How to speed up your WordPress website: 12 tips to start optimizing website for speed

We’ve said this time and time again: a fast website is necessary for SEO. In a sea of similarly good (or not-so-good) results, Google will favor fast pages that can deliver a good user experience to searchers. If your goal is to attain higher rankings and drive organic traffic from Google, you need to speed up your WordPress website. In this post, we’ll discuss tips to help you improve your website performance to get that spot in the search results!
Table of contents
- Fast websites perform better on Google
- How to speed up your WordPress website
- 1. Choose a great hosting provider and a good hosting plan
- 2. Update your PHP to a newer version
- 3. Update your WordPress version is an easy fix
- 4. Implement a caching solution
- 5. Use a lightweight theme
- 6. Deactivate and remove unused plugins
- 7. Optimize your images: a quick fix to speed up your pages
- 8. Optimize your media delivery
- 9. Use a content delivery network
- 10. Use fewer external scripts and optimize your JavasScript
- 11. Reduce files size
- 12. Reduce HTTP requests to your server
- Wrapping up
Fast websites perform better on Google
Fast websites tend to outperform slow ones on Google because of one good reason – good user experience, and this aligns with Google’s mission. Google wants to deliver the best results and the best experience for their users. Hence, they want to show users web pages that will answer their search queries and provide a good experience. That’s also why page experience is now a ranking factor in Google.
This makes perfect sense when you put it in context. We’ve all had moments where we click on a link only to hit the back button because it takes so long for the page to load. And when we leave a page (or bounce off a page) like that, we’re way less likely to visit the website again because we know there are better, faster pages to browse. So website performance not only affects user experience but also greatly shapes how visitors judge the quality of your business.
That’s why speeding up your WordPress website is beneficial in many ways. A fast site makes your users happy, they’ll engage and buy more on your site. Ultimately, that’ll make you happy. Apart from that, It also makes search engines happy because it’s easier for them to crawl and index your site, thus reducing the resources and electricity they need to spend on those processes.
Don’t I need to focus on Core Web Vitals for SEO?
Yes, we hear you! It’s true that Core Web Vitals is an important part of the page experience ranking factor, and passing Core Web Vitals is essential for higher rankings. Metrics in Core Web Vitals directly measure your page speed, so improving your Core Web Vital scores may result in higher rankings, provided that you have good content already.
While metrics in Core Web Vitals measure the performance of a page, they don’t tell the whole story about your website performance. And Core Web Vitals only measure performance on a page level. So on a site level, you may have pages that pass Core Web Vitals and slower ones in the mix.
By making various improvements to your website performance, you can ensure that your visitors will get the most out of your website regardless of the page they land on. Besides, adopting website optimization best practices also directly benefits your Core Web Vitals and helps to reduce the time spent optimizing pages for speed.
This post is about general guidelines and best practices that will help you speed up your WordPress website. But if you specifically care about getting better CWV scores, check out 5 tips to improve your Core Web Vitals. You will also find a few similar pieces of advice in this post.
How to speed up your WordPress website
Now, WordPress is a simple platform at a first glance, but it’s quite complex under the hood. There are lots of different moving parts, with lots of databases to pull data from when you need to show a page to a user. And when you add lots of pages, media content and install lots of plugins and widgets, your site performance might start to drop.
Fortunately, WordPress is very versatile so there are many things you can do to optimize your performance. Let’s go over some of the tips to help you speed up your site.
1. Choose a great hosting provider and a good hosting plan
Let’s start from the top, having a good hosting provider is crucial for ensuring your website performance. That’s because all your files and databases are stored on their server, which will be called upon when a user requests a page.
We have a dedicated guide on choosing the right host for your WordPress site. Check it out if you want a more comprehensive read. But we’ll mention some important points in this section.
A good host will have fast and stable servers. Stable means they have good “uptime”, which essentially means their server is always up and running, ensuring that your website is always accessible. On the other hand, a “fast” server refers to the specification of the computers/machine on which your website lives.
Good hosting providers also offer scalability to handle traffic spikes. A good host will have the resources to accommodate the increased load and ensure that your website remains up and running.
Next to that, customer support quality is another important factor to consider when choosing a host. A good host should provide technical support, which can be invaluable when you encounter any issues with your website. A knowledgeable support team can also help you resolve problems quickly, so you can get back to business as usual.
Another thing to consider is the server location relative to your users. If the server is fast, but it’s located far away from your users, then they might still experience slow-loading pages.
If you’re looking for the best fit when it comes to hostings, we’ve vetted some top-notch hosting companies to help you out.
2. Update your PHP to a newer version
Updating your PHP to a new version is a simple thing to do that often gets overlooked. PHP, or Hypertext Preprocessor, is a popular open-source server-side scripting language widely used for creating dynamic and interactive websites. By using PHP, web developers can build robust, feature-rich websites that can dynamically change based on user interactions, database information, and more
Updating your PHP to the newest version will greatly increase your website performance. You will get:
- Improved performance, resulting in faster processing time and reduced resource usage.
- Better memory management, which can reduce the amount of memory needed to run your WordPress site, resulting in faster page load times.
- Faster request processing, as new versions of PHP are able to process requests more quickly, leading to faster page load times.
- Some newer versions of PHP also have improved caching capabilities, allowing for faster page load times and reduced server resource usage.
You can check out endoflife.date to see which PHP version is in development and which version isn’t supported anymore.
Since it’s a server-side scripting language, many hosting providers offer PHP support as part of their hosting packages. If you’re looking to update your PHP, check with your host to see if they can help you with that.
It is important to note that updating PHP can cause compatibility issues with your WordPress plugins and themes. A compatibility issue can cause the website to break, so it is important to make a backup before updating and to test the website after updating to make sure everything works as expected.
3. Update your WordPress version is an easy fix
Advice as old as time! But it does work so we can’t go without mentioning it. You can gain a nice speed boost just by updating your WordPress website to a newer version. You get the latest performance improvements and lots of other optimizations. What’s not to like about that!
WordPress 6.1, for instance, got a bunch of performance improvements under the hood, such as better database performance and better handling of media delivery. On the front end, this results in faster load time for both new and returning visitors.
Additionally, updating to a new WordPress version allows you to run a newer version of PHP, which also gives you all the more performance improvements.
To be cautious, one piece of advice we have is to test an update on a staging environment before you update your live website. See if the update causes issues, check if there are any plugin conflicts, and make sure everything works as intended. You can check the WordPress.org forum or Twitter to see if the update causes issues for others.
4. Implement a caching solution
Caching is an important part of the performance equation. It’s a simple solution that can speed up your WordPress website and make your pages load faster, especially for returning visitors.
Caching refers to the process of storing frequently accessed data in a temporary storage area. Rather than being fetched from the server each time the data is requested, it can be quickly retrieved from the cache when needed.
This helps to reduce the amount of data that needs to be transferred between the server and your visitor’s browser, resulting in faster page load times and improved overall website performance. So every time a visitor access a recently-viewed page, the page will be served from the cache instead of having to request all the elements like HTML and images from various databases.
You can rely on caching plugins to do the work for you. For the most part, they’re quite easy to use. Be careful when installing multiple caching or optimization plugins though. They can get in each other’s way, and slow down your site!
Some of our recommendations for caching plugins:
- WP Rocket – Very powerful, and one of the best options to make your site faster. Designed to be simple. No free option.
- W3 Total Cache – Extremely powerful, and extremely flexible. Designed to be comprehensive. Hundreds of checkboxes and options.
- NitroPack – Full page caching with some really clever, cutting-edge performance optimization techniques. Tons of impressive bells and whistles, though the pricing model scales with pageviews.
- WP-Optimize – A good middle ground, with basic full-page caching, and some sophisticated database + media optimization tools.
- WP Super Cache – A basic solution that offers full page caching, but lacks other/advanced optimization techniques.
These plugin suggestions are derived from our top WordPress plugin recommendations post. There are a lot of good resources to help you build a better WordPress website on that page, so do check it out!
5. Use a lightweight theme
The theme you use greatly impacts how fast your pages load for users. Although WordPress offers a huge selection of themes to play around with, not all themes are created equally.
Some themes are better coded than others. Themes with inefficient or poorly optimized code can slow down page load times and cause you headaches along the way.
Some themes are much leaner than others. You might be drawn to themes with lots of bells and whistles, but be careful. Themes with many images, scripts, and other assets can increase the size of a page and make it slower to load. Sometimes, all you need is simplicity!
For the most part, our advice is to pick a fast and lean theme that’s well-reviewed by the community. They’re your best bet in a sea of choices. Always check the ratings and reviews to see if you’re making the right choice. Even though you can change theme later on, it’s better to just stick with one for a while. That’ll save you troubles that may arise from switching themes.
Apart from themes, many people like to use a page builder to design websites. It’s a great tool for beginners and experienced WordPress users alike. We have the same advice as with theme, that is to choose a popular and well-reviewed one. Some page builders are much lighter and more optimized for speed than others. Elementor, for instance, has done a bunch of work recently to speed up their builder.
6. Deactivate and remove unused plugins
WordPress is a wonderful platform thanks to its plugins and widgets, making it possible to extend a website in many ways. But it can be tempting to install a plugin for every little functionality that you want.
Although plugins can make your life easier, using too many of them is bad for your performance. Since there are more functionalities to load, they make your page load slower.
Really take a look at your plugin collection and assess which ones you need and which you don’t. And instead of using a plugin for every small functionality, use more versatile ones that can do multiple things you need.
For the ones that you don’t need, don’t forget to deactivate and delete them from your site. That’ll remove the additional codes they add to your website. This is an easy fix that may be ignored by some. Besides, unused plugins can cause conflicts with other plugins, themes, and core WordPress functionality. By removing them, you reduce the risk of compatibility issues, which can improve the stability and performance of your site.
7. Optimize your images: a quick fix to speed up your pages
We’ve said this many times, heavy images are detrimental to your page speed. Although eye-catching, high-definition images are a joy to look at, they make your pages much heavier. This means there are more things to process and load, resulting in a slower load time. For instance, having a large, unoptimized hero image above the fold will definitely lead to a low LCP score in Core Web Vitals.
You don’t actually need those high-resolution images. They only need to be sharp enough for everyone to easily make out what’s in them. There’s also a point of diminishing return where higher resolution doesn’t translate to better picture quality. The key is to find a sweet spot between resolution and quality.
Before uploading images to your website, make sure to compress them to reduce the file size. This is especially important if you’re displaying many images on your website or if you’re running an ecommerce website with lots of product images.
We recommend Compress JPEG & PNG images or Optimole to compress, optimize and manage your images. Squoosh.app is another great tool that we use to compress the social image of our posts, which is shown when our posts are shared on social media.
Want to go in-depth into image optimization? Check out our comprehensive image SEO guide!
8. Optimize your media delivery
The way you serve media content to end users can greatly impact your page speed, too. It’s crucial that you optimize and make tweaks to how your website delivers media content.
Lazy-loading is a popular technique that a lot of websites implement. It tells your user’s browser to load images only when they are needed, rather than loading them all at once when a page loads. Luckily WordPress does this natively so you can use that feature right out of the box. In addition, WordPress 6.1 also received a nice media delivery improvement, which is great for websites with lots of images. But even with all these features available, it’s still best to only add images when they are necessary.
As for videos, they can be useful in driving search traffic to your website. But we strongly advise you not to host videos directly on your server. They are heavy and can take up a lot of your server storage. Self-hosted videos will also make pages load slower, which is not what you want for SEO.
A better choice is to host videos on a video hosting platform like Youtube or Wistia and embed a link on your page. Next to that, make sure to use a process to show a preview image, and only load the video on interaction.
We also have a solution for optimizing videos for SEO – our Yoast Video SEO plugin! It adds the necessary structured data to videos on your website so Google can show them in rich snippets. The plugin will also supercharge your videos so they load more efficiently. If videos are an important part of your website and your SEO strategy, you need to use Yoast Video SEO!
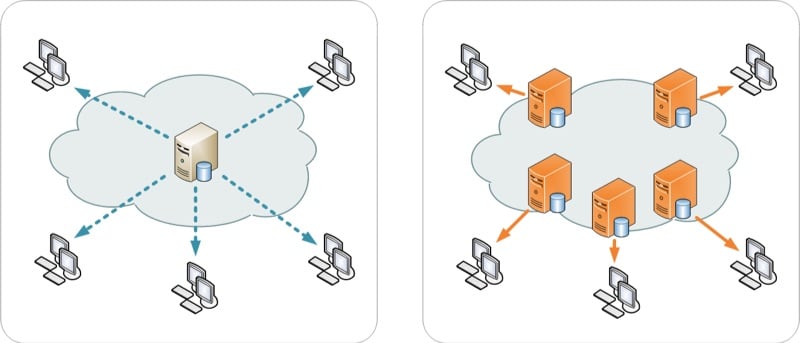
9. Use a content delivery network
Content delivery networks (CDNs) won’t let you down when it comes to speeding up your WordPress website. It is incredibly important if you serve overseas users or those who live far away from your original web server.
A CDN is an interconnected network of servers working together to deliver content to your end users. They make copies of your static content like images or HTML files and distribute them on all the servers within the network. So instead of serving images or HTML files directly from your original servers, those files will be sent from the server closets to your users.

As we explain in our guide to CDNs, the same ‘do your own research’ principles apply here, too. You’ll need to find the best mix of performance, features, and price.
We’re huge fans of Cloudflare at Yoast (which we use to power all sorts of our own ecosystems), but it may not be the perfect fit for you.
When you’re choosing a CDN for WordPress, it’s worth making sure that they have a good plugin integration, so that page and resource caches are automatically updated or purged as you write or update your content (like the Cloudflare WordPress plugin).
10. Use fewer external scripts and optimize your JavasScript
A note before we go further: this section is a bit more advanced compared to the other advice in this post. It’s best not to tamper with any JavaScript if you’re new to website building, or if you don’t have any development experience. Instead, play it safe and ask an experienced developer to help you out with JavaScript tweaks and optimizations.
With that said, JavaScript is a wonderful language and allows us to do a lot of things on websites. It makes websites more dynamic and enjoyable for end users to use.
When you see animations on a website, like when you click a button and something pops up, that’s most likely thanks to JavaScript. For website owners, it allows them to add analytics tools like Google Analytics or Hotjar and do cool things like A/B testing or personalization.
But using too much JavaScript and external scripts makes a page load much slower. Loading external scripts can slow down the performance of your website, as the browser has to make additional requests to retrieve the scripts. We often see this on web pages with many external ads, which can be frustrating at times. By minimizing the number of external scripts, you can reduce the amount of data that needs to be loaded and improve page load times.
Too much JavaScript can also affect your crawl budget. That’s because Google needs to render these files while indexing, which takes up resources. The more resources Google needs to spend on processing those files, the less they have to come back and crawl other pages on your site.
There are many ways to reduce the amount of JavaScript you use, which greatly depends on your website and the type of scripts. Start by finding out what’s loading. Then you can decide to not load it, or change how it loads to make it load more efficiently by implementing defer or async loading.
Avoid loading stuff from external domains, like Google Fonts or resources from CDNs, and load local copies instead. Also, ask yourself if you can get the same result by using a different method than using a script. For example, you can use CSS instead of a script for animation.
11. Reduce files size
We mentioned that you can compress your images to reduce their file size. You can do the same with your HTML, CSS, and JavaScript files, too.
Although the number of bytes and kilobytes you shaved off these files doesn’t sound like much, they can add up. One way to reduce file size is to reduce the redundant spacing or lines in your code. You can also combine multiple files into a single file, compress it and still serve that file without breaking your site.
Tampering with codes never sounds like a great idea, especially if you’re not a developer. But thankfully we have plugins to help us out. You can check out:
- Autoptimize, which has some really clever JavaScript, CSS, and HTML optimization.
- WP Minify, which also allows you to combine and compress JavaScript, CSS, and HTML files.
12. Reduce HTTP requests to your server
Every time a user clicks on a link to visit your website, their browser has to make multiple HTTP requests to your web server asking for various files and data. The server has to process these requests and send back all the necessary files so the browser can render them and show the page to the user.
Reducing the amount of HTTP requests here basically means reducing the number of files the server has to retrieve and send to your user’s browser. That will help with decreasing the amount of data transferred and decreasing the load on your server, as well as making it easier for the browser to render and construct a page.
If you’ve already implemented all the tips we mentioned above, then you’re already removing quite a bit of unnecessary HTTP requests. That involves using fewer plugins and scripts, including fewer media files, implementing a caching solution, and using a CDN to serve static content.
Wrapping up
Congratulations on making this far into the post! We hope this post will be useful in helping you speed up your WordPress website. We know there’s a lot of information here, so do take some time to process and digest it.
By implementing the techniques and best practices we suggest, you’ll be on your way to building a fast and snappy website! Don’t forget to document the changes you make and evaluate the impact on your website’s search presence, organic traffic, as well as overall website performance.
When every millisecond can make the difference between a visitor buying or leaving, there’s always more room for performance optimization. We regularly review the setup and configuration of our hosting, CDN, plugins, and theme – and so should you.
Got a great recommendation for speeding up WordPress or other site speed tools? Let us know in the comments!
More resources to help you speed up your WordPress website
These articles and documentation can provide more information on website speed optimization. Have a read!
- Google’s Why Speed Matters article
- Google’s Web Vitals documentation
- How to check site speed
- Image SEO: Optimizing images for search engines
- Mobile SEO: The ultimate guide
- Site speed tips for faster video loading
- How to optimize your crawl budget
- Site Speed Masterclass as part of Yoast SEO Academy — access comes at no additional charge with Yoast SEO Premium
Last but not least, an incredible source of information: Jono’s slide deck on site speed from a talk at SMXL Milan.
Read more: Why every website needs Yoast SEO »


Great Article on speed up your WordPress website, I think instead of installing several plugins we should do the things manually and try to increase load speed.
Thank you, Abhinandan! It’s definitely good to have a look at reducing the number of plugins you’ve installed on your site, but as we also mention in this blog post there are a few that can be quite helpful :) make sure to have a critical look at which ones can be useful and which ones are just slowing you down :) Lots of luck!
Thank you for writing this article.
You’re welcome! :)