What is page speed, and how does it influence SEO?

In this day and age, page speed is everything. Not a day goes by without a new article, Google representative, or SEO expert telling us that optimizing for speed is among the most important things you should do for your website. And they’re right, of course! Page speed influences SEO in many ways. Here’s an overview of how page speed and SEO go together.
Table of contents
What is page speed?
“Page speed” refers to how fast the content on your page loads. It sounds simple; the faster your content loads, the quicker your page speed is. However, it’s good to understand that page speed is somewhat of an umbrella concept because there’s not a single metric that can define how fast your web page loads.
When discussing page speed in website performance, we should not consider it similar to how fast a car can go. A car can go 100km/h, and you can say that’s the car’s speed. But when talking about page speed, there is much more going on than just “this page loads in 4 seconds”. It’s much better to think of page speed as part of the user experience that your visitors will get when interacting with your website.
How to think about page speed
In an ideal world, you’d click a link in the search results, and the corresponding page would appear instantly. But we all know that’s a pipe dream. Over the years, pages have only increased in size, and the popularity of JavaScript made them even more complex and harder to load. Loading a web page can still be a drag, even with lightning-fast internet connections and potent devices.
Think about when you visit a web page. Do you wait for the page to load fully before interacting with it? Or do you start scrolling around and checking things right when you see content starts appearing? And if you start interacting with the page right away when there’s content, do you find missing elements (text, images, videos, buttons) when you scroll deeper on the page?
Here’s another question for you. Let’s say we have two pages. The first page quickly displays the first bits of content on your screen, but it takes longer before you can interact with things. The second page shows content a tad bit slower, but elements on the page, such as images and buttons, work properly. Between the two, which one would you say has better “page speed”?
As you can see, “page speed” is not necessarily about how fast a web page can load but more about how quickly it can provide a good user experience. Even if the page’s main content is quick to load, but other elements take longer to appear, you’ll still feel like the page is slow because you have to wait before you can interact with it.
There’s no single metric to define page speed
By now, you may understand that it’s tricky to define the “speed” of a web page or how “fast” a page is. Page speed is a multifaceted concept that can’t be determined using a single metric. Not to mention, many things affect the loading speed of a website, which we will get to later in this article.
When you click on a link to visit a web page, your browser has to make a request to the server of the website asking for content and other information. That content has to be loaded fully or partially on the browser before the user can interact with the page. At the same time, many things happen when a page gets loaded. You see things start appearing and popping up on your screen. After a brief moment, you can begin to interact with the page.
But when you take a step back and think about how we browse the web, we tend to interact with a page almost simultaneously when content appears on our screen. We tend not to wait for the page to load before we start exploring fully. At the same time, we don’t like it when we start scrolling, but things only pop up a bit later.
So to gauge the “speed” of a web page, we need to use several metrics in combination with each other to determine how fast and smooth the user experience on that page is. For that reason, Google introduced Web Vitals in 2020 – a set of metrics to measure websites’ speed and user experience. These metrics made their way into the Google core algorithm update in 2021, becoming the Core Web Vitals we know today.
Core Web Vitals give insights into your page speed
Core Web Vitals look at three aspects of a web page: loading performance, interactivity, and visual stability. From those three aspects, Google defined the following metrics:
- Loading – Largest Contentful Paint (LCP): This metric measures how long it takes for the most significant piece of content to appear on the screen.
- Interactivity – First Input Delay (FID): This metric measures how fast the page can respond to the first user interaction.
- Visual Stability – Cumulative Layout Shift (CLS): This metric measures the stability of visual elements on your page. In other words, does stuff move around on the screen while loading?

Google also set the standard measurements for each of these metrics and split them into three categories: good, need improvement, and poor. For instance, a page with a First Input Delay (FID) of below 300ms is considered poor, while above 100ms is considered good.
It’s worth noting that you have to meet or surpass the target performance in the “good” categories for 75% of your real-world visitors, in a 28-day period to pass Core Web Vitals. Generally speaking, that means three out of four visitors must experience the target level of performance or better.
If you’re looking to improve your page speed, it’s essential to know and understand these metrics. And with page speed improvement, you may also enhance your ranking on Google.
Differences between page speed and site speed
Some people use the term “page speed,” while others use “site speed” when discussing website performance. They are similar but surely not the same. Page speed only refers to the performance of a single web page, while site speed refers to the overall performance of a whole website.
It’s easier to measure the performance of a single web page as we have metrics in Core Web Vitals to work with. On the other hand, measuring the performance of a whole website is very tricky as a site can contain hundreds, even up to millions of pages. In addition, each of those pages behaves differently as they have different content and purposes.
Similar to “page speed,” you can’t define the speed of a website with a single metric. However, a website is just a combination of a bunch of web pages put together in a structured way. So let’s say most of your pages pass Core Web Vitals, then you can consider your site “fast.” If the opposite is true, you have slow “site speed.”
How important is page speed for SEO?
It’s a no-brainer that you want your website to be fast. A fast site means your pages load quickly. Of course, people come to your website for your content and your offers. However, that awesome and unique content must be accompanied by a good user experience.
Fast-loading sites have higher conversion rates and lower bounce rates
Attention spans are notoriously short. As the internet gets faster, they’re getting shorter still. Numerous studies have found a clear link between the amount of time a page takes to load and the percentage of visitors who will get bored of waiting. For instance, Google found out in their research that:
- The probability of a visitor leaving a page without interacting increases 32% as page load time goes from 1 second to 3 seconds (thinkwithgoogle)
- The probability of a visitor leaving a page without interacting increases to 90% as page load time goes from 1 second to 5 (thinkwithgoogle)
Your goal should be to be the fastest site in your niche. Be faster than your competitors. Having a site or an e-commerce platform that takes forever to load won’t do you any good. People hit that back button in a split second, never to return. With each bounced visitor, you are losing money and brand loyalty. Speed and efficiency are everything these days, so people won’t sit around waiting for your page when there are other alternatives.
By offering a fast site, you encourage your visitors to stay longer. Not to mention, you’re helping them get through their checkout journey faster. That helps improve your conversion rate and build trust and brand loyalty. Think of all the times you’ve been cursing the screen because you had to wait for a page to load or be running in circles because the user experience was atrocious. It happens so often — don’t be that site.
A fast page improves user experience
Google understands that the time it takes for a page to load is vital to the overall user experience. Waiting for content to appear, the inability to interact with a page, and even noticing delays create friction.
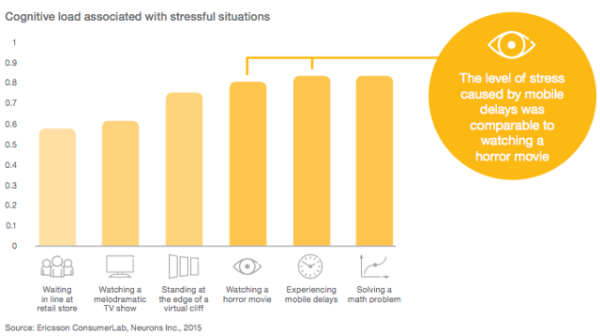
That friction costs time, money, and your visitor’s experience. Research shows that the level of stress from waiting for slow mobile results can be more stressful than watching a horror movie. Surely not, you say? That’s what the fine folks at Ericsson Research found a few years back.

Ericsson Mobility Report MWC Edition, February 2016
Improving your site speed across the board means making people happy. They’ll enjoy using your site, buy more and come back more often. This means that Google will see your site as a great search result because you are delivering the goods regarding site quality. Eventually, you might get a nice ranking boost.
Frustration hurts your users and hurts your rankings
It’s not just Google – research from every corner of the web on all aspects of consumer behavior shows that speed significantly impacts outcomes.
- Nearly 70% of consumers say that page speed impacts their willingness to buy (unbounce)
- Nearly 50% of consumers admit they are willing to give up animation and video for faster load times (unbounce)
- 20% of users abandon their cart if the transaction process is too slow (radware.com)
- The BBC found they lost an additional 10% of users for every additional second their site took to load
These costs and site abandonment happen because users dislike being frustrated. Poor experiences mean they go elsewhere, visit other websites, and convert to competitors. Google easily tracks those behaviors (through bounces back to search engine results pages, short visits, and other signals) and is a strong signal that the page shouldn’t be ranking where it was.
Google needs fast sites
Speed isn’t only good for users – it’s good for Google, too. Slow websites are often slow because they’re inefficient. They may load too many large files, haven’t optimized their media, or don’t make use of modern technologies to serve their page. That means that Google has to consume more bandwidth, allocate more resources, and spend more money.
Across the whole web, every millisecond they can save, and every byte they don’t have to process, adds up quickly. And quite often, simple changes to configuration, processes, or code can make websites much faster with no drawbacks. That may be why Google is so vocal about its education on performance.
A faster web is better for users and significantly reduces Google’s operating costs. Either way that means that they’re going to continue rewarding fast(er) sites.
Improve page speed helps to improve crawling for search engines
Modern sites are incredibly wieldy, and untangling that mess can make a big difference. The bigger your site is, the more impact page speed optimizations will have. That not only impacts user experience and conversion rates but also affects crawl budget and crawl rate.
When a Googlebot comes around and crawls your webpage, it crawls the HTML file. Any resources referenced in the file, like images, CSS, and JavaScript, will be fetched separately. The more files you have and the heavier they are, the longer it will take for the Googlebot to go through them.
On the flip side, the more time Google spends on crawling a page and its files, the less time and resources Google has to dedicate to other pages. And that means that Google may miss out on other important pages and content on your site.
Optimizing your website and content for speed will provide a good user experience for your visitors and help Googlebots better crawl your site. They can come around more often and get more done.
Page speed is a ranking factor
Google has repeatedly said that a fast site helps you rank better. So it’s no surprise that Google has been measuring the speed of your site and using that in their ranking algorithms since 2010.
In 2018, Google launched the so-called ‘Speed Update,’ making page speed a ranking factor for mobile searches. Google stressed it would only affect the slowest sites and that fast sites getting faster won’t get a boost, but they are looking at website performance across the board.
In 2021, Google announced the page experience algorithm update, demonstrating that page speed and user experience are intertwined. Core Web Vitals clearly state that speed is an essential ranking factor. The update also gave site owners metrics and standards to work with.
Of course, Google still wants to serve searchers the most relevant information even if the page experience is somewhat lacking. Creating high-quality content is still the best way to rank. However, Google also states that page experience signals become more important when many pages with relevant content compete for visibility in the search result.
Google mobile-first index
Another significance of page speed for ranking is Google’s mobile-first approach to indexing content. That means Google uses the mobile version of your pages for indexing and ranking. This approach makes sense as we increasingly rely on mobile devices to go online. In recent research, Semrush found out that 66% of all website visits come from mobile devices
To compete for a spot in the search results, your mobile page needs to meet Core Web Vitals standards and other page experience signals. And this is not easy at all. Pages on mobile take longer to load compared to their desktop counterparts, while attention span stays the same. People might be more patient on mobile devices, but not a lot more. Take a look at some statistics:
- The average website loading time is 2.5 seconds on desktop and 8.6 seconds on mobile, based on an analysis of the top 100 web pages worldwide (tooltester)
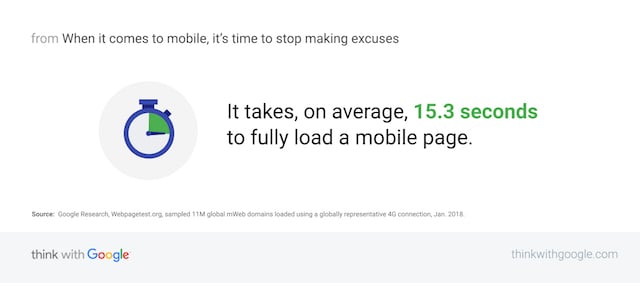
- The average mobile web page takes 15.3 seconds to load (thinkwithgoogle)
- On average, webpages on mobile take 70.9% longer to load than on desktop (tooltester)
- A loading speed of 10 seconds increases the probability of a mobile site visitor bouncing by 123% compared to a one-second loading speed (thinkwithgoogle)
All the more reasons to optimize your website and content if your goal is to win a spot in the SERP.

Factors that affect your page speed
Many factors affect a page’s loading speed, but we think you might know this already. Though there’s one thing you can’t control: the connection quality of your end user. Other than that, factors that influence your page speed include:
Your hosting service
Hosting services play a crucial role in the performance of your website because they provide the server where your site lives. So their server performance directly affects how your website performs. Factors influencing your host’s performance range from their server configurations, facilities, uptime, and specifications of machines running the servers. By choosing a good and reliable hosting, you ensure that your web server can process requests fast enough to accommodate all activities on your site. In addition, you’re eliminating one factor from the speed optimization equation.
Your website theme
Themes control the design of your website, from layouts and font to color scheme. But not all themes are created equally. Some themes are much cleaner and more optimized than others. They have a smaller file size, making them easier to load. That also means they have fewer bells and whistles (think of animation or specialized design patterns) compared to others that are a bit extra. But that’s a good trade-off if you want better loading performance.
Large file size
We’re talking about many types of files here, from your HTML file to CSS, and primarily JavaScript. Any bytes and kilobytes you can shave off these files will impact your page’s performance. In addition, modern sites use a lot of JavaScript to make the site dynamic. It’s what makes those flashy, cool animations and transitions you see on websites nowadays possible.
But JavaScript is also heavy, and overusing it makes a page clunky and difficult to load. You may have a low FID score in Core Web Vitals because processing these JavaScript files takes longer, especially on mobile devices, since their processing power isn’t as great as desktop computers.
Badly written code
Bad code can lead to many issues, from JavaScript errors to invalid HTML markups. Poorly-optimized code can cause significant dips in performance. Clean up your code, remove any errors, and eliminate any extra lines that do not add meaningful value.
Images and videos
Heavy images are the culprit of a slow-loading page. They take up a considerable chunk of your page’s weight (in kilobytes or megabytes). If your page has a large and unoptimized header image, you might have a low LCP score in Core Web Vitals. That’s because LCP measures how long it takes for the largest piece of content to appear on the screen, and your large image will surely take time to load. Image SEO plays a huge role in upping your site speed.
Too many plugins and widgets
If you’re running your site on WordPress, you’re undoubtedly using plugins and widgets to add functionalities to your site. Plugins are what makes WordPress such a powerful platform. But using too many plugins is counterintuitive because they slow your website down. Every plugin you install adds a bit of code to your page, making it heavier than it should be. Unoptimized plugins can also play a significant role in slowing down a website.
Absence of a CDN
CDN stands for content delivery network. It is an interconnected network of servers and their data centers distributed in various geographical locations. They can help with page loading performance, especially if you have an international audience.
A CDN saves your website’s static content, like CSS and image files, across various servers in the network. It does this so it can quickly serve these files to people who live close to one of the servers in the network. Let’s say your server is based in Australia, but you have many visitors from India. Instead of sending files directly from Australia, the CDN can send files from a server in India, making this process faster and more efficient.
Redirects
Redirects are a natural part of any website, and there’s nothing wrong with them. But keep in mind that redirects may impact your page’s loading performance if not configured properly. In most cases, they won’t significantly slow you down. But in the case of redirect chains, they will. By linking as close to the final destination as possible, you avoid creating too many redirects and thus, reduce your website’s load.
How to check if your page loads slowly
Unsurprisingly, some of the best resources for optimizing your website are from Google. We recommend that you explore their Web Fundamentals documentation to understand the techniques, tools, and approaches to building faster websites. Various tools are also available for measuring and monitoring the speed of your site. Here are a few that we recommend trying out:
- Google PageSpeed Insights – A very powerful option that provides ‘real user metrics’ of your website, straight from Google. It’s also one of the most important tools you should know how to use.
- The Page Experience report in Google Search Console – Don’t forget to check out this tool. It summarizes the user experience of visitors to your site, showing how many URLs pass or fail Core Web Vitals and other page experience signals.
- Lighthouse, for Google Chrome – This is one of the most sophisticated performance measurement tools available and great for benchmarking.
- WebPageTest – This tool provides a waterfall diagram of how all the assets load on your website. Great for spotting slow resources and bottlenecks.
- Chrome Developer Console – This tool shows you exactly what’s happening as your site loads, on your computer and in your browser.
Optimize your site is more than looking at numbers
As you know by now, page speed is not only crucial for SEO but also for your sales, retention, and brand loyalty. Create great content, optimize your website and pages to meet Core Web Vitals’ standards, and aim for that top spot on the first page of Google.
It’s good to note that optimizing your site for page speed is not as simple as getting a good score in all those speed test tools. Don’t blind yourself to scores and metrics as those numbers are not representative of all your visitors. Every user is different. Every visitor uses another type of internet connection, device, and browser. Find out who your users are, how they access your site, and what they do while they’re there.
Combine tools like Google’s PageSpeed Insights, WebPageTest.org, and Lighthouse with analytical tools to get a broad overview of speed issues on your site. Use the recommendations to get started on improving your page speed, but do take these with a grain of salt. They are great starting points, but there is so much more you can do!
Page speed optimization resources for you
To get started with optimizing your page’s performance, check out these articles and documentation:
- Google’s Why Speed Matters article
- Google’s Web Vitals documentation
- Page experience: a Google ranking factor
- Core Web Vitals report Search Console checks site speed
- 5 ways to improve your Core Web vitals
- How to check site speed
- Improving site speed: tools and suggestions
- Site Speed Masterclass as part of Yoast SEO academy — access comes at no additional charge with Yoast SEO Premium
- Image SEO: Optimizing images for search engines
- Mobile SEO: The ultimate guide
- Site speed tips for faster video loading
Last but not least, an incredible source of information: Jono’s slide deck on site speed from a talk at SMXL Milan.
Read more: Why every website needs Yoast SEO »
