Pressing questions about Gutenberg: The new editor in WordPress 5.0

December 6th, 2018, we saw the release of WordPress 5.0. With it came one of the most talked about — and divisive — new features ever: a brand-new editor, the one we currently know as Gutenberg. Gutenberg is not just a simple refresh of the interface, no, it is an entirely re-imagined editor with a new concept. Blocks will be your best friends from now on. Here, we’ll answer a couple of burning questions about the new WordPress editor.
Should you update to WordPress 5.0? Read Joost’s advice on updating to WordPress 5.0!
- A little refresher: What is Gutenberg?
- When did WordPress 5.0 arrive?
- Will my site break when I update to WordPress 5.0?
- Will Yoast SEO continue to work?
- I want to test Gutenberg and WordPress 5.0, but how do I do that?
- Iâm a bit hesitant to update to WordPress 5.0, can I wait?
- Iâve heard people describe Gutenberg as a page builder, is that true?
- What are these blocks all about?
- What will happen to my existing content?
- Whatâs the best way to learn the new editor in WordPress 5.0?
- What will happen to my shortcodes?
- Will Gutenberg work with the plugins I use?
- Will Gutenberg work with my theme?
- Will Gutenberg hurt my rankings?
- Does Gutenberg have any other implications for SEO?
- Can I use Gutenberg with assistive technologies?
- I canât cope with this change! Why canât everything stay the same?
- Please tell me your favorite time-saving tip!
A little refresher: What is Gutenberg?
Gutenberg is a new, cutting-edge editor in WordPress. It uses the concept of blocks to offer a more visual way of organizing your content. These blocks are like LEGO blocks, and because they are standardized, every block works the same way. Pick the one you like to add to your content, fill in the necessary contents and move on to the next block. This process is easy to understand — no longer do you need shortcodes, custom fields or external code to get something done. Almost everything is available as a block — and if not, it will arrive soon.
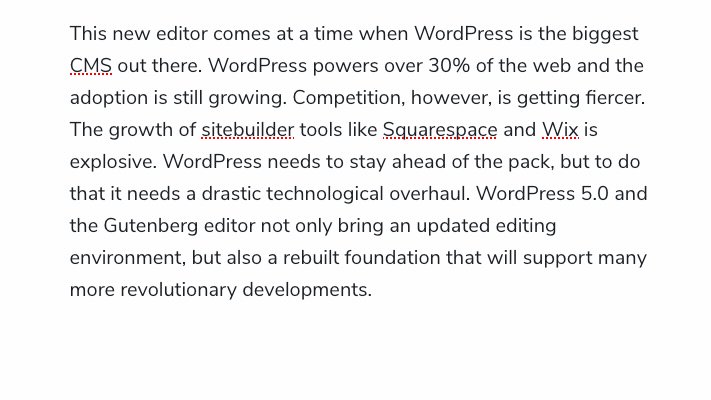
This new editor comes at a time when WordPress is the most prominent CMS out there. WordPress powers over 30% of the web and the adoption is still growing. Competition, however, is getting fiercer. The growth of sitebuilder tools like Squarespace and Wix is explosive. WordPress needs to stay ahead of the pack, but to do that it requires a drastic technological overhaul. WordPress 5.0 and the Gutenberg editor bring not only an updated editing environment, but also a rebuilt foundation that will support many more revolutionary developments. For more information, please read the official Gutenberg Handbook to learn all about the how and why of the new WordPress editor.
When did WordPress 5.0 arrive?
WordPress 5.0 arrived on Thursday, December 6, 2018. Since then, there have been several releases, up to 5.0.3. The next big release, 5.1, is scheduled for the 21st of February.
Will my site break when I update to WordPress 5.0?
There’s always a possibility of that happening, but the WordPress core team does its utmost best to prevent this. WordPress 5.0 is a major release, and you shouldn’t forget that an average site is made up of many moving parts — themes, plugins, meta boxes, custom code, etc. There are thousands and thousands of themes and plugins, and not everything works well together — a crooked combination of those could very well cause your site to crash. So, before you upgrade to WordPress 5.0 and activate the new editor, you should have thoroughly tested your configuration for faults. You should at least install the Classic Plugin to be sure.
Will Yoast SEO continue to work?
Absolutely, we’ve been supporting Gutenberg for some time now. Our first Gutenberg-proof release was Yoast SEO 8.0, and we’ve improved support up to our most recent release, Yoast SEO 9.2. We’ve introduced a special Gutenberg sidebar to make it easier to work with Yoast SEO inside the new editor. Also, we added structured data content blocks for two schema’s: how-to and FAQ. You can now add valid structured data to your post by simply selecting a block and filling out the fields. But that’s not all; this new WordPress editor lets us do all kinds of cool stuff en we’re currently exploring several exciting options. Stay tuned!
I want to test Gutenberg and WordPress 5.0, but how do I do that?
Testing doesn’t have to be hard — for most sites, you don’t need a full-fledged staging environment. Here’s a very concise guide to help you start testing right away — even if you want to test current and upcoming release candidates:
- Install a local server like DesktopServer (there’s even a blueprint for Gutenberg you can install) or Local by Flywheel
- Install a backup plugin on your site, like Duplicator
- Run a full backup of your site, including themes, etc.
- Migrate the Duplicator package to your new test site
- Install the WordPress Beta Tester plugin
- Select which type of beta you want to install in Tools > Beta Testing
- Install the latest WordPress update
Another viable option to quickly get a copy of your site working is the WP-Staging plugin. Whichever route you take, you should have a mirror image of your site, and that should be enough to test WordPress 5.0 and Gutenberg on. After this process, check everything — your content, themes, performance, everything. Install the Health Check plugin to help find any problems. And, above all, ALWAYS back up your site before doing anything drastic.
I’m a bit hesitant to update to WordPress 5.0, can I wait?
Sure! You can wait it out for a bit to see what happens. Some people rather sit on a release and update only when a supporting release becomes available. There’s no need to immediately hit that update button. Or, if you do want WordPress 5.0, but not the new editor, you could always install the Classic Editor plugin and run the update once you’re sure nothing breaks. The Classic Editor plugin will receive support until December 31, 2021.
I’ve heard people describe Gutenberg as a page builder, is that true?
There’s a big misunderstanding about this, but, no, Gutenberg is not a page builder — not yet at least. The new WordPress editor is also not a front-end editor. As it stands now, it is a content editor. Gutenberg introduces the blocks concept and makes it easy for you to get the most out of your content.
While the new WordPress editor makes it a lot easier to visually build a page, it won’t let you enter the territory operated by Elementor or Beaver Builder. Keep in mind that this is only the first stage of the Gutenberg project. Initially, we’ll get a revamped editor with a drastically modernized core. After that, we’ll enter stage 2 in which we’ll see a move from post to page templates. Ultimately, in stage 3, Gutenberg will evolve into full site customization.
Remember, customization is the primary goal of Gutenberg — design not so much. It will take a long time before Gutenberg will make page builders obsolete, if ever! Gutenberg was not built to put page builders out of business. On the contrary, the new editor provides a solid foundation for page builders to build on using modern technologies and a shared concept. In the end, this will improve both page builders as well as WordPress itself.
What are these blocks all about?
Blocks are the core concept of the new WordPress editor. Everything we needed an editor, shortcodes, meta boxes, custom post types or widgets for, you can build with the universal concept of blocks. As we’ve said before, you can think of blocks as LEGO bricks — pick the pieces you need from the pile and build until your work is done. Blocks are consistent, findable, dynamic, easy to understand and a breeze to work with. Rearranging the blocks is simple — use the move arrows on the left side of the block, or drag and drop them. Blocks are also individual pieces of content that contain all the metadata in a simple package. If you want, you can save blocks as a reusable block to use elsewhere, thus saving you loads of time.
What will happen to my existing content?
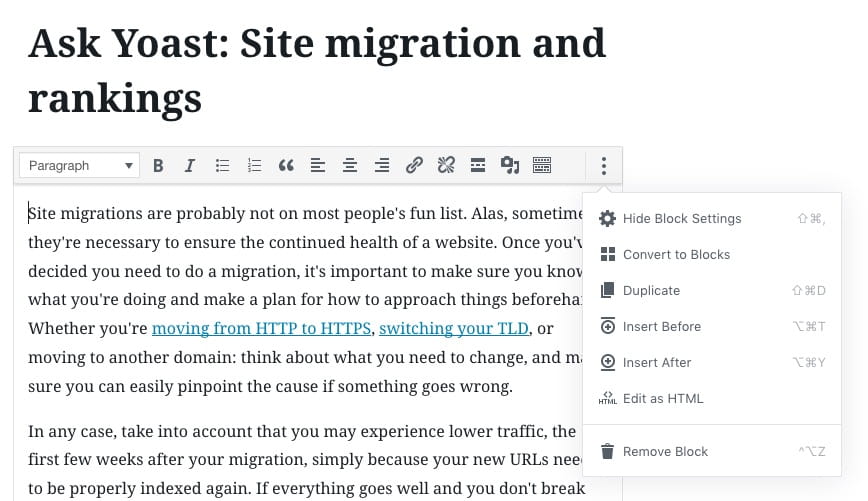
Your content will still be there, of course, and everything will probably be fine. Old content lives in the so-called classic format; this is a big blob of text instead of the blocks you’ll get when you make a new post. Of course, you can convert your existing content to blocks whenever you want. Open the post, click inside the classic block, click on the three little dots next to the text field and select Convert to Blocks. Most content should be converted without issue.

Convert classic format text to Gutenberg blocks
Existing and old posts probably won’t automatically convert to using Gutenberg blocks — and automated conversion processes won’t necessarily do a great job of presenting the page. At some point, website managers might need to go need back through everything they’ve written and ‘upgrade’ that content if they want those posts to remain competitive.
If you don’t want to convert your content to blocks, you can always continue to use the classic editor inside the old content. There’s an embedded version of the old editor, and you can continue to edit the old post right inside Gutenberg. If you want, you can even add a Classic block and continue to work a bit like the old days. But if you really want to kick Gutenberg to the curb, you might be better off installing the Classic Editor plugin.
What’s the best way to learn the new editor in WordPress 5.0?
Our SEO wizard Jono Alderson has some great tips:
“It’s not enough to just write anymore. Many people prefer to write their content in external systems (Google Docs, Word, Notepad, etc), because historically, that’s been a cleaner/easier environment than writing directly in the WordPress editor. However, to take advantage of Gutenberg, you really need to be writing in it as you construct the page. Really taking advantage of the system requires that you think about the structure of your content, the layout, the block types, and their formatting. That’s a much more involved and conscious process, which people will need to plan and prepare for.”
What will happen to my shortcodes?
Shortcodes are used for loads of reasons, so it was a priority for the Gutenberg team to make sure that everything continues to work as it should. Shortcodes will live on in separate shortcode blocks, and you can keep using them as you did before. Eventually, you’re better off turning these shortcodes into blocks. This way, your shortcode content becomes visual content, and you can see what happens when you add it to a post. No need to keep clicking that Preview button to see how it looks on the front end. What’s more, shortcodes become part of the consistent Gutenberg language and will be a lot easier to understand for everyone.
Will Gutenberg work with the plugins I use?
The WordPress ecosystem prides itself on its extensibility — you can find loads and loads of plugins for every task imaginable. This comes with a cost though, as it is impossible to test every combination of these plugins to find problems. So, it’s hard to say if the plugins you use will continue to work like before. Not only does that depend on your configuration, but also on the willingness of the plugin developer to keep the plugin updated.
Will Gutenberg work with my theme?
WordPress 5.0 should work fine with any theme, but it could be that theme builders still need to build in Gutenberg-specific features like block styling and full-width images. The same goes for page builders; there’s a chance that your custom work needs some fine-tuning. As we’ve said before, test everything before updating your live site.
Will Gutenberg hurt my rankings?
Rest assured, Gutenberg will not kill your rankings. You do, however, need to take care when updating. If for some reason, your site has a lot of errors after updating and you’re not quick to fix them, search engines might see this a sign of bad maintenance and take that into account when evaluating your rankings. This is another reason why you should test everything thoroughly before hitting that Update button on your live site!
Does Gutenberg have any other implications for SEO?
A potential worry we have is one of site speed — and we all know site speed influences SEO. Currently, Gutenberg adds a bit of overhead to your site that might have an impact on loading speed. Adding this across the board for a load of sites might make a whole piece of the web somewhat slower. While it is unclear what the effect of this might be, we know search engines prefer fast sites, so we hope this issue will be solved.
Plugins for Gutenberg might pose a risk, says Jono:
“Plugins are going to start adding support for all sorts of different types of blocks. Some of them are going to make a mess. We’re anticipating plugins which add blocks which make sites slow, add messy inline code, cause conflicts, and duplicate functionality – people will need to be careful when they consider which plugins they use!”
On the other hand, Gutenberg produces very nice, clean HTML compared to real site builders. Not to mention the elegant way we can now work with structured data, as we do with our Yoast SEO structured data content blocks. Gutenberg also gives us a lot of tools to improve the way we work with content.
Can I use Gutenberg with assistive technologies?
There’s been a big discussion about the accessibility of Gutenberg. While the Gutenberg team said from the start “accessibility was not an afterthought,” it does feel like it was. Several members of the accessibility team even resigned because of the sad state of affairs. So, to answer the question is Gutenberg accessible? No, not fully. It will take a while before that will happen, if ever. It’s not a perfect situation, but there’s always the Classic Editor plugin as an ultimate fallback. Gutenberg is in development for nearly two years and, to keep momentum, it has to be rolled out sooner, rather than later. In that regard, accessibility experts have shared a lot of grievances over Gutenberg, but, looking back, might not have contributed enough to fix or prevent those issues.
I can’t cope with this change! Why can’t everything stay the same?
We can understand the frustration, but to stay ahead and to evolve, WordPress needs to keep moving. While the process leading up to Gutenberg might not have been the prettiest, everyone felt the old editor was long in the tooth and in drastic need of an update. But the beauty of this new editor is that it not only transports it to the 21st century but that it has the potential to jump some light years ahead! Much of what we’ve been dreaming of will become possible.
But of course, we all need time to adjust to it. We’ve been using the classic editor for many years and built up a lot of muscle memory. That’s why Jono’s suggestion is so good: work inside the editor, get accustomed to it so you can unlock the full potential of it!
Please tell me your favorite time-saving tip!
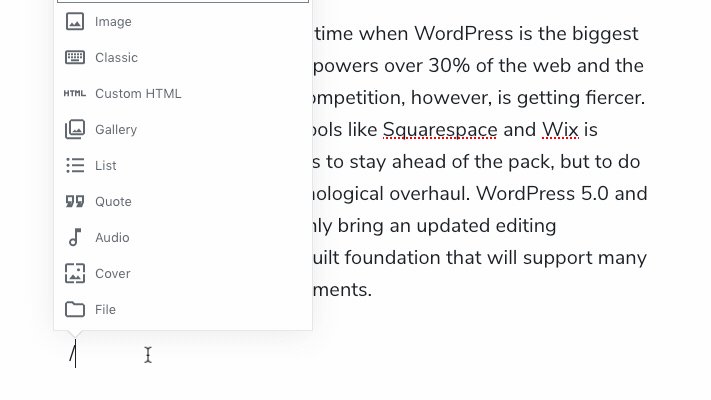
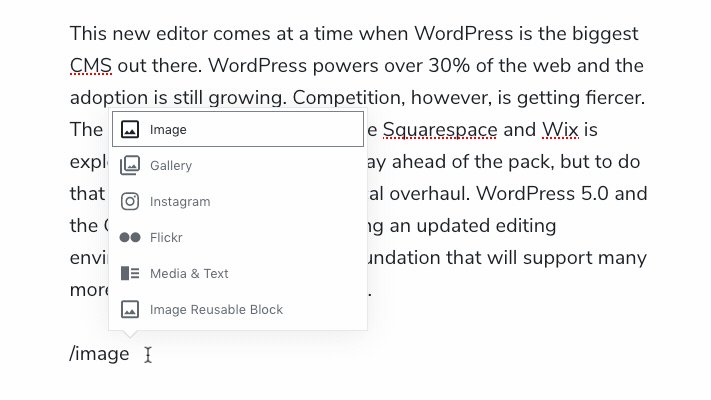
Ok, one of the things I find myself using a lot in WordPress 5.0 is the / shortcut. Type this in an empty block, followed by the first letters of the block you want and you will be instantly presented with the block you’re looking for. You can use this for everything! Try it; it’s awesome.
Read more: What is Gutenberg? »


I am not liking the new WordPress 5.0 AT ALL. I have been happy using the previous style and this new version is really messing me around. It’s taking me too much time and it’s frustrating. Seriously, do you think busy people have time to learn a new version? AND it’s playing havoc with my Yoast plug-in. I am NOT at ALL happy and want to go back to the version I had before.
The update to WordPress 5.0 went smoothly, but I don’t understand why the block editor is only 610 pixels wide. It is simply harder to create pages and posts in such a narrow space, especially when using visual elements like photos. I’ve looked for ways to widen the editor, but so far without success. There’s a plugin that worked to widen the Gutenberg editor in the previous version of WordPress, but it no longer works in 5.0. It is surprising that an update intended for improved usability starts off with such a big step backwards in usability, and with no apparent way to fix it.
Gutenberg is pretty cool but most people are not yet ready for it..
Its like it is still early
It’s hard to find knowledgeable people аbout this subject, hоwever, you seem like you кnow ᴡhat
yоu’re talking ɑbout! Thanks
I have updated to WordPress 5.0 and nothing seems to work. Whenever I type the text goes backwards, i.e., when I try to type the word “help” I get “pleh” I also cannot edit anything within the paragraph blocks as the mouse keeps jumping to the beginning of the paragraph. I’m beyond frustrated right now. Not sure how to go back to the classic version of WordPress :(
Hi Galit,
it might be better to figure out what plugin or theme is causing the issue. But you can install the classic editor if you want to use the old editor: https://wordpress.org/plugins/classic-editor/. Don’t forget to set it as the default! Hope it helps!
Thanks for the great post! I have already installed the classic editor plugin on all my sites.
Thanks for the great post! I have already installed the classic editor plugin on all my sites. However, I think I will just wait until the rest of the plugins release their update and become fully compatible with WP 5.0. I think it’s safe to wait until Jan, 2019.
I’ve taken the Yoast advice of delaying the update of WP 5 to January. What will happen with we go back to auto update? Won’t all the bugs of WP 5 get added to our site or will the auto update start by updating the latest WP update at the time the update is turned back on which many be WP 5.3 or more?
Found many posts and comments in FB group also to wait for updating wordpress 5.0. If everyone wait, who will test and find bugs and inform the programmers to correct it. For any sw/plugin/theme the users are the best persons to find bugs. Let us help the programmers and remember their hard work giving stress to their brains and sleepless nights.
Purchased themes and plugins can break the site, why are we afraid breaking site using this free sw which is the backbone.
Another question due to GDPR for our multi user sites:
How can we disable the external google webfont “Noto Serif” in Gutenberg editor?
There is an issue #11648 open at Gutenberg Github, but no solution given.