1 December 2022
Luc Kickken
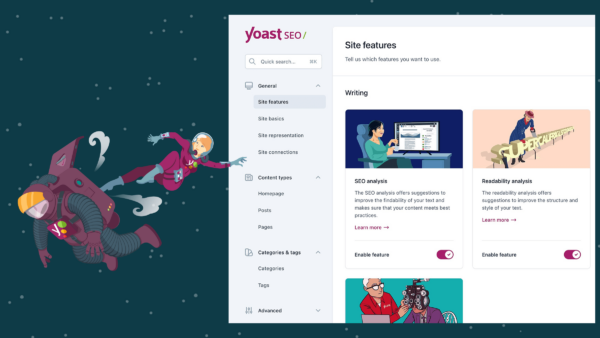
We have redesigned the Yoast SEO settings interface. Today we’re “releasing” an early alpha of this new interface so you can see what it looks like. We’ve updated, overhauled, and comprehensively improved how our interfaces look, feel, and behave. We’ve also moved some settings and features to be more intuitive, and to better match your »
Read: "Redesigning the Yoast SEO settings interface"

22 June 2022
Andrea Fercia
Users often ask us why we don’t include a og:image:alt tag in the SEO and social tags that we add to pages. Alt attributes are good for accessibility, so sharing them with Facebook must be a good thing, right? Well, it turns out that it’s not that simple! We actually removed support for the og:image:alt »
Read: "Why we don’t set the og:image:alt tag"

25 January 2022
|
Nolle Groen
It is April 2021 and amidst a global pandemic, we are about to embark on our greatest venture yet: developing an SEO app for Shopify. For a development department so focused on WordPress for so long, this is both a dream and a nightmare. Starting fresh on a new platform offers endless possibilities, but even »
Read: "Behind the front-end: Yoast SEO for Shopify"

28 October 2020
Omar Reiss
On November 26, PHP 8 will be released to the world. PHP 8 is set to become one of the most breaking PHP releases in the history of PHP and will bring along unprecedented challenges for legacy PHP codebases, like WordPress, to fix compatibility. Today we bring you a comprehensive report on WordPress and PHP »
Read: "The 2020 WordPress and PHP 8 compatibility report"

18 August 2020
Manuel Augustin
In a previous article, I’ve told you the story of how we fixed the problem of sentence tokenization in RTL languages. If it’s only this specific technical problem you were interested in, read no further! I’m not going into more detail about the technical solution. But there’s also a bigger lesson to be learned here, »
Read: "Splitting RTL texts into sentences, part 2"