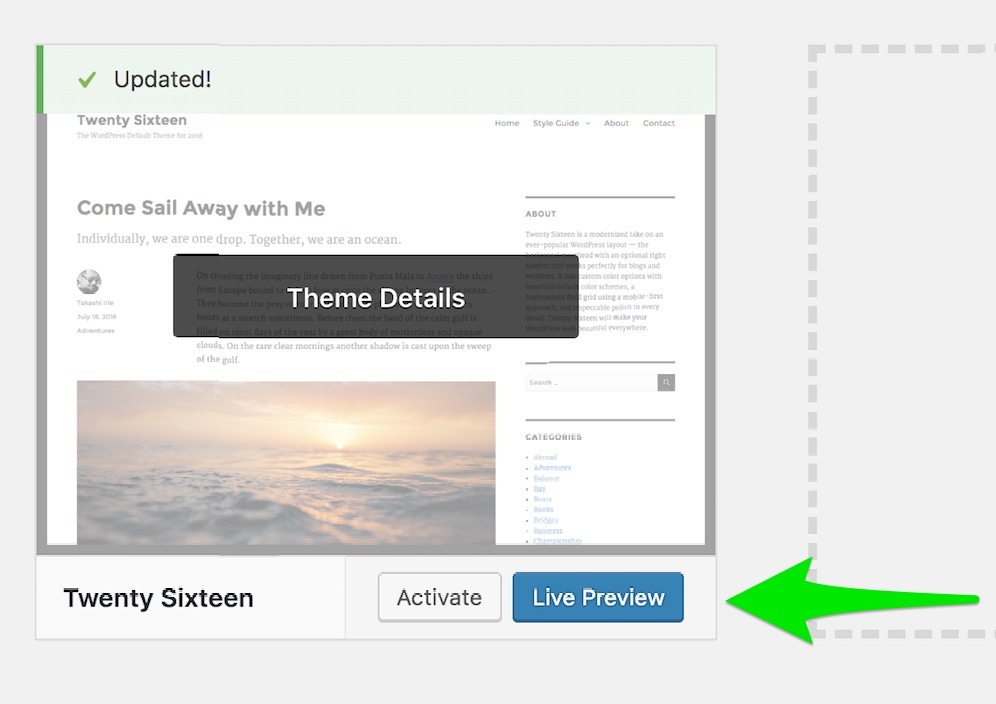
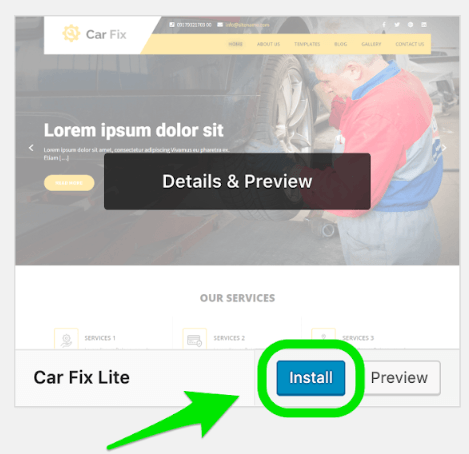
Before you install a theme, it is a good idea to see how it looks on your site. You can do this by hitting the Preview button. Note, this is not an exact match of your site, but it does give you a really good idea if the theme fits your goals. - Install the theme
Hover over the theme you want to use and click Install. The Install button will transform into an Activate button. - Activate the theme
Click the Activate button. The theme will be activated, and it will change the appearance of your website. - Go check what your site looks like on the front end!



B. Upload a theme
You can also add a theme that you’ve downloaded from outside the WordPress directory. This could be a theme from one of the many online theme shops out there. An important note: the theme will have to be in a .zip format! To install and activate it, follow these steps or check out the free WordPress for beginners training.
- In the Themes overview screen, click Add New
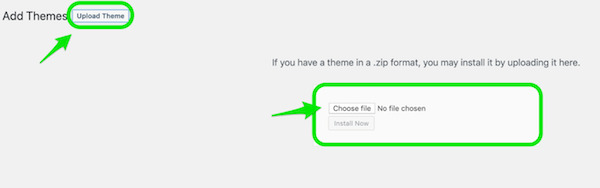
Once you have accessed the Themes overview screen through the admin menu, you’ll see the Add New button at the top of the screen as well as the Add New Theme square in the area below. Click either one to open the screen with available themes. - Click the upload theme button
At the top of the screen with available themes is the Upload Theme button. Click the button. You’ll see the new option to upload a .zip file. - Click the Choose file button
Once you click the button, a dialogue box will appear, that will allow you to choose files from your computer. Find and select the .zip file that you previously downloaded. - Install the theme
Click the Install Now button. Your theme will be installed and added to your themes overview. - Activate the theme
In the themes overview screen, hover over the theme, and click Activate. The theme will activate, and it will change the appearance of your website. - Go check what your site looks like on the front end

Curious for more? Check out this lesson on themes of the free WordPress for beginners course. This course is part of our free training subscription that you can find in the overview of all of our online SEO training subscriptions.
5. How to install a WordPress plugin
Plugins can change or improve the functionality of your site in various ways. As a WordPress user, you’ll surely need to install a plugin at some point. But how do you install a plugin? Don’t worry, it’s quite easy and there are two ways to do it. You can either install a plugin from the WordPress plugin directory or upload a plugin you have downloaded from a third-party. Please note that only free and approved plugins are featured in the WordPress plugin directory. Read more in our detailed post on how to install a WordPress plugin.
6. How to change the site title in WordPress
Setting your site title is an important step when creating your website. Your site title is the name that shows up at the top of the browser window, in bookmarks, and when people share your site on social media or via messaging apps.
To set your site title, select Appearance > Customize from your admin dashboard menu in WordPress.

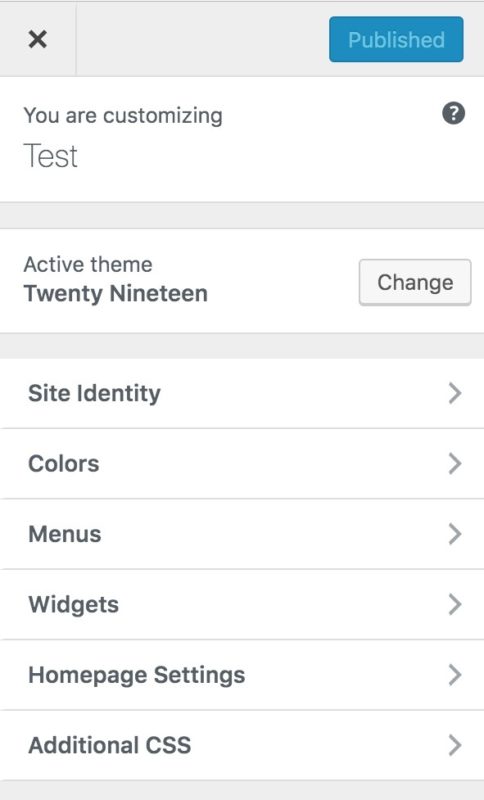
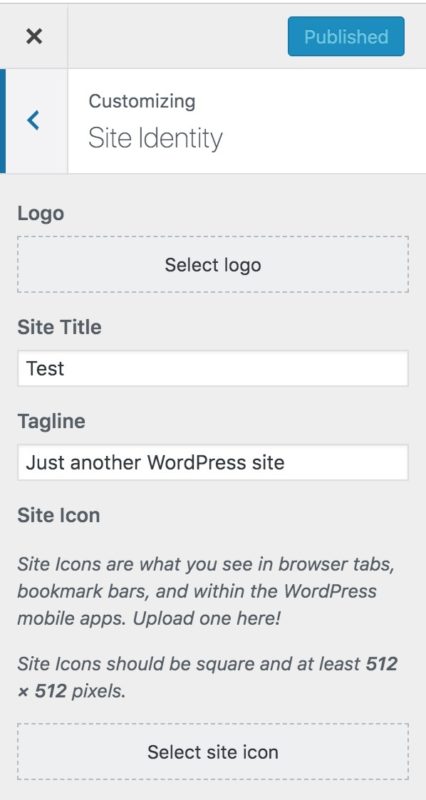
This will open the Customizer, which offers a lot of options to customize your site — as you may have guessed from the name. The option we need is right at the top, under Site identity > Site title.

Enter the name you chose for your website, and if possible, try to keep this name short. You’ll want to have plenty of space left in the search results to also display the title of your post or page. You can learn about why these titles are important here.
And, while you’re there, make sure that you change your site’s favicon, which is called a site icon in WordPress. Find out how to do this in our step-by-step guide on changing your favicon.
7. How to add a page in WordPress
Pages form your site and the backbone of your site structure. Therefore, it’s quite important to know how to add a page in WordPress. Luckily, this can be done quite easily. Just follow our instructions, and you’ll be adding pages to your WordPress site in no time.
To add a page, follow these steps:
- Access the Page editing screen
To access the page editing screen, hover over the Pages menu item in the Admin menu and choose the Add New tab from the flyout menu. - Add a title
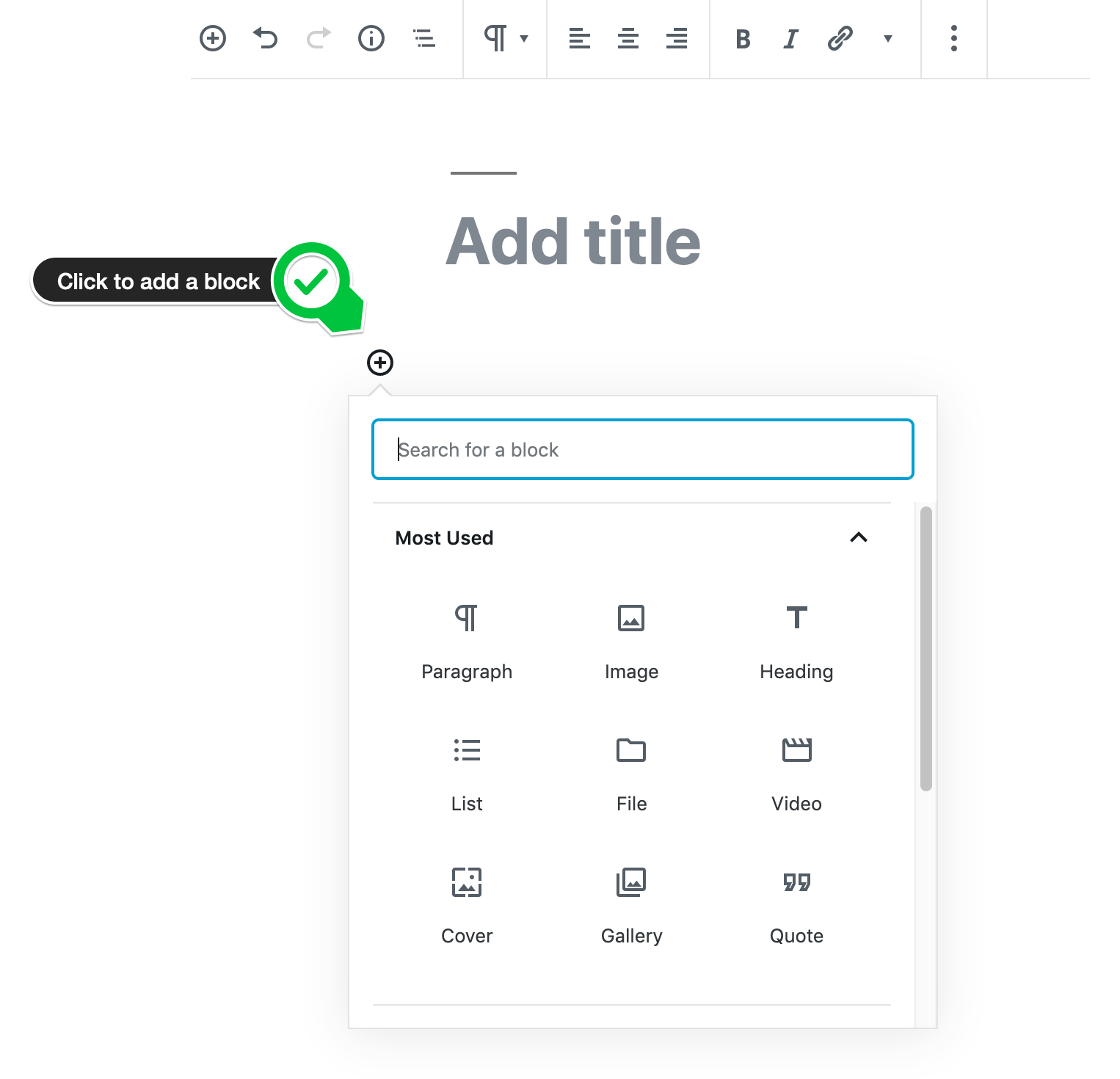
In the editing screen, you will see a block with the text Add title. Add the title of your page there. Click enter to create a new block. - Add content
Add the content of your page by choosing the appropriate block. If you want to add text, choose the Paragraph block. To add a subheading, choose the Heading block. Choose an appropriate new block for each new type of content you want to add. For example, add an Image block for an image, or a Video block to add a video to your page. - Preview the page
When you’re done adding content to the page in the editor, we’d advise previewing what the page will look like on your site. To do that, click the Preview button in the top right corner of the screen. - Publish the page
When you’re satisfied with the preview, all you need to do is click on the Publish button. Your page will be published.

Or copy an existing page to a new draft
Another way to add a page in WordPress, is by copying an existing page to a new draft with the use of our Duplicate Post plugin. By using this plugin you can save lots of time when creating new pages or posts. With one click, you can copy an existing page and its featured image, meta data and SEO optimizations, to a new draft. This gives you a basis for your new page and improves your workflow.
Curious for more? Check out this lesson on creating pages in WordPress of the free WordPress for beginners course. This course is part of our free training subscription that you can find in the overview of all of our online SEO training subscriptions.
8. How to delete a page in WordPress
You might think deleting a page from your site is as easy as just hitting that delete button. But when you delete a page, you’re also deleting one or more URLs. This usually results in a ‘404 not found’ error when someone tries to view this page. Which isn’t great for visitors or Google and can, therefore, hurt your rankings.
So, think before you delete a page. You have two valid options when you want to delete a page. You can redirect it to another page or you can show search engines a 410 header, which indicates the page is deleted intentionally. If you have content on your site that’s similar to the content you want to delete, redirecting your page is the best way to go. Keep in mind that the goal here is to still be able to provide the user with the information he or she was looking for. If your site doesn’t have another page that could answer the user’s question, you need to decide if you want to improve the existing page or show a 410 header instead. You can implement such a header into your code, but it’s much easier to do with one of the many redirect plugins for WordPress.
Option 1: redirect a page
There are different kinds of redirects, but a 301 redirect is what you should use when you redirect the deleted page to another one. This redirect, called a permanent redirect, makes sure the link value of the old page will be assigned to the new URL. You can redirect posts or pages easily with the Yoast SEO redirect manager, as it will ask you what to do with a URL when you delete a page. Just enter the replacing URL and you’re done!
Option 2: show a 410 Content deleted header
Is there no other page on your site that will give the reader the information he or she is looking for? Then it’s better to improve or delete that page without a redirect. In case of deleting, you’ll need to set a ‘410 content deleted’ header. By using this HTTP status code, you’ll let Google know that you removed the URL on purpose and that Google can remove the URL from its index faster. But this can also be easily done with the Yoast SEO redirect manager, by choosing the option to show a ‘410 content deleted’ page after you’ve deleted a page.
9. How to change the font size in WordPress
What if the WordPress theme you’ve chosen is perfect, but the font size is just a little bit off? Does that mean you need to find yourself a completely new theme? Of course not! Changing the font size in your WordPress theme is relatively easy, but it does involve a little bit of CSS coding. Don’t run away just yet, we’ll help you! These are the steps you need to take to change the font size in WordPress:
- First, you’ll have to identify what the current font size is. You can do this by opening the Inspector of your browser. When you right-click on the text you’d like to see in a different font size, you’ll be greeted with a menu that will have a direct link to your browser inspector tool. They look different from browser to browser, but they all work in a similar fashion. In Chrome, the menu item is called Inspect and in Firefox Inspect Element. Go ahead and click on that.
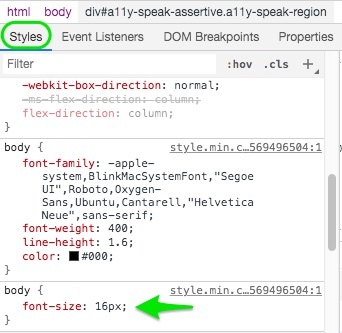
- Next up is finding the relevant CSS code that dictates the current font size. You’ll be looking for a section inside the Inspector you’ve just activated on the right-hand side of the screen called Styles.
- Below that, you’ll see lines of code that match the element you’ve clicked on. You’ll see a line that has something like font-size: 14px or font-size: 1rem.
- You can manually change the value of that line of code to, for instance, font-size: 16px. You’ll immediately see that change reflected in the open screen of your website. This is how you can check which value works best for you.
- Once you’ve made up your mind on what you’d like to change it to, it’s time to write that down. You’ll also have to save the CSS element in which you changed the value. Most of the time this will be either a p or an h2 or h2 if you’ve selected a title.
- You’ll need to copy the entire CSS code snippet for our next step, but it will look like something like this: p {font-size: 16px;}
- The next step is to navigate to your WordPress dashboard and find the Customize menu option inside the Appearance menu.
- Click that and you’ll see a preview of your site on the right-hand side of your screen and a menu on the left-hand side. Inside this menu, you’ll find the Additional CSS menu.
- Click on that menu option and you’ll see an input field. Here, you can paste the CSS snippet you saved earlier. As soon as you’ve pasted it, you’ll see the effects reflected on the right-hand side of your screen.
- If it has the desired effect, go ahead and save your settings by clicking the Publish button inside the Customizer section. Afterwards, you click on the plus ( + ) sign in the top left-hand side of the Customizer to close the customizer screen. That’s it — you’ve now successfully changed the font size of your WordPress site.

10. How to add a footer
Many themes have a so-called footer, which is the section at the bottom of your pages. This is a good location to add some links to the less prominent (but important) content on your site, such as your address and contact information, terms of service and privacy policy. Not every theme has a footer, and the ones that do, often have different ways of activating and editing it. The Genesis theme, for instance, uses the Customizer settings to get this done, while other themes have a different approach. So, the best thing you can do is look around in the settings to find it. Here’s one of the most used ways of adding a footer to your theme:
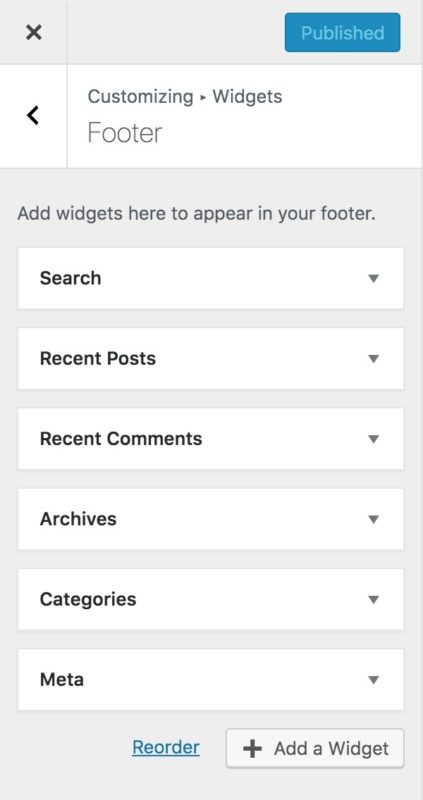
- Go to Appearance > Widgets from your admin dashboard.
- On the left of this page are widgets that you can add to various places in your site’s theme. Those locations are listed on the right.

- Find the widget that you want to add, and drag it to the location called “Footer”.
- That’s it, you’ve just added your footer!
11. How to embed Youtube videos in WordPress
To really engage your audience, making your content visually appealing is key. One of the easiest ways to do this is by adding some images or a video. Embedding video hasn’t always been easy, but thanks to the block editor in WordPress 5.0, it is now! When you are editing a post or a page on your site, here’s how to do it:
- Go to Youtube and find the video you want to add to your content.
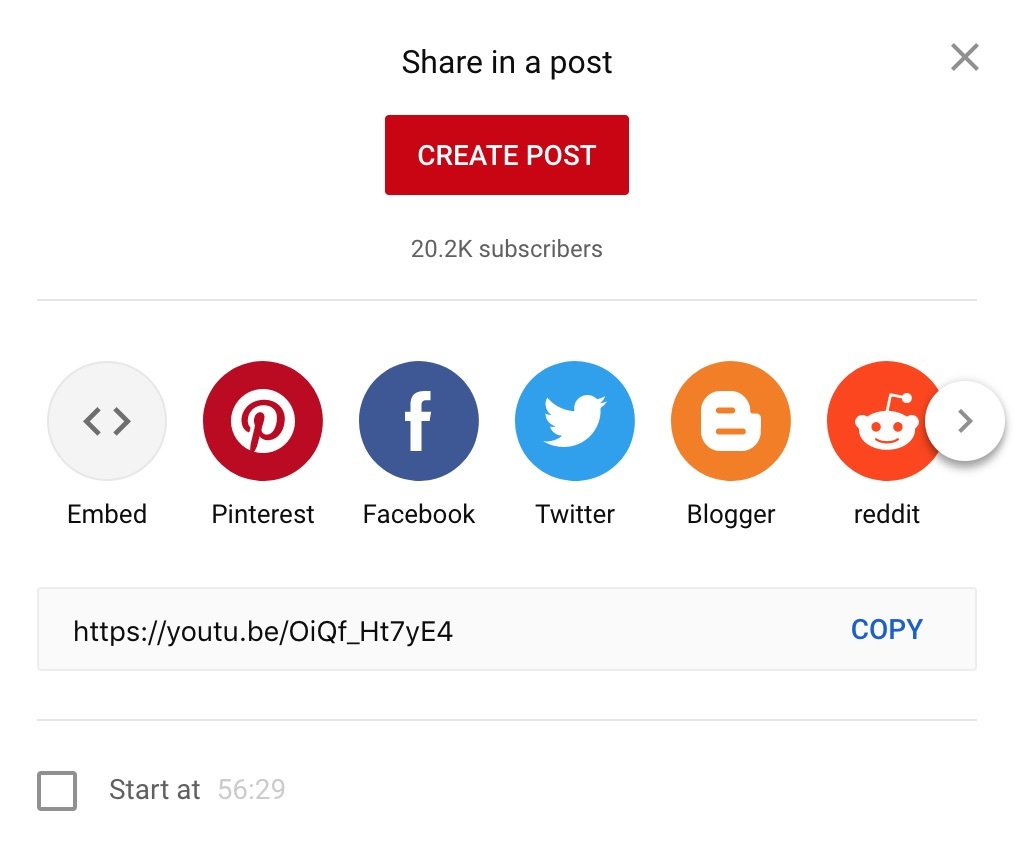
- Click the Share icon and copy the URL it displays.

- Open the post or page on your site you want to add the video to.
- Press the + icon where you want the video to appear to add a new block.
- Paste the URL of the Youtube video, and it should automatically convert to an embedded video!
- If you want, you can change the styling of the video to make it stand out.
12. How to practice SEO in WordPress
Search Engine Optimization (SEO) is the practice of optimizing your site and content to reach a higher position in the search results of Google or other search engines. WordPress itself is already pretty SEO-friendly, but it still pays off to spend time on WordPress SEO. Let’s go over a few important SEO aspects:
Technical SEO
An important first step to take when optimizing your WordPress site for search engines, is to make sure everything ‘under the hood’ of your website is in good shape. This is called technical SEO and it encompasses many things, such as:
- Good site speed is crucial for SEO, so make sure to:
- Measure and monitor your site’s speed;
- Check if your site is running on a modern server with updated software, at a web host that offers great performance;
- That your WordPress theme doesn’t slow down your website.
- As people are often browsing on their phones, your site should work well on mobile.
- Your site should be secure, so:
- Configure HTTPS to offer your visitors a secure connection.
- Try to minimize the amount of dead links on your site, so:
- When deleting a post or page, don’t just leave a 404 error page.
- Avoid duplicate content so search engines don’t get confused.
- Add structured data to help search engines make sense of your content.
Keep reading: Learn how to use WordPress without touching any code »
Content SEO
Besides working on your site’s technical SEO, you should also optimize your content. There are three pillars of content SEO:
- Every content strategy should start with a proper keyword research: these are the steps you take to get a list of keywords you want to rank for.
- Proper site structure helps search engines make sense of your site and helps avoid competing with your own content, so:
- Work on your internal linking to roll out the carpet for search engines;
- Build a cornerstone content strategy to help your most important articles rank;
- Make sure you manage your categories and tags well.
- When it comes to SEO, quality content is king. That’s why you should work on your SEO copywriting:
- Write readable copy that opens up your content for a wide audience. Good readability could benefit your rankings.
- To ensure that the search engines pick up on your post or page, optimize it for your keyword.
Holistic SEO
At Yoast, we believe in holistic SEO: ranking by being the best result. That’s why, in our opinion, flawless user experience (UX) should be part of your SEO strategy. We also believe that websites should be usable for everyone, which is why accessibility matters.
There are also outside factors that affect your (WordPress) SEO, such as link building, social media, and local SEO. We call this off-page SEO. While it can take some effort, working on this aspect of SEO for your WordPress site is also part of a holistic SEO strategy and can really pay off.
Yoast SEO
As you can see, there are several sides of SEO, and it’s a lot of work to keep everything on track. Luckily, the Yoast plugin will help you work on many aspects, from site structure to content optimization to technical settings. That’s why every website benefits from Yoast SEO!
Short recap: WordPress for beginners
This guide provides you with an answer to a few common WordPress questions. Hopefully it also helps you take your first steps into the world of WordPress. If you’re still a bit unsure about all the possibilities it offers or if you want to learn more about the use of WordPress, definitely have a look at our free WordPress for beginners training. This course is part of the free training subscription that you can find in the overview of all of our online SEO training subscriptions. Good luck!

