WordPress: What is Gutenberg aka the block editor?

You might have felt some tremors in the WordPress world. On December 6, we witnessed the release of WordPress 5.0 and with it came the new editor we know as Gutenberg. It’s a new block-based editing environment in WordPress and the impact it’s going to have will be massive. Some welcome it with open arms, while others are critical. There is also a large group of WordPress users who don’t have a clue what’s going on. Here, we’ll introduce Gutenberg: WordPress’ new block editor.
See how great Yoast SEO works alongside Gutenberg »
Gutenberg is the first step for a bright new future for WordPress
It’s something many people often gloss over, but Gutenberg is not just a new editor for WordPress. It’s the start of something much bigger. Gutenberg lays the groundwork for incredibly exciting developments. Gutenberg is stage one of a three-pronged roll-out strategy. First, WordPress will get a redeveloped block editor, after that the project will focus on page templates and in the final stage WordPress will become a full site customizer. You can imagine, this gives us endless possibilities and it is a necessary step to keep WordPress the #1 CMS for years to come.
Today, we’re focusing on stage one. The new WordPress block editor landed in WordPress 5.0 arrived on December 6th, 2018. Loads of people have worked around the clock to turn this block editor into a solid and stable product. We had a team working on it as well, both on the editor itself and our integration with it.
Of course, there are scenario’s where updating to WordPress 5.0 and Gutenberg the day it comes out isn’t feasible. Or, some people might just want to hold out for a bit. No worries, because the Classic Editor plugin can reinstate the old editor for the time being. The Classic Editor plugin is available until 2024, or as long as is deemed necessary.
Should you update? Read Joost’s advice on updating to WordPress 5.0.
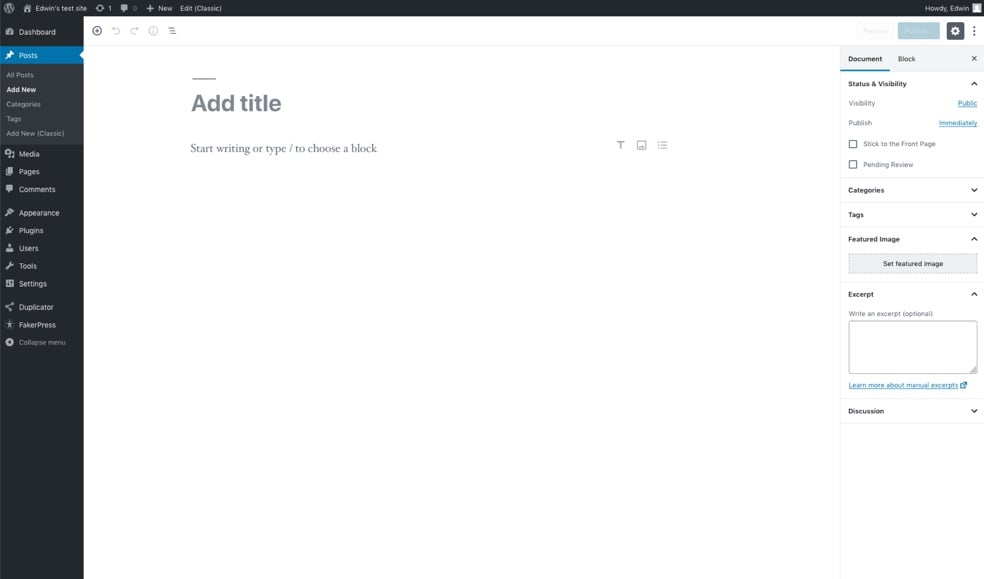
Opening Gutenberg for the first time

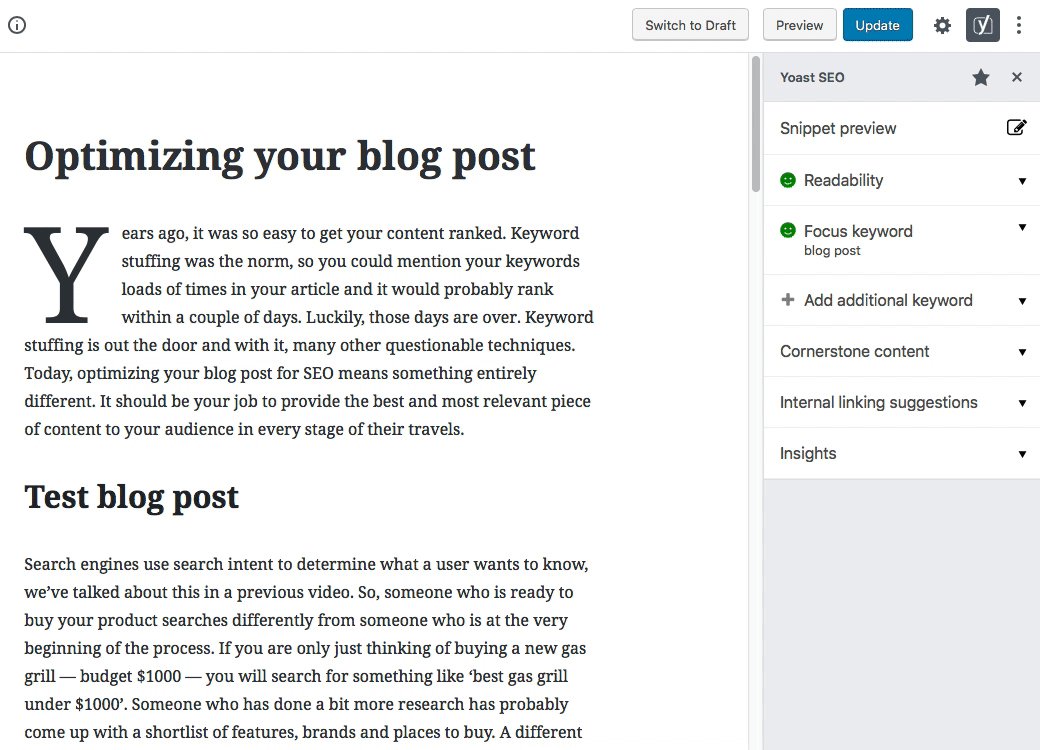
When you open the new WordPress editor for the first time you’re probably looking for the interface we have all grown accustomed to. That, however, is gone. We now have a very clean writing environment, with great typography and lots of space for your content to shine. On the right-hand side, you can open the settings — per document or per block — by clicking on the cog icon. Clicking on the three dots beside that cog lets you switch to the code editor so you can make your edits on the code side of things.Now, seeing this screen might cause you to raise your eyebrows. There no need for that, though. We all know people have a hard time changing from one thing that they know well to something new. Both Marieke and Willemien had reservations regarding writing and editing in Gutenberg. We’ve even collected some pressing questions about the new editor in WordPress 5.0 to help you overcome some of those fears.
People find it hard to accept change when they don’t see why it’s necessary to change something that was working ok. Well, in this case, it’s relatively easy to understand: to get ready for the future, WordPress needs to adapt. Gutenberg introduces concepts and technologies that help make WordPress future proof. Most visible right now? The concept of a block.
In Gutenberg, everything is a block
The new WordPress editor introduces blocks. Previously, your content lived inside one big HTML file and for every enhancement there had to be something new: shortcodes, custom post types, embeds, widgets and the like. All with their quirky interfaces and weird behavior. Now, you can build your content precisely like you make a LEGO set: all from one box, following a standardized and straightforward set of instructions.
By using this blocks concept, you can now determine what every part of your content is. Not only that, you can define their specifications per block. So, for instance, you can turn a single line of text into a quote by changing its block type. After that, it gets a new set of options that you can set. You can change the type of quote, its placement, text decoration et cetera. This goes for all blocks. There are blocks for, among other things:
- Paragraphs
- Lists
- Quotes
- Headings
- Code
- Images
- Galleries
- Shortcodes
- Columns
- Buttons
- Widgets
- And a ton of embeds
Every block you make can get its own layout and settings. And you can save these as reusable blocks!
Gutenberg
Gutenberg
Reusable blocks
One of the coolest things about the new WordPress editor is reusable blocks. Think of these as a completed block that you can save along with its settings. For instance, if you’ve made a cool looking layout for the intro of your blog articles, you can save this as a reusable block. After that, you only have to go to Add Block -> Reusable to pick your reusable intro block. How cool is that!
This is an incredibly basic example, but you can think of a lot more complex uses for this! How about a multi-column article template with great typography for killer blog posts. Or maybe a complete gallery where you only have to drop in the images. And if you want to change one of the image, you’ll have to do it once because every instance will be updated once you hit the Save button.
Of course, developers can hook into this as well, so there are bound to arrive some great blocks that’ll make our lives so much easier. There is no limit to this. This is all made possible because the new block editor in WordPress 5.0 gives us full control over all individual blocks.
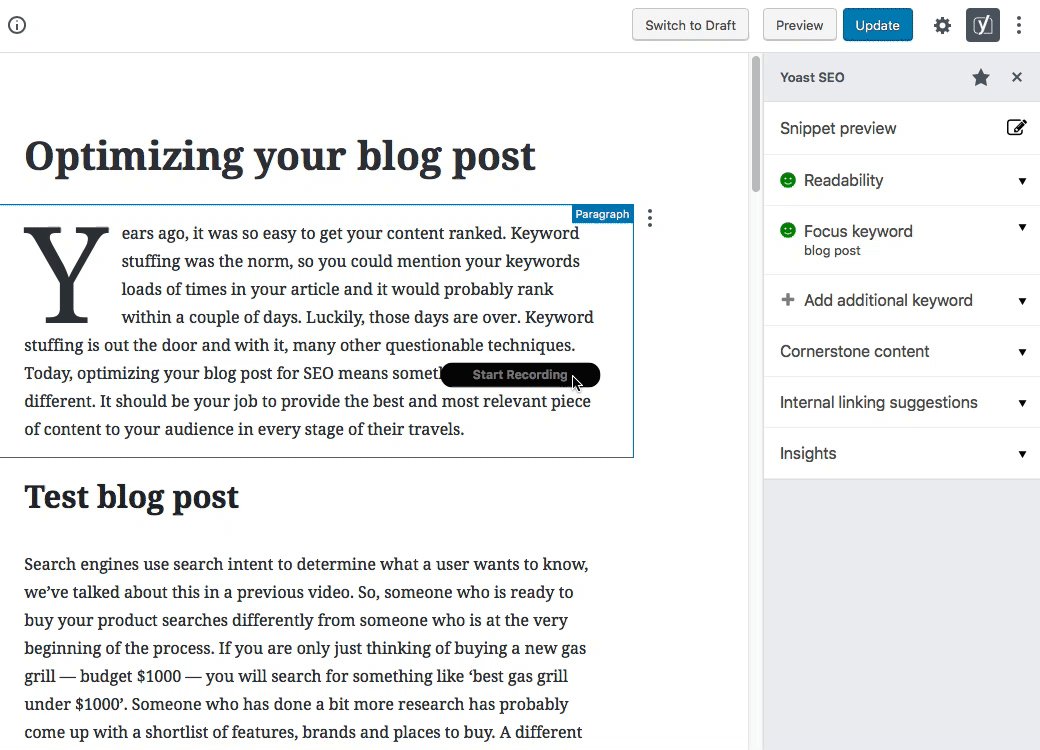
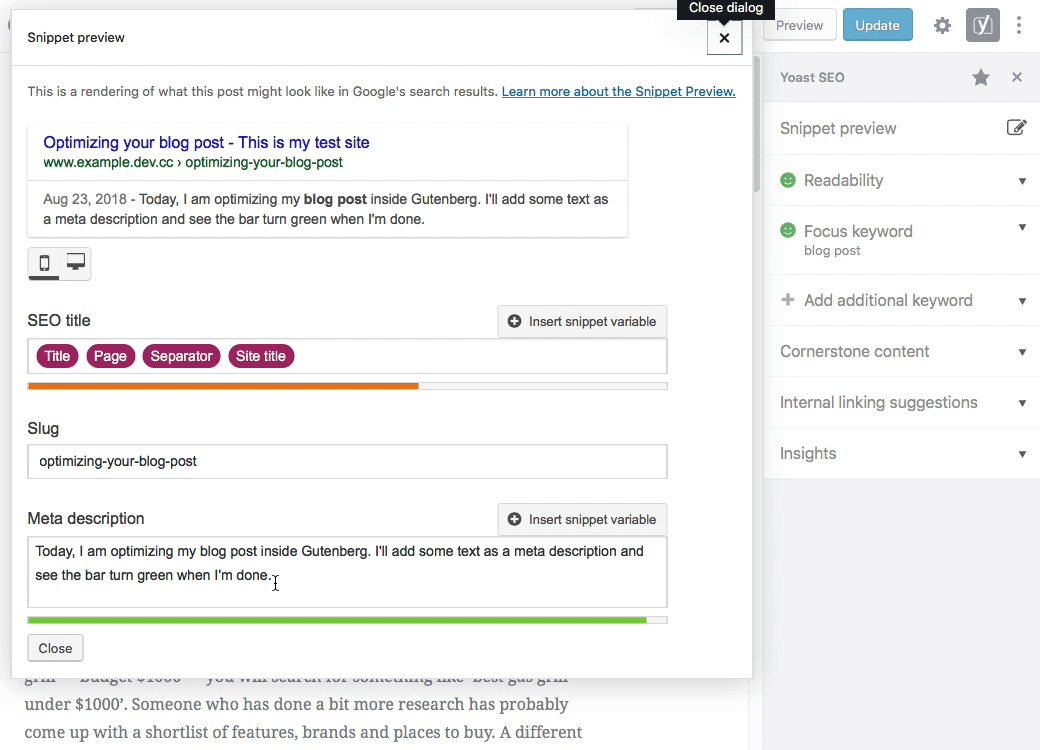
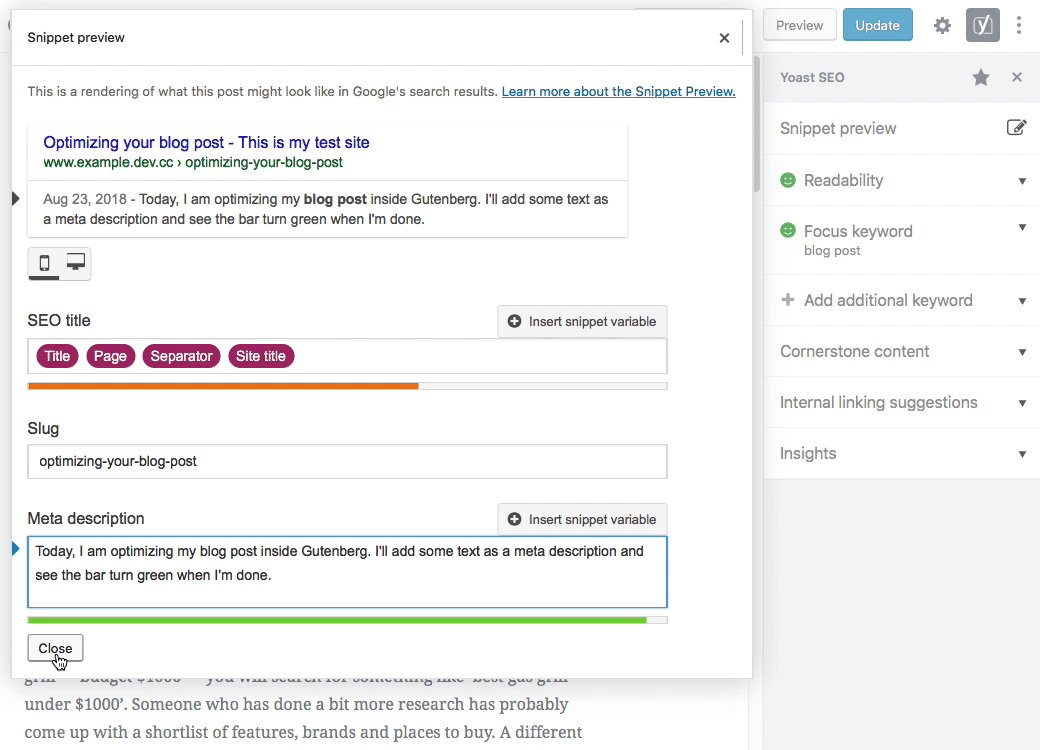
Yoast SEO and Gutenberg

We’ve been heavily investing in Gutenberg since the beginning. We have several developers that are helping to improve the new WordPress editor full time. Also, we have been actively researching how, why and where we should integrate Yoast SEO inside Gutenberg. Even for us, the possibilities are endless. We won’t be able to build everything we’re dreaming of right away, as we’re focusing on giving you the best possible basic integration first — which we introduced in Yoast SEO 8.0 and further improved in Yoast SEO 8.1. We even built our first Gutenberg content blocks for automatically adding how-to and FAQ structured data. Keep in mind, there is a lot more to come from us!
Let The Gut Guys explain Gutenberg for you
Two of the most active Yoasters in the Gutenberg development team is our UX designer Tim and software architect Anton. These guys are so passionate about Gutenberg that we’re featuring the dynamic duo in an exclusive video series called The Gut Guys — Gut as in ‘good’. They will show you around the Gutenberg editing experience and explain the why and how of the new WordPress editor. We’re regularly adding new installments. Watch it and subscribe!
Need more? Check this essential talk
We know thinking and talking about Gutenberg can be tiring, but that’s mostly because we are keeping those thoughts in the now. We should most definitely look at the broader picture and see where Gutenberg can take WordPress. To explain that, I’d like to ask you to invest 45 minutes of your time in watching this essential talk by Morten Rand-Hendriksen.
Conclusion to what is Gutenberg?
There’s no beating around the bush: a new WordPress editor has arrived. We’re ready for it and you should be as well. The new block editor will probably take some getting used to and it might break some stuff, but in the end, we will get a much more streamlined environment with a lot of cool possibilities down the road. Read more on how to transition to the block editor from the classic editor.
Not ready to install WordPress 5.0? Or you want WordPress 5.0, but not the new block editor until it is more stable? No problem, install the Classic Editor plugin. But do get started with WordPress 5.0 on a test installation — here’s how to test WordPress. Play with it, see how your site holds up. Add every issue you find to Gutenberg’s GitHub: things that don’t work or should work better. Thanks for contributing!
Read more: Gutenberg: Concepts for integrating Yoast SEO »


This is all fine and good but I have yet to get Yoast to work with the Guttenberg! It works with my “pre-Guttenberg” posts but not with new ones. That’s why I keep turning Guttenberg off.
Is there a post where you address the issue of messed seo settings in yoast in block editor after this glorious update? In block editor everything is red now! I spent hours on seo on old posts and what now? Do it all over again because of this?
Hi, just upgraded to 5.01 and added classic editor. text mode elementor and other things are broken (don’t work).
I checked on console and found a javascript error with Yoast SEO…
Desabling this plugin did the trick.
Anyone with same problem ?
My Yoast plug in says ‘No images were found on this page’, but I have eight images in Gutenberg’s ‘advanced image’ block. Is this a mistake from Yoast or are these advanced image blocks not readable by Google? Please help!
I just upgraded to WP 5.0 and installed a classic editor which doesn’t work on my system. No contents inside the editor is visible and I can’t add any new content. The editor window is basically disabled. All these problems go away as soon as I disable Yoast (latest version). Anyone experienced this?
I have a question. I have a website for a non profit organization with each chapter having a page on the website. Each chapter (currently 109 of them) updates their own page and we have been pretty successful in teaching them how to do it.. using our classic editor… How do I switch everybody to Gutenberg. These folks barely know how to edit with what we have. And I certainly do not have the time to edit 109 pages on a bimonthly basis. Can anyone help me… seems that the classic editor is going to go bye bye in 2022. What do I do then. This is very, very, very frustrating and problematic. I do not think I am the only one that has done websites for others and then taught them how to update their site. Gutenberg may be the straw that broke the proverbial Camels back. Can anyone relate? Would appreciate comments and help on this.
What happens to my website if I update it to wp5? Does it break anything?
No, it just a post/page Editor!
I have a small wp-based site and I use WP Bakery Page editor now…very powerful and easy to use after some self-education.
So, I cannot see what problem Gutenburg will solve for me in this environment?
Show me how I will create a page with header, text, photo galleries, forms, footer, etc. any easier than with a good theme and a good page-builder?
Examples?
You tell us to wait but there’s two big things you don’t tell us:
1. How to stop the auto update to wp5. How do I turn off the auto update?
2. If the update is stopped, will the blog now become vulnerable to hacking? We’re told updates are vital to stopping this violation. And do we stop all future updates…?
Confusion not clarity. Please fill in these important blanks.
PJ.
Install a Classic Editor Plugin. This will take you back to the old editing format if your website was automatically upgraded to the new WordPress.
Winston, I did this but think it only does posts, not pages. Unless i missed something.
Make a backup of your website then try this update.
If u update maybe u’re more safe.
Classic editor will be supported till 2021 and than it’s all Gutenburg
The Gutenberg login was a reason wreck for editing old posts. How is this being addressed, nobody has commented on this at all. I didn’t mind it for creating new posts, but what about my 300+ old posts?
When I spent time in the military, we would get new Commanders coming to the unit and they would always want to change something – anything – just because they thought they had to, and change = good. Then they could think of themselves as “visionaries” that brought change and “progress” to the unit.
The end results was change for the sake of change, which ultimately resulted in problems, frustrations, and headaches because the old way simply worked. This is Gutenberg in a nutshell. The code is a mess, which is clear if you look at Github.
Change for the sake of change and mandatory “progress” forced onto the community. No thanks.
How will Gutenberg affect editors like Elementor?
I use TinyMCE Advanced NOT Classic or whatever that is. Will it still work?
The presentation by Morten Rand-Hendriksen is one of the worst talks I have seen about Gutenberg. The new editor is not WYSIWYG. Why? Because we don’t see blocks in the frontend. Now, that’s probably splitting hairs, since INSIDE a block it’s pretty good WYSIWYG. So, what’s about the classic editor? Right out of the box, it’s not WYSIWYG at all. But we have the editor-style.css. It is rarely included by theme developers. I don’t know why. This additional stylesheet can make the editor pixel exact WYSIWYG. Having said that, where exactly is the sense in creating very complex layouts on the paragraph level? Desktop machines with 27″ displays are a dying breed. At least when it comes to end users. This is the reason for the “mobile first” approach. Gutenberg might look nice on a large display. What about mobile devices? Is Gutenberg responsive-ready?
I agree with most of the points shared here, but if you are blogger of words then picture, better avoid it. Otherwise, all you do is waste time on doing such a thing which is not required at all.
But works best for me to list my contents. Before this, I was using brizy editor.
thanks
“Gutenberg introduces concepts and technologies that help make WordPress future proof.”
How does Gutenberg make WordPress future proof?
> Don’t just talk and yell: contribute! Your contributions will make or break this project.
LOL, look at all those “closed” “wontfix”, or not even tagged at all issues at Github…
The projekt is already broken. Code is a mess, it needs major refactoring, expecially around REST API with larger sites. Unusable now. Good luck.