How to add HowTo Schema using Yoast SEO blocks

You might know that structured data in the form of Schema.org can do wonders for your search results. It also forms the basis for an ever-increasing amount of new and exciting developments on the search engine front. Google has said many times that structured data is beneficial. Today, we’re going to look at an exciting piece of structured data: the HowTo, and how to add it using the Yoast SEO HowTo structured data content block. This is a how-to about a how-to on HowTo: HowToCeption!
What is structured data?
Structured data is a sort of translator for search engines — it adds context to code. Schema.org is a so-called vocabulary, in other words, a dictionary. By adding Schema.org, search engines can instantly figure out what every piece of content means, semantically speaking. This gives search engines the power to do cool stuff with your content, like highlighted snippets in search results, the Knowledge Graph or the carousel. There’s structured data for books, articles, courses, events, jobs, local businesses, music, recipes, products, reviews et cetera. Structured data is getting more important by the day and we’ll see more types emerge in the coming years.
If you want to learn more about structured data and find out how to implement it yourself so you can win those coveted rich results, you can enroll in our Structured data training! And, don’t forget to check out on our neat visual guide on rich results, structured data and Schema!
What is HowTo structured data?
According to Schema.org, a HowTo is “an instruction that explains how to achieve a result by performing a sequence of steps.” You can use HowTo structured data to mark up articles that come in a how-to form, but that are not recipes. If there is an element of consumption, it should be a recipe.
HowTo Schema.org was introduced in April 2017 and has now made its way to Google’s search engine. Google is always looking at structured data to do cool stuff with, so it’s easy to see why HowTo is an awesome addition to the roster. How about this, since your Google Home can now read your structured data powered recipes out loud, why shouldn’t it be able to read that how-to on how to fix a leaky faucet or change the busted lights in your kitchen cabinet? Google already has an action that works with smart displays. At the moment, Google only shows how-to rich results on mobile, not on desktop — but Google is actively testing bringing how-tos to desktop. Also, Google is testing how-tos on smart displays.
That’s cool and all, but isn’t there a lot of code involved in building a how-to page with valid structured data? Yes, but Yoast SEO has an answer to that. Read on, my friend!
How to add HowTo structured data using the WordPress content block in Yoast SEO
Looking for an easy way to add it HowTo structured data to your WordPress site? Well, you’re in luck as we have one! In Yoast SEO, we’ve introduced the concept of structured data content blocks for the WordPress block editor. These blocks, including one for HowTo and FAQ structured data, automatically add the necessary code to the pieces of content that you add to this block. Of course, it validates perfectly in Google’s Rich Results Testing tool. Now adding structured data to your how-to article is as easy as filling in the fields! More on Yoast SEO How-to Schema structured data content blocks and the Yoast SEO FAQ content block.
An example how-to
Here’s how to add a how-to to your site with the Yoast SEO structured data content block for how-tos:
- Open a post in the block editor or add a new one
The HowTo content block only works in the WordPress block editor.

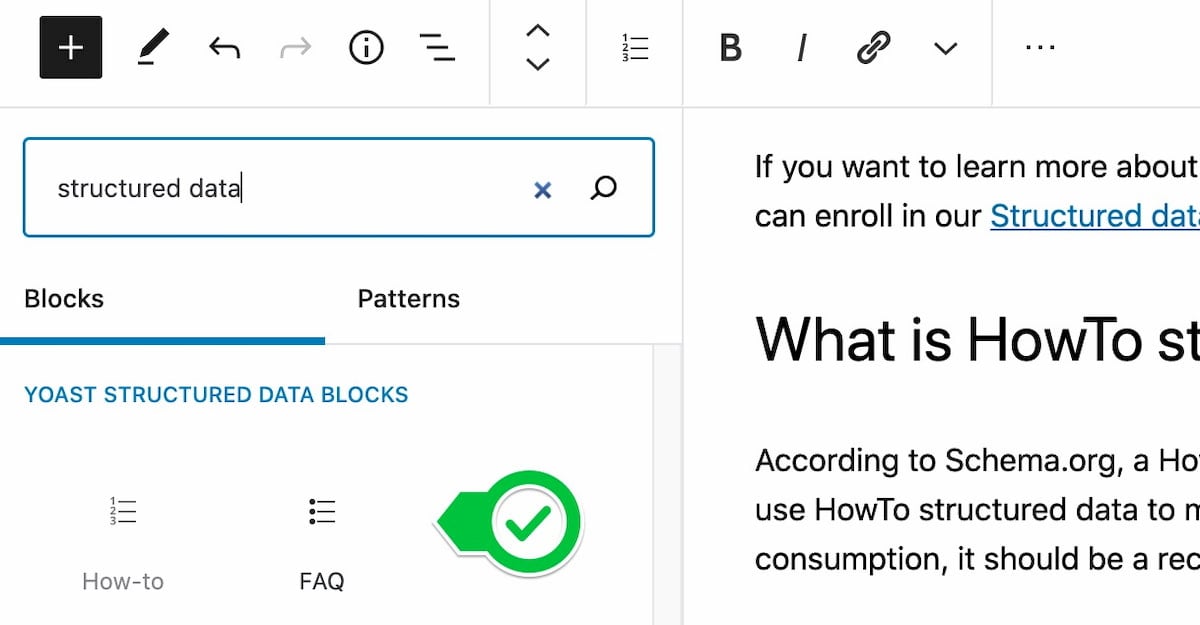
- Hit the + button and pick the Yoast SEO HowTo content block
You can also search for the block using the search bar. You can add your how-to anywhere you want.

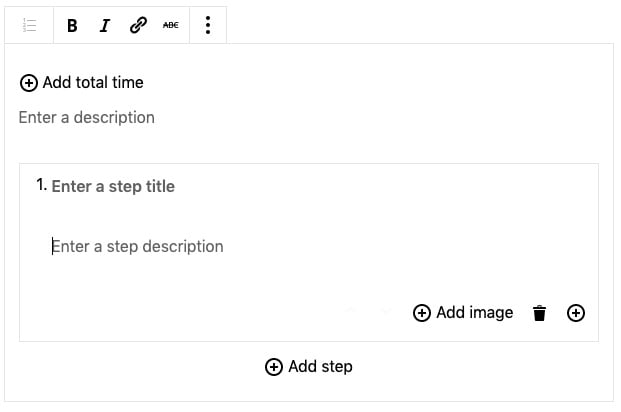
- The HowTo content block appears on your screen
In the block, you can add a total time it takes to do this how-to (optional), a description field, a first step and a step description. You can also add an image per step, delete it and move it up and down the list.

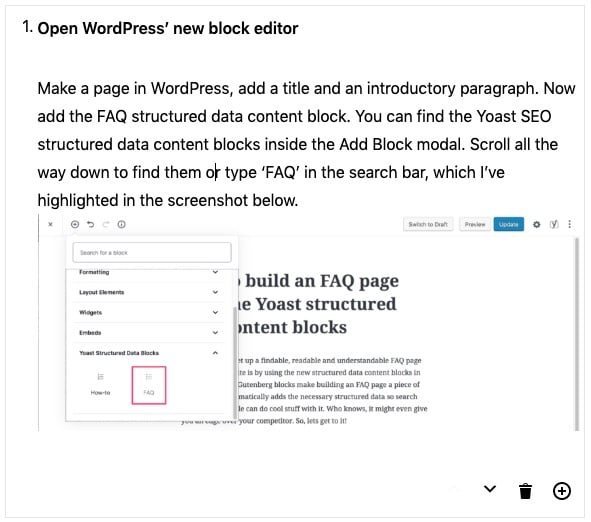
- Add the first step
Give it a relevant, descriptive title and fill in more details for the step, if necessary. Determine if you can make the how-to step made more understandable by adding a relevant image. Sometimes, it might be better to add an image to every step.

- Add a second step, a third step and a fourth step
Add as many steps as you need to get this how-to task done. Need to switch steps around? Use the little up and down arrows next to the Add image button. To delete one, simply hit the trashcan button.
- And the structured data? It’s added automatically!
Really? Yup! You can test it in the Rich Results Testing Tool.
- Ready? Check and publish!
Once you are done, re-read the how-to and publish when ready. Check it to see if everything is in order and easy to understand for your user. If not, make improvements.
- Test the how-to in Google’s Rich Results Testing Tool
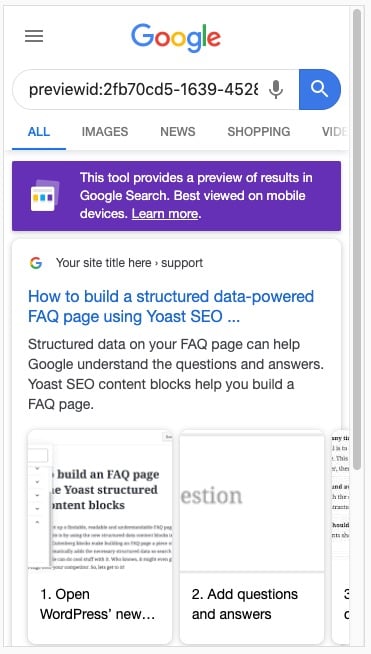
You can use Google’s Rich Results Testing Tool to see how your how-to might look in the search results. Here’s an example for our article on How to build an FAQ page.

A video tutorial about the Yoast SEO content blocks
Want to see the process in action? Check out the video below to get an easy to understand overview of the content blocks and how to add them:
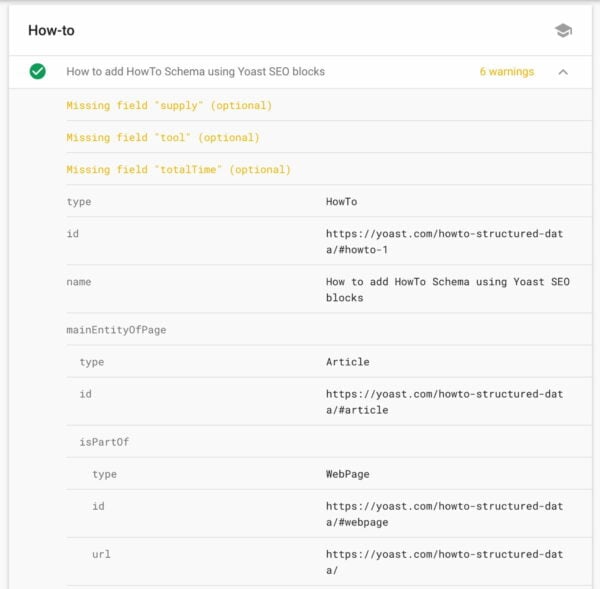
Testing in the Rich Results Testing Tool
Here you see the result in Google’s Rich Results Testing Tool. Of course, this screenshot is truncated, as the HowTo code is pretty long. Remember, Yoast SEO adds every piece of structured data it renders to its beautifully interconnected graph. The warnings don’t interfere with the code, these are only additional properties you can add. We’re working on bringing these field to Yoast SEO as well.

Adding structured data to your site with WordPress or Google Tag Manager
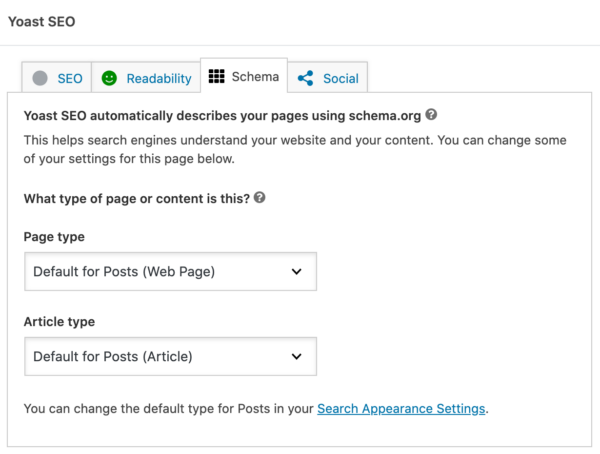
In general, adding structured data requires you to edit the code of your pages. For most people, that requires help of their developers. As you see, there is an easier way. Yoast SEO adds a lot of structured data by itself, and the Schema tab lets you chose specific content types for your pages and posts. Find out more about selecting the Page or Article type in your Schema settings. In addition, you can add structured data via the dedicated Yoast SEO structured data content blocks for the block editor.

In addition, or if you don’t use WordPress, you can add structured data via the tags, triggers and variables available in Google Tag manager. What’s more, this way of adding your data gives you an extra amount of flexibility as you can save your variables and reuse them or even dynamically fill them. There are loads of options to explore. Annelieke wrote a post on how to add structured data to your site with Google Tag Manager.
Read our Yoast SEO Schema documentation to see how we work with structured data and how you can extend this.
It’s easy to build a how-to with valid structured data
This was cool, right? Well, you can use this for yourself, but keep in mind that not all search engines are going to do something with it. Even then, it’s hard to predict if search engines will give you a rich result. In the least, it will give search engines a better idea of what your site and this particular content is about. Using the various testing tools give you a good idea of validity of your structured data, but if it leads rich results is up to search engines!
Read more: Structured data: the ultimate guide »


Love the fact that it is immediately recognized on the Google test, others that claim to have the HowTo schema dont get the same results!
Can you please explain how to get the howto schema to look as you have it in the article above?
When I try to use it there are boxes around the text.
Regards,
Rob
Thanks for the HowTo schema. How do you get the different colour numbers on your how-to schema? The default on my site is small plain numbers, also can I remove the box around the steps? The example on this page is not what you get by default, how do I edit?
Hi Rob! Thanks for your comment :) If you want to change the way your How-to blocks look, this article will help you with that: https://developer.yoast.com/blog/theming-gutenberg-the-howto-block/
Good luck!
I have Yoast Premium, but I can’t even get to step two! Where do I find the + button?
Hi Will!
After you’ve opened a new post or a post to edit, simply click anywhere in the text editing field and hit Enter. When you do so, you should see a line of text ‘Start writing or type /to choose a block’. On the far right of this line of text you should see the + button.
Hope this explains where to find it :)
I’m still using classic editor like many bloggers, just don’t get on with the block editor at all. I do create lots of How To articles though. Is it possible to add this to the Schema tab in classic editor too?
Hi Rachel, thanks for your suggestion. A HowTo is a thing that lives in the content; the content in the How-to block is kind of ‘wrapped’ in Schema. So, unfortunately, as a How-To isn’t a Page type or Article type we can’t add it to the Schema tab.
It is very disappointing that while you continue to promote the HowTo Yoast Block, doing so creates warnings in the Google Structured Data testing tool, and these warnings also appear in the Google Search Console. This issue has been raised for 2 years now, and no response from Yoast on whether it will ever be fixed. The github thread is here: https://github.com/Yoast/wordpress-seo/issues/11248#issuecomment-683304017
Multiple people have raised this. Surely it would be a relatively easy fix to add the Supply and Tool fields to the block? The only response ever posted by anyone from Yoast is this is not something you are looking at right now. So it makes me a little bit cross to receive mailshots from Yoast promoting use of this block …. !
Hey Jane,
I fully understand that disappointment, at the same time we’re a bit in between a rock and a hard place. The “warnings” Google throws are more like “suggestions”. If it was truly wrong they’d throw an “error”. We have an ongoing conversation with Google about changing that on their end, as they’ve acknowledged that their wording is problematic.
Our HowTo output is 100% valid and has helped tons of websites gain very valuable snippets. Google’s recommendations (or in their words “warnings”) don’t improve any of that.
When i test my posts on the Google rich snippet tester, it does not detect article schema, only sitelinks. I have the latest version. It is still using default article and webpage. This is for 3 different sites. If i plug in a competitor, Google test shows all the schema correctly. Any suggestions?
Have you setup and selected a choice from the ‘Person or Organization’ settings (in ‘SEO’ > ‘Search Appearance’)?
A valid article needs a handful of required properties, and if we’re missing any of them, we don’t output the markup. And author and/or a publishing Organization is one of those, so that might be the problem.
That said, if you’re only seeing sitelinks and nothing else, then that might be a deeper problem. Do you have a URL I can look at?
Hi, thanks for that, it is a reassuring response :)
What about the Tools and Supply form? it gives us warning on Google structured data testing tool without those data.
Hi! Joost answered your question in the comment above. Please find it here: https://yoast.com/howto-structured-data/#comment-18460533
Thank you for the great article. It is really useful. I only have one question. Is there a way in which I can use the Gutenberg code block, or at least this formatted lay-out, in the Yoast How-to block? Most How-to posts I write, contain code blocks.
Hi Benoit! Glad you like the article and great to hear you are an avid user of our content blocks. We are aware that the blocks are a bit “basic” at the moment and not well-suited for some use-cases. Luckily, we are looking into how we can make them perform more complex tasks while still keeping them easy to use/understand. Of course, all while still ending up with valid structured data. Stay tuned!