What are breadcrumbs? Why are they important for SEO?

Breadcrumbs are an essential part of almost every good website. These little navigational aids don’t just tell people where they are on your site, but they also help Google work out how your site is structured. That’s why adding these helpful little pointers makes a lot of sense. Let’s take a look at how breadcrumb navigation works.
Table of contents
What are breadcrumbs?
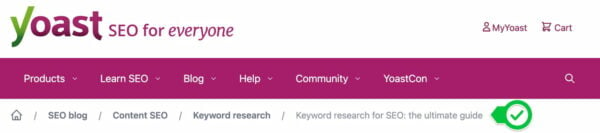
A breadcrumb is a small text path, often located at the top of a page, indicating where the user is on the site. On yoast.com, the path to our Keyword research guide is Home > SEO blog > Content SEO > Keyword Research > Keyword research for SEO: the ultimate guide. This trail immediately shows you where you are. Every step of that path is clickable, returning to the homepage.

But why is this navigational help called a breadcrumb? When Hansel and Gretel went into the woods, Hansel dropped pieces of bread onto the ground so they could find their way home if they got lost. These crumbs eventually became the model for the ones we see on websites.

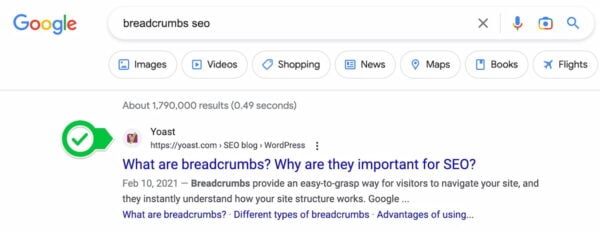
They also appear in Google search results, and you can take advantage of this if you use Yoast SEO or add the correct form of structured data to your site. Breadcrumbs in search results give users an easy-to-understand overview of where the page sits on your site.
Yoast SEO automatically adds the necessary structured data — a BreadcrumbList — in JSON-LD format. Just flip the switch in the settings, and you’ll see the relevant lines appear in your source code — although, depending on your theme, you may need to add a small piece of code to your theme. Find out more about our breadcrumb structured data in our documentation. You can use the Yoast SEO breadcrumb block to add them to individual posts or pages quickly.
Remember that Google uses the structured data on your site to understand its structure and contents fully. So Google uses breadcrumbs both for crawling and rich results.

Different types of breadcrumbs
You may have noticed that there are different types of breadcrumbs. These are the three most common ones:
Hierarchy-based breadcrumbs
These are the most common, and it’s how we use them on our site. They tell you where you are in a site structure and how many steps it takes to return to the homepage. Something like Home > Blog > Category > Post name.

Attribute-based breadcrumbs
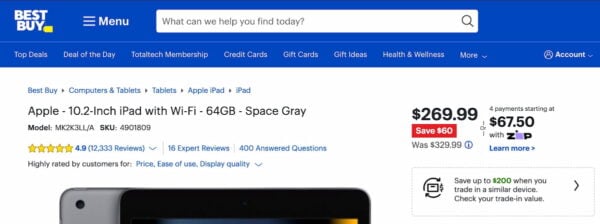
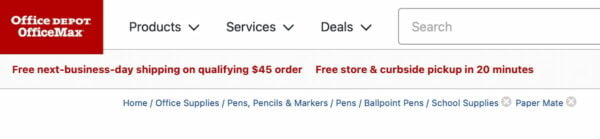
Attribute-based breadcrumbs are seen most commonly when a user has searched on an e-commerce site. The trail comprises product attributes – for example, Home > Product category > Gender > Size > Color.

History-based breadcrumbs
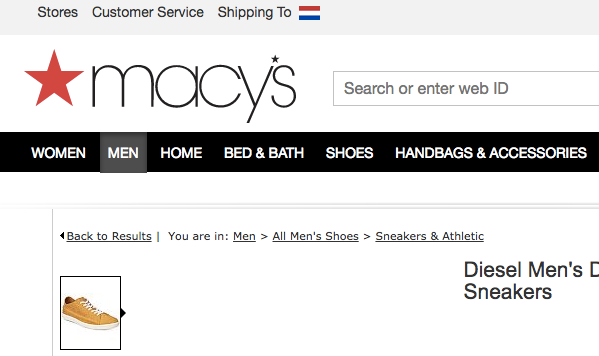
History-based breadcrumbs do precisely what they say on the tin; they are ordered according to what you have done on the site. Think of these as an alternative to your internet history bar, so you get something like this: Home > Previous page > Previous page > Previous page > Current page. It’s also possible to combine these as Macy’s does in the screenshot below.

Advantages of using breadcrumbs
There are several advantages to using these helpful little pointers on your site. Let’s take a quick look at them:
1. Google loves them
Your visitors like breadcrumbs, but Google does too. They give Google another way of figuring out what your website is about and how it’s structured. Google uses them as a way to crawl your content. But, as covered earlier, Google may also use them in the search results, making your results much more enticing to users. To increase the chances of your them appearing in Google, you need to add structured data like Yoast SEO. Google Search categorizes information from a web page in search results using proper markup within the page’s body.
2. They enhance the user experience
People hate being lost. When confronted with a new location, people often search for recognizable objects or landmarks – the same is true of websites. You need to keep visitors happy and reduce friction as much as possible. Breadcrumbs can help your user experience since they are a common interface element that instantly shows people a way out. You don’t need to click the back button!
3. They lower bounce rates
Hardly anyone enters a site via the homepage — It’s all about organic search. That means any part of your site could be an entry point. You must develop a way to guide these visitors to other parts of your site if the selected page doesn’t meet their needs. Breadcrumbs can lower bounce rates because you offer visitors an alternative way to browse your site. Don’t you think sending visitors to your homepage is better than returning to Google?
How to add breadcrumbs
There are several ways of adding breadcrumbs to your site. Firstly, if you use WordPress, you can use one of the many plugins or Yoast SEO. If you use a different CMS, the process will be different. It is also possible to add them to your code by hand. If you also want them to appear in Google results, you need to use structured data in a way that Google understands. You can find more information on this in Google’s developer documentation. For SEO, Google doesn’t care where you add them — as long as you add them if that makes sense. Visitors will prefer them in a logical spot, though.
Yoast SEO has breadcrumb support built-in
Yoast SEO offers an easy way to add breadcrumbs to your WordPress site. It will add everything necessary to prepare them for your site, not just for Google. Some themes come with support for Yoast SEO breadcrumbs baked in. In that case, you only have to activate them and set them up how you like. In case your theme doesn’t support our breadcrumbs yet, you need to add the following piece of code to your theme where you want them to appear:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' );
}
?>This code can often be placed inside the single.php or page.php files just above the page’s title. Some themes want it at the end of the header.php file. It’s not a good idea to add it to functions.php since this could cause problems.
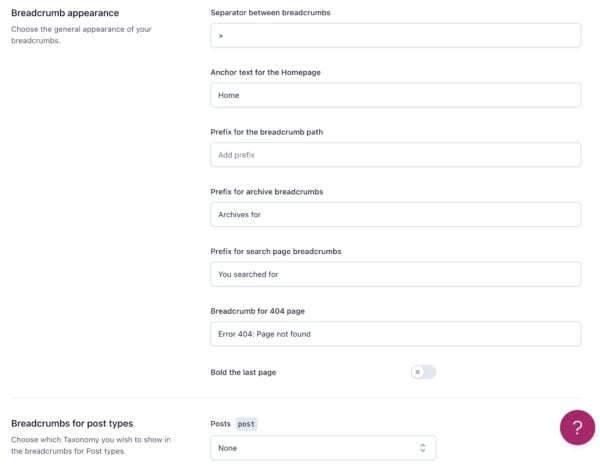
After adding the code, you can go to the advanced settings of Yoast SEO and switch on breadcrumb support. You can also control how their structure will look and what prefixes will be used. Find out more in our document on implementing breadcrumbs with Yoast SEO.

Breadcrumbs with a WordPress block
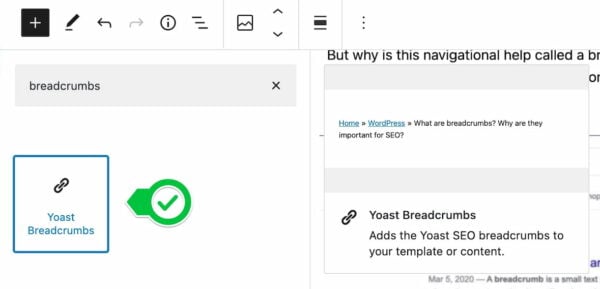
You can use the Yoast SEO breadcrumb block to add breadcrumbs to individual posts and pages using the block editor. This is helpful if you don’t want to touch code or if you only want to add to a specific page. Adding them is incredibly easy — hit the big + icon to add a block. Then, find the Yoast SEO breadcrumbs block by entering the name in the search bar or scrolling down to the Yoast section. Alternatively, you can type /yoast breadcrumbs in an empty paragraph.

Conclusion
Despite using breadcrumbs, Hansel and Gretel still got lost in the woods. Don’t let that happen to your visitors! Breadcrumbs provide an easy-to-grasp way for visitors to navigate your site, and they instantly understand how your site structure works. Google loves them for the same reason. So use Yoast SEO to add them to your site easily.
Read more: Site structure: the ultimate guide »


Great blog post on breadcrumbs and their importance for SEO! Breadcrumbs are an essential navigational tool that not only helps users better understand where they are on a website but also assists search engines in determining the site’s structure and hierarchy.
As the post rightly points out, breadcrumbs can also improve user experience and reduce bounce rates by providing users with an easy and quick way to navigate back to previously viewed pages.
This post was very important to improve SEO of my Website.
Thanks a lot for yoast that helped many sites to achieve big results.
Thank you for your lovely comment, Luna! That’s great to hear :)
Nice blog, this will help me to improve my SEO ranking.
Thank you for sharing with us.
You’re welcome!