Using Gutenberg as an editor: Does it make my life easier?

Being part of the blog team at Yoast I spend much time writing, correcting and editing content in the editor. Of course, I’ve heard about Gutenberg (it’s quite the thing here at Yoast) and glanced over it, but I didn’t take the time to do much with it myself. When the Gut Guys asked me if I would like to feature in one of their videos I couldn’t escape it anymore, I had to start testing Gutenberg for real! So I did. As Marieke already wrote about using Gutenberg as a writer, I’d like to share my experiences with using Gutenberg as an editor.
Update January 21, 2019: We’re happy to announce we feel it’s safe to update to WordPress 5.0 now! Always make sure to test, though.
Gutenberg?
In case you’ve missed it: the content editor in WordPress is going to get a complete overhaul. Instead of just a big blank field where you type your text, with some options to format it on top of your screen, it’s going to transform into smaller blocks. You can select a block to have a particular appearance, for instance, a paragraph, a heading or an image. And you can move these blocks around or duplicate them. In the sidebar, you’ll have more options to do all kinds of things with your content. That’s it in a tiny nutshell, if you want to know more, read Edwin’s highly informative piece on what Gutenberg is exactly.
Start the test!
You can already install the Gutenberg plugin and already use Gutenberg on a (test) site to see how it works. Another option, if you want to get acquainted with Gutenberg, is to go to Frontenberg and create and edit some content right there in your browser. Not all functionalities work as they should there, but it’ll surely give you an impression.
First impression
I have to admit I was a bit hesitant to use Gutenberg in the beginning. I guess it’s just hard to let go of what you’re used to and start learning something new. Moreover, in my previous job, I’ve worked with the Oracle ATG CMS which works with blocks as well, and that CMS has a very steep learning curve. On the other hand, that experience also made me already see the advantages of using blocks with pieces of content, instead of one big field.
But starting out I was pleasantly surprised! This didn’t feel that different at all. OK, I had to click around a bit to find the functionalities I was looking for, but that was to be expected. It felt quite intuitive to me. I happily clicked around adding, moving and editing blocks and jotted down what I noticed. I tried to test things I often do as an editor, like copying content people shared with me in Google docs, edit a bit of HTML somewhere, search for a certain paragraph, move them, change a heading or adding a conclusion to a text. Here are my findings:
Copy content from Google Docs
Copying content from Google Docs to the classic WordPress editor can be a hassle. But with Gutenberg, it’s much easier. You copy it from your doc and paste it right into the editor. To my surprise, this gave an excellent result. No weird span tags, the headings where correct, paragraphs transferred correctly, and the links were still in place. Nice! I didn’t discover any flaws at all. For me, this is an enormous improvement, as it is not that easy in the classic editor. Of course, I’m aware there are workarounds for issues with it in the current editor, but how wonderful if we wouldn’t need those!
Switch a block to HTML in Gutenberg
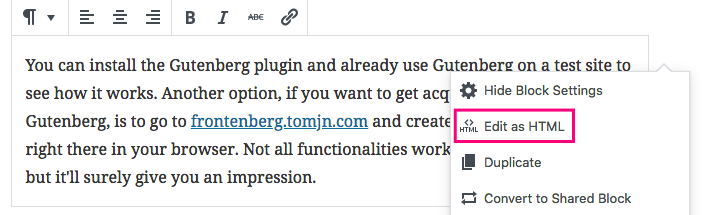
If you want to edit a piece of content in HTML you can click on the three dots in the upper right corner of a block and switch to HTML:

This feature made me so happy! We’ve got some pretty lengthy articles here at Yoast, especially our cornerstone articles, and the time I’ve spent to find exactly that sentence or paragraph that I wanted to edit… I think this feature will make me work much more efficiently.
Search for a paragraph and move it
In Gutenberg, you can find a table of contents in the sidebar when you click on the information icon above your article. I didn’t really expect to find it there – perhaps some ‘structure-like’ icon would make more sense – but I like the fact this table of content exists. I can click on a heading and jump to that part of the copy directly.
If one of our authors has written a long article, this comes in handy! When editing a text, I sometimes search for a paragraph because I’d like to change it a bit, add something or move it to another location to improve the flow. In that case, I can just drag and drop a block and move it to another location. You can also use the upward or downward arrow on the left side of the block to move a block up or down. Not sure if I would use that much though.
Placing the mouse correctly to make the hand icon appear to move the block can be a bit of a struggle. I also noticed that if I’d like to move two blocks together, for instance, a paragraph and a header, you’d have to move them separately. At least I didn’t achieve to select and move them together.
Headings and anchors in Gutenberg
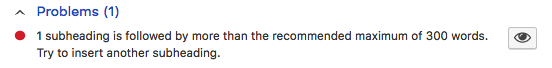
Headings are essential for your users and SEO. They guide the reader, show the structure of your text and should mention the most important (sub)topics of it. In my daily work, I notice that sometimes writers get enthusiastic and start writing a lot of paragraphs after one single subheading. In that case, the readability analysis of Yoast SEO will throw off this notice:

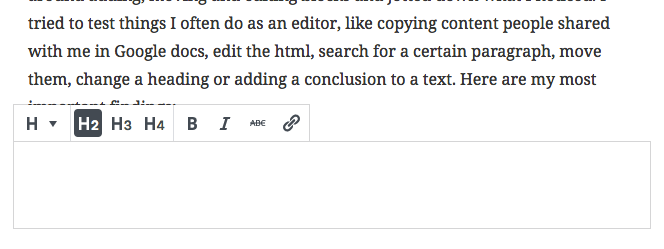
So I’ll have to add some subheadings to improve the readability of the copy, which is easy with Gutenberg. Just click on the plus or hit enter where you want the additional heading to be. It will be an H2 by default — which I like — but you can quickly change it to an H3 or H4 if you want.

Ok, this might not be the hardest thing to do in the classic editor either – especially if you know you can use ## before the heading and hit enter to create an H2 – but not everyone knows these kinds of tricks.

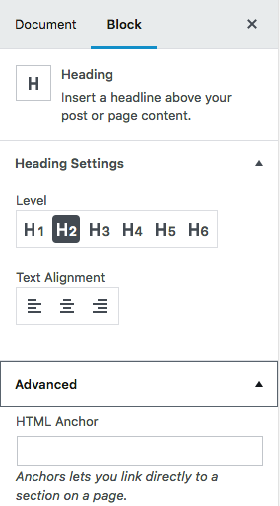
And what I like most… there is a way to add an HTML anchor to your heading without having to switch to HTML! Click on Advanced on the Block tab in the sidebar, and the option will unfold.
Just add the text you want, let’s say ‘example’, and you can link directly to this heading from everywhere by adding #example to the URL of the page! No need to add id=’example’ in the HTML of your copy. Awesome, right?
Duplicate and share blocks
Reusing a useful piece of content you’ve already created is music to every web editor’s ears. In Gutenberg, you can duplicate a block (create an exact copy of it in your article), or you can share it. If you share it, you can use it again on another post or page. It’s one of the few things I sometimes actually miss from Oracle ATG, a feeling I don’t get very often ;-)
“But what about duplicate content?” I hear you think. Of course, you should reuse blocks sensibly and be aware of not duplicating or recreating entire pages. This could confuse Google which page to show in the search results.
But sometimes you’ve created a nice-looking layout which you’d like to reuse. Or you’ve written a small piece of copy you’d like to add in multiple articles. With the shared block function, you won’t have to type it over and over again or copy and paste it all. I can imagine we could use this to link to our cornerstones at the end of a post, or if we want to add a short notification to a certain set of posts. And I’m sure much more great use cases will come up!
Adding images to the content
As an editor, quite often we add illustrations and screenshots to a blog post. I tried to add some using Gutenberg and it’s easy. Just hit enter, click on the plus and upload the image you want to add. What I liked immediately is that you can write a caption below the image right away. Good captions can help the reader to understand what the image is about. Just seeing this option might trigger the writer to add one, which could increase the reader’s understanding of the copy. In the sidebar, you can add an alt text too, which is great.
I got a little less enthusiastic though when I tried to select and scale the image. When I selected it, it selected the paragraph below it too. This might be caused by the fact that I aligned the image left or right, but I think it shouldn’t happen anyway. The scaling functionality appeared to be off a bit too. It only seemed to scale properly when I moved the mouse vertically, not horizontally, which took me a while to find out. This probably still needs some work.
No issues?
Until so far this has been a fairly positive article. What about the downsides? To be honest, I didn’t encounter much inconvenience working with the editor yet. What I found a bit odd is that the plus only appears after you hit enter after a paragraph. For me, it would make sense if it would be there and you could click it after you’ve finished your sentence. But that’s just a minor thing. Apart from that, the image editing functionality requires some finetuning, as I explained. But that’s about it!
Go and try it out too!
I’ve had a very positive experience working with Gutenberg and got more excited along the way! But I can only judge it as an author or editor on our blog. Of course, there are much more roles and technical implications that don’t directly affect me in my work. That’s why I’m curious how other people experience using this editor. So I’d say, don’t be scared and go for it! Use Gutenberg and try to do with it what you usually do. And please share your findings in the comments below!


Hi, Willemlen!
I tried Gutenberg a couple of months ago. I could perform most necessary tasks, as you say, with a bit of clicking around. However, I’m not a fan of forcing this on the community. I think it should be an option. I imagine my clients struggling with this and that doesn’t seem necessary. I’m also concerned about how many sites will break… we’ll see.
Just as a related sidenote, I was a loyal Woothemes user for many years and developed client sites on Canvas, their most popular Theme. When Automattic bought them out to acquire WooCommerce, they eliminated all themes I’d bought a lifetime developer’s license to, as they didn’t want to maintain them with the coming changes to WordPress. The impact on my clients was ignored.
Seems that client care isn’t quite as important as making a buck (or a billion) doing cool stuff. Matt Mullenweg and his team orphaned all of those WordPress sites – I’m waiting to see how many of those and others are hit by these WordPress changes he’s championed.
I recently tried this editor and I found it helpful. This is awesome editor compared to previous one.
Hi Shubham, Thank you for sharing your experience! Great to hear you like it.
I tried it a year ago and it broke everything on the articles I was working on. I re-enabled it on the same site about a month ago and it now seems to be working well enough for every day use. I wouldn’t say I prefer it but I’m forcing myself to use it so that I get used to the new ways of working. The biggest actual downside at the moment instead of just “change” is the missing plugin integrations but that will come.
Hi Daniel, Agreed! The plugin integrations will definitely be a thing… we’re also hard at work here to make Yoast SEO integrate well with it. And great to hear you’re trying to get used to working with Gutenberg! Just hang in there, I’d say ;-)
Gutenberg … i am really very excited this is new thing for this i am going to test this
Good luck, Shubhangi!
Hi, I’ve just read this very interesting and informative post. I’ve tried Gutenberg on a few dummy sites. In particular I’ve tried the gallery block on a few of them and it works on a few sites but with some others, the images stack vertically on top of each other. Do you think this is an issue with the theme or perhaps the gallery block might be a bit unstable?
Hi Pete, Thanks for your question. Not sure about that. Perhaps you can create an issue about it on the Gutenberg GitHub repository?
I wish that this was going to be a plugin and optional, I have no problems with the existing editor, it works well for me. I have tried the Frontenberg, and find it harder to use, slower etc.
I don’t have a problem inserting html, headings, sub headings, images. I find the use of blocks, harder and slower to create content. It might be easier for beginners I suppose.
Anyway, I suppose I will have to get use to it, as I have no choice.
Hi Jason, Yep, I guess we all have to get used to it. Might take some time, but perhaps it will get quicker in the end.
Thank you for the warning. I can see how this editor might be useful for someone who does their entire composition in WordPress. I don’t. I write my posts entirely off-line, using the editor to finalize the formatting, images, and code.
I think the turning paragraphs into blocks is a bit insulting. It looks like someone used SquareSpace and said, “how could we add something like that, but completely unnecessary!” However, I suppose there are WP users who have never heard of copy and paste.
Without question, if this becomes the default editor, I’ll be removing it immediately.
I tried the Gutenberg plugin, and it was definitely a bit of a learning curve. Surprisingly so. It seemed a little fiddly at times, and I gave up with it after completing the one post. I guess I should try it again though – I’m going to have to get used to it! Thanks for sharing everything you’ve discovered.
Hi Katie! Definitely worth another look! And you’re welcome, glad to be of help :-)
Just installed Gutenberg for the first time and then this article popped up in my Dashboard.
I really like the features you mention, which i think will extremely simplify the workflows for a lot of editors.
Especially the TOC, anchors & switching to html (though a lot of people will welcome the nice copy & paste from Google Docs Integration).
Looking forward to the future of Gutenberg.
Thanks! Looking forward to it too!
Thanks for this informative post
To be honest, at first I was hesitant too, but maybe that because we human tend to fear to adapt to brand new innovation. In fact that happen a lot in real life.
But after I tried it again in second time (I did testing it once before) but this time I think I feel more comfortable now. I’m looking forward Gutenberg improvement and cannot wait until it finally released, but of course not in the beta state.
Hi! Same here, I’m getting more comfortable using it every time I use it. All change is hard, right?
I am deeply disappointed. At least, the editor creates nice and clean HTML code. But what’s the point? OK, the blocks make it easier for editors who don’t know anything about HTML. Granted. I can live with that. But, please, we need a proper HTML editor for the WHOLE text and not just the blocks. For heaven’s sake: what kind of code editor is that? There’s no syntax highlighting at all plus some additional code that looks like a mix of shortcodes and comments. Seriously?
I agree with many other disappointed users: Gutenberg should not be added to the WP core. As a plugin, yes, you’re welcome.
There are many details that should be improved for the original editor. But after all, it does the job and offers enough functionality for both editors and developers.
At 2.7 of 5 stars Gutenberg is one of the lowest rated plugins available. I hope, they listen to the users.
Hi, thanks for sharing your opinion! There is a way to edit the HTML of the post completely, if you click on the three dots in the upper right corner. Agreed that some improvement is still necessary (whether that is in the Classic or Gutenberg editor). I understood that it will be possible to still use the Classic editor, at least for a while, but I guess in the end Gutenberg will be the default. Perhaps you can add the specific issues or suggestions you have to the Gutenberg GitHub repository?
Just a note, that rating is for a plugin in beta development. It also contains ratings from a year ago which of course tanks the overall score, regardless of the success the development team has had.
The three dots in the upper right corner switch to a code editor that I wouldn’t even call it an editor. Honestly, who needs THAT:
This is not a code editor, it is a joke. And not a good one.
Many negative ratings are not concerned with obvious bugs, but with the whole concept.
Sorry HTML tags were stripped. I try it again:
sdfasdfasfd asfdsafas<f
easf asfasfasf asf
Well, ok, can’t paste the code here.
I have never heard of Gutenberg in SEO, thank you for providing information about it, and I will do my best to use it properly! Great Blog!!
Thanks Zack, good luck trying it out!