How to make the transition to the block editor (from the classic editor) in WordPress

Are you considering switching from the classic editor to the block editor? That’s great, as the block editor will give you lots of possibilities to create awesome, high-quality and high-ranking content! Not sure how to go about this though? Don’t look any further. Here, we’ll guide you through the process of making the switch to the block editor step-by-step.
Did you know we just released a free online course about the WordPress block editor? If you want to learn all about creating awesome content with the block editor, you should definitely check it out!
Why should you transition to the block editor?
Before we explain how to make the switch to the block editor, let’s see why we think you should make the transition to the block editor. Using the block editor has quite a lot of benefits. For example, the block editor makes it easy to:
- create user-friendly, high-quality content;
- give your content a great structure, look, and feel;
- add structured data to your posts and pages, so your content might show up as a rich result in the Google search results.
Read more: The block editor: Why you should be using it
How to switch to the block editor
Switching to the block editor should go smoothly. Especially, if you follow the steps below.
In this video, which is part of our new and free Block editor training, we explain the steps you should take when transitioning to the block editor. And of course, we’ll also describe them in this article!
Step 1: Test the block editor on your site
When you’ve decided you want to make the switch to the block editor, the first thing you should do is test the block editor on your site. The best way to test the block editor is to use a so-called staging site. A staging site is a copy of your live website that allows you to implement and test changes without affecting your real site.
How to create a staging site
So, how do you create a staging environment for your site? There are two easy ways to get one:
- Ask your hosting company.
The first way is to ask your hosting company to create one for you. Most hosts should be able to do create a staging environment for your site. - Use a WordPress plugin.
If, for some reason, your hosting company isn’t able to create a staging site for you, you can use a WordPress plugin and create one yourself. If you search for ‘staging’ in the WordPress plugin directory, you’ll find tons of plugins that can do the trick. However, make sure you pick a plugin that’s trustworthy. That means: check the reviews, active installations, the last time it was updated, and its compatibility with your version of WordPress.
What to test in the staging environment
Once you’ve sorted your staging site, you can update it to the latest version of WordPress, which automatically comes with the block editor. Alternatively, disable the classic editor plugin, if you have that installed. To test the block editor, simply check what effect this has on your site. While testing, it’s important to pay special attention to the following:
- Plugins
It’s essential to check whether your plugins work correctly with the block editor. Most plugins have already adapted to the block editor, so make sure you’ve updated all your plugins!
If you encounter a plugin conflicting with the block editor, the easiest solution is to check for an alternative. Is there a similar plugin available that is compatible with the block editor? Sometimes blocks can even replace certain plugins, so you could check the available blocks and see if you can find what you need. It’s handy to make a list of all the plugins that conflict with the block editor, so you can remove them from your real site before you make the transition. - Shortcodes
Before the block editor came, people used shortcodes to add various features to a website. Shortcodes are like shortcuts to a pre-created and pre-defined code on your website. If you’ve used shortcodes, make sure they display correctly with the block editor. This is especially important if you use plugins that insert shortcodes.
Step 2: Switch to the block editor!
Once you’ve tested everything, you’re ready to make the switch! Make a backup of your site and update it to the latest version of WordPress. This automatically comes with the new block editor. If you’re using the classic editor plugin, simply disable the plugin to enjoy your new block editor experience!
What will happen to old posts and pages?
A question we regularly hear is: will switching to the block editor affect my old posts and pages that were created using the classic editor? The short answer is: no.
However, the long answer is that the content of your posts and pages made in the classic editor will be converted into a single Classic block in the block editor. If you want the full block editor experience with your existing posts and pages as well, you can convert this Classic block into separate blocks.
How to convert the content of old posts and pages
To convert the content of your existing posts and pages into separate blocks, follow these steps:
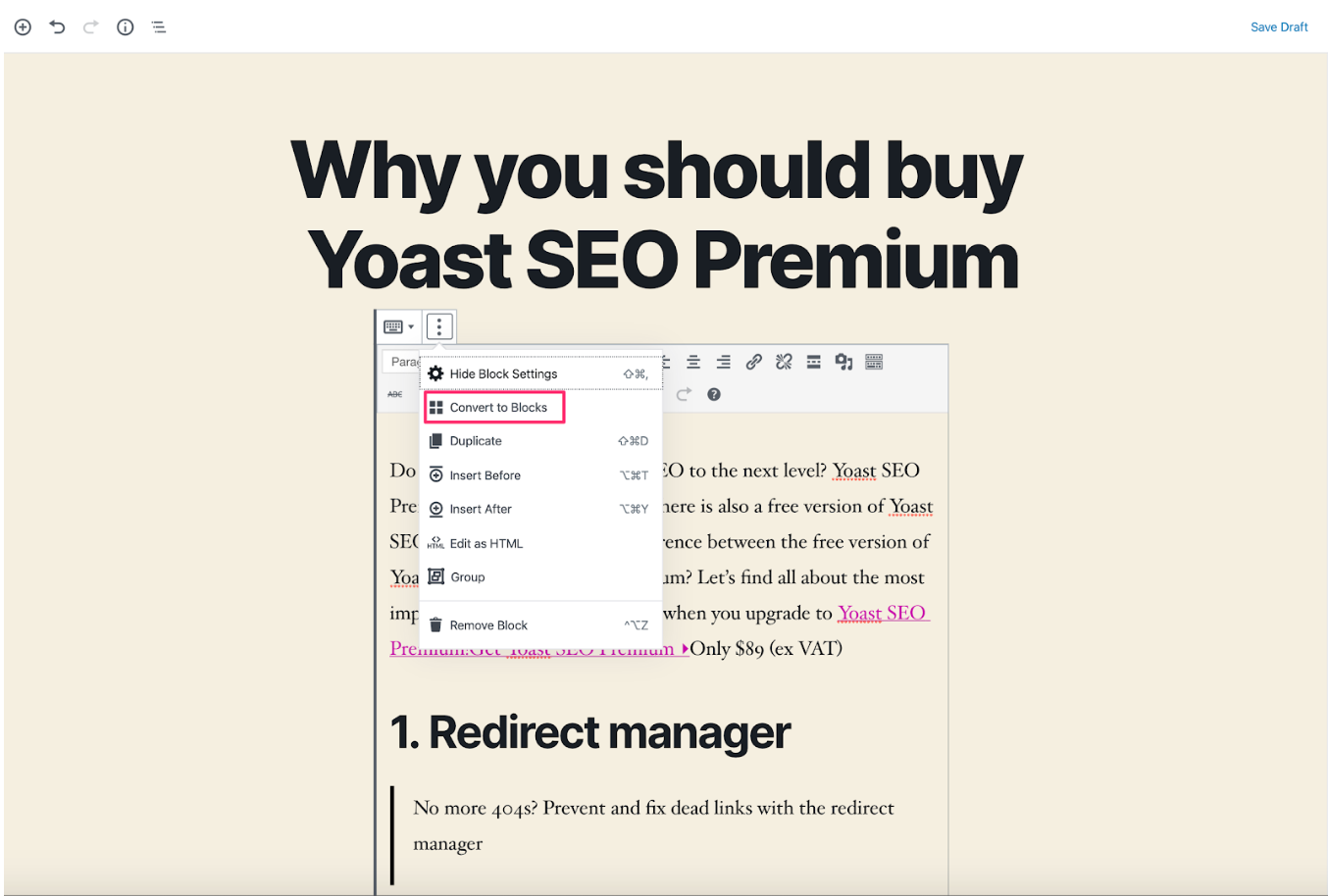
- Select the Classic editor block in the post editing screen.
By selecting the block, the top toolbar will appear.
- Click on the three vertical dots in the upper right corner.
As shown in the image, a menu will appear.

- Click ‘Convert to Blocks’.
WordPress will now scan your content for HTML tags to place every piece of your content into a corresponding block.
Send us your awesome block editor content!
Do you want to inspire others with the content you’ve created using the block editor? We want everyone to see the endless possibilities of the block editor, by featuring examples on our blog. Therefore, we’re asking you to send us the awesome content you have created using the block editor! Leave the URL in the comments below and spread that block editor love!


Hi, thanks for writing this blog. It struggled to switch to the classic builder.
This blog helped me do that.
Hi David, thank you for your comment and great to hear that our blog helped you out!
I am just taking over our church website and I can’t even figure out the one we have much less something new. How do I get instructions? I managed to get one image to upload but can’t figure out how to place it. It takes forever or doesn’t do anything at all. When you think you have it, it disappears. I have been looking for another site but would love to keep the one we have. Two other ladies have tried to do this but they had no luck with it either. In fact the instructions I got from them was push the button and hold your breath. It shouldn’t be that hard.
Hi Wanda, It can be overwhelming in the beginning :-) If you’re completely new to WordPress you should check out our WordPress for beginners training! It free and guides you through WordPress step by step: https://yoast.com/academy/free-training-wordpress-for-beginners/
I’m in the middle of the free course on how to change to the block editor. If all classic editor posts are converted to one block after the transition how do readers access the previous posts? And how will it affect an unfinished post started in the classic editor after the transition?
Hi! For the readers of your posts, there shouldn’t change anything :-) When you’re in a post and converting it to blocks it’s always good to check what it looks like on the front-end. (In our case, I have to say they mostly look just fine). And, an unfinished post created in the classic editor will stay like that until you convert it to blocks. Hope this helps!
Hi, the custom theme I bought is not compatible with the block layout. Centered content, wrapped text, and font sizes are not working correctly. The developers advise that I need to switch back to Elementor for the time being. Could you please advise how to do this?
I just switched to block editor on my site and it looks better and I’m hoping it’s better for my seo
my site sdwcomputerofcapecod.com looks better structured since I switched to block editor. My SEO for this site is good but it seems that my css and javascript are making longer load times for my pages (according to the website grader). Does anyone else have apps that may be conflicting with using the block editor? or experiencing longer loading times on their site? TIA
Hi Stephen,
One of the drawbacks to adding extra structure and fancier layouts to the content is that it may require additional CSS and/or JavaScript. To be perfectly honest, Gutenberg doesn’t do a perfect job of managing that (yet), so there are definitely some minor performance impacts. I think it’s generally worth it, though, to create content which is better structured, more engaging content. I wrote about this here, in fact: https://yoast.com/you-have-to-publish-resources/.
Our post is about How to Create an Adventure Project.
We like the block editor – takes awhile to get used to but it’s much nicer to use. I think the other reason to get onto it soon is that WordPress have a deadline of 2022(?) for all sites to use it
I would have loved to read How To convert hundreds of pages and post to blocks. At the moment we are using the blockeditor for new posts. We also try to convert old pages and posts.
At the same time we change questions to FAQ (using Yoast structured blocks). But we have a lot of content. So if you can come up with a tool for mass conversion, I am willing to pay.
Hi Pablo, That’s good to know! On our own site, we’re also still in the process of converting. It takes time :-) Some older posts we just convert when we’re also updating them.
Maybe I will try it anyway Thank you
You’re welcome, Hamza!
Cool! Thanks a lot for the tips. I’ll surely switch to the block editor.
You’re welcome, Gemma!