Why doesn’t Facebook display an image?
There are multiple reasons why Facebook or other social media platforms may not display the image you selected. Facebook, as well as many other social media platforms, uses custom metadata called OpenGraph. Read more about that in this article on social media optimization. In this article, we’ll explain why Facebook doesn’t display an image, and how you can fix this problem.
Checklist for Facebook images
OK, so what could be the problem when Facebook doesn’t display the image you selected? And how can you solve it? Let’s first ask yourself the following questions:
- Did you enable Open Graph tags? Follow the step-by-step instructions in How to add Facebook’s Open Graph meta tags.
- Does the Facebook debug tool provide any errors about your image? Solve the errors and read more about using the Facebook debug tool.
- Does your image adhere to the guidelines? Does the image follow the Open Graph image recommendations? Are you using the Open Graph meta-tags correctly? And does the image fulfil the Open Graph meta-tag requirements? The minimum width and height is 200 x 200 pixels while the maximum width and height we recommend is 2000 x 1600 pixels, and the file is less than 2mb in size.
Caching
Sometimes caching is the problem. Try clearing all your caching such as from your server, theme, plugin, or CDN like Cloudflare. If you are not sure how to do that, please contact the right people such as the plugin author or host provider.
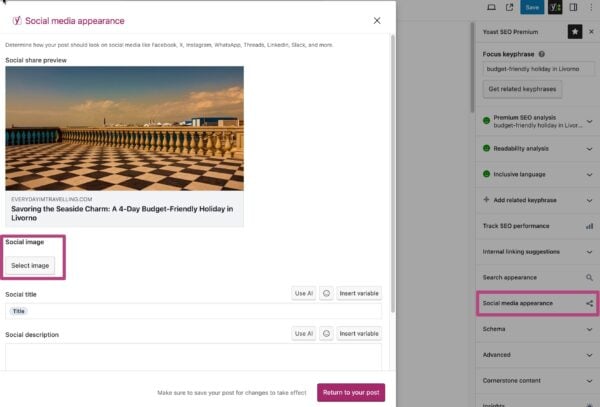
The Social media appearance in Yoast SEO
If you use Yoast SEO, you can manually set an Open Graph image for individual posts and pages. You can do that in the Social media appearance tab in the Yoast SEO sidebar. You might need to force Facebook to refresh the metadata.

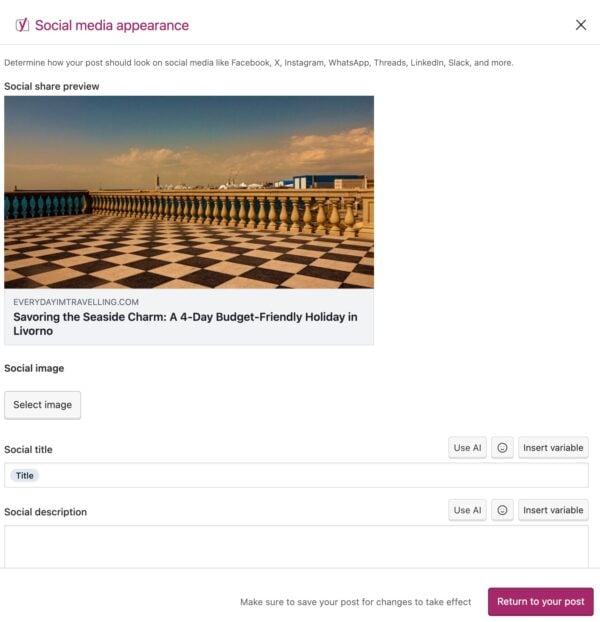
The Social share previews in Yoast SEO Premium
Yoast SEO Premium makes it even easier to optimize your Facebook image, as it comes with social share previews for social media, such as Facebook and X. The Social share preview visualizes what your post will look like when shared on Facebook or X. It’s immediately clear if your image fits and whether your title and description will display well.