How to customize your Facebook appearance with Open Graph meta tags
With Yoast SEO, you can customize the appearance of your site on Facebook with Open Graph meta tags, improving your social media presence. You can set a custom appearance for your pages, posts, products, categories, tags and homepage! In this article, we’ll explain how to set custom Facebook OpenGraph tags for your content.
Table of contents
How do I enable Open Graph metadata?
Before you can start customizing your appearance, you must enable the Yoast SEO Open Graph data. You can follow our step-by-step explanation on How to add Facebook’s Open Graph meta tags.
How to customize the Facebook appearance of your posts and pages
To customize your Facebook appearance with Open Graph meta tags for your pages or posts, follow the steps below.
- In your WordPress dashboard, go to any of your posts or pages
Open the editor for your specific post or page.
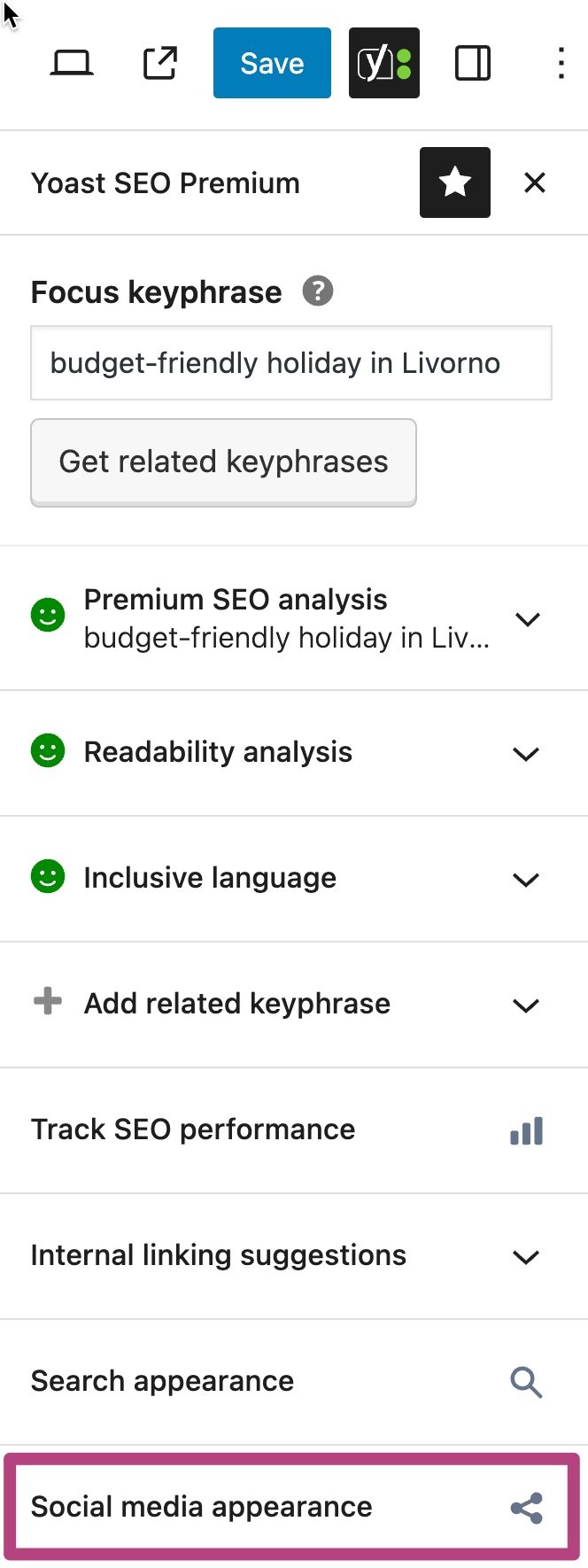
- Go to Social media appearance in the Yoast SEO sidebar.

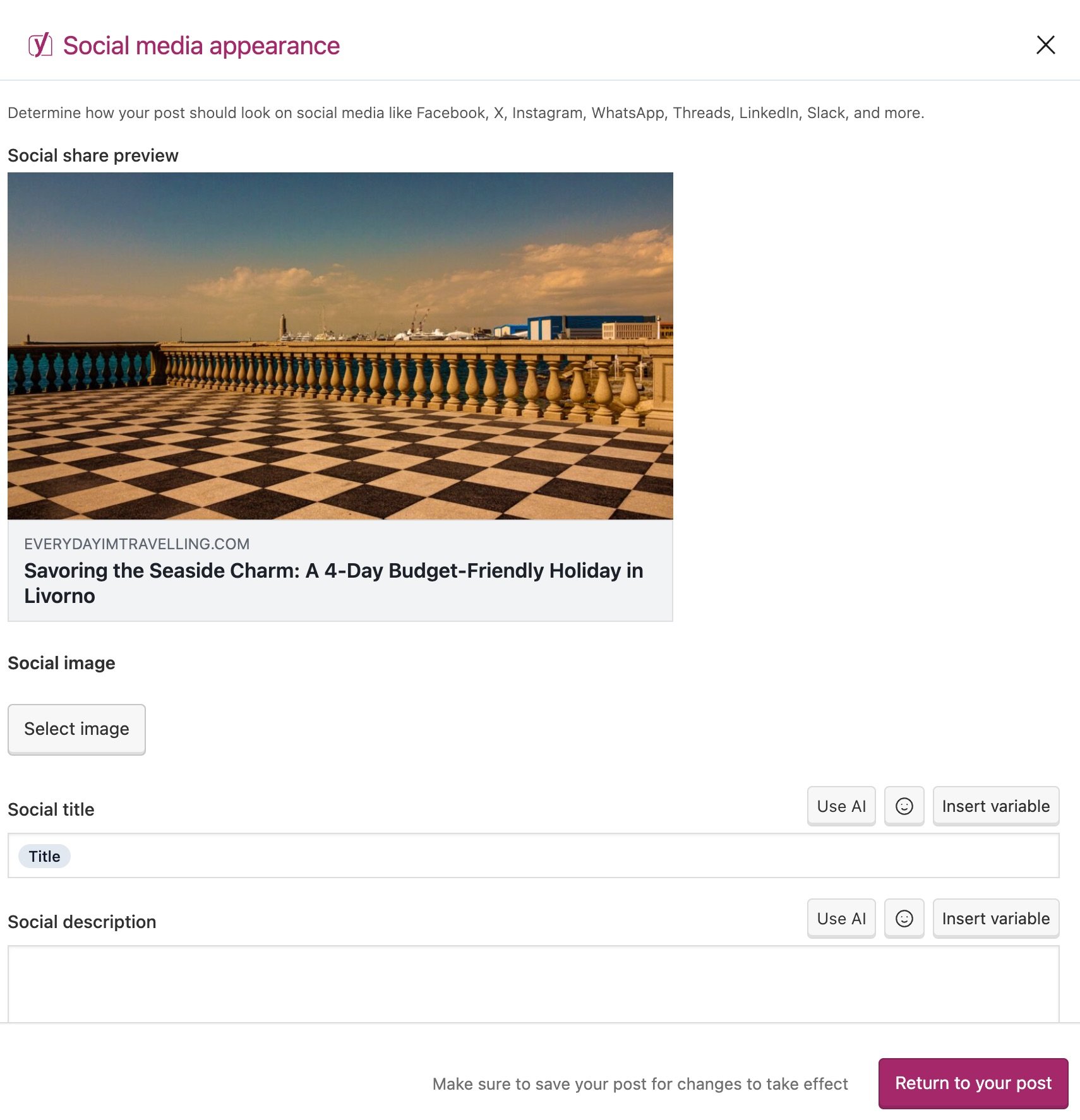
- Set an image, title and description
You can now change the specific image, title and description for your appearance on social media.

How to customize the Facebook appearance of your products, categories and tags
To customize your Facebook appearance with Open Graph meta tags for your products, categoris and tags, follow the steps below.
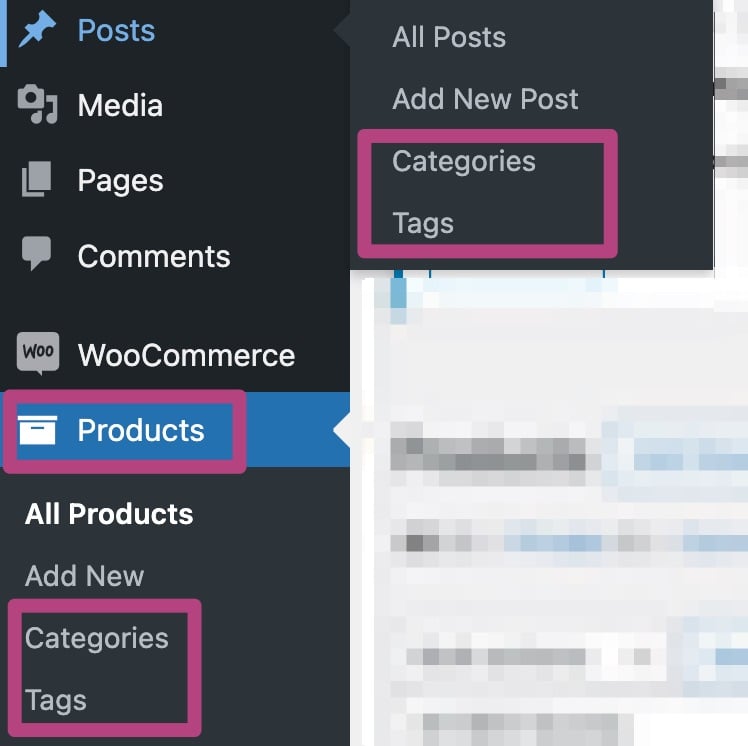
- In your WordPress dashboard, go to any of your products, categories and tags
You can access Products and their categories and tags directly in your dashboard; categories and tags for posts are nested under the Posts tab.
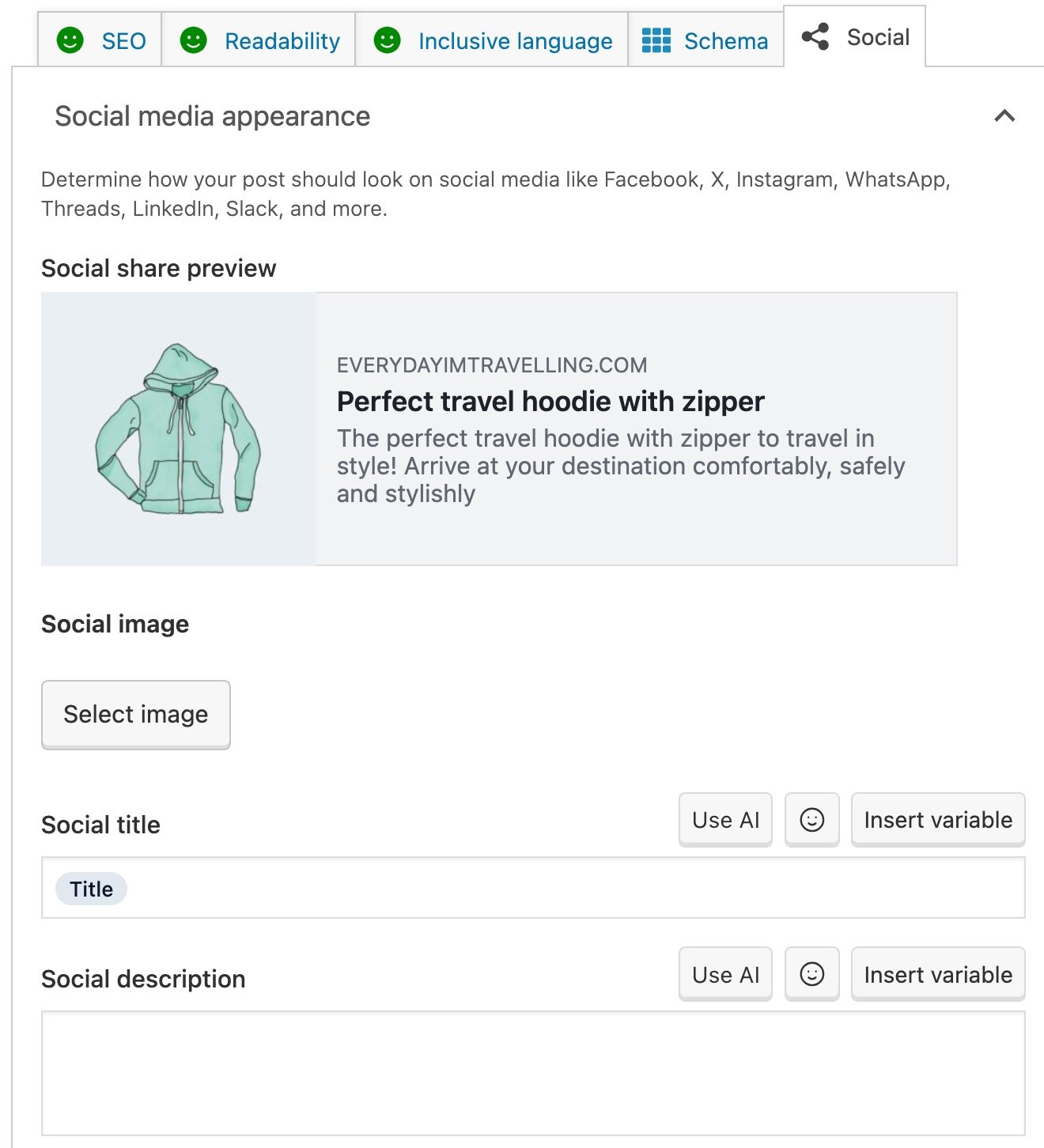
- Open the editor for your product, category or tag
For all these types of content, the Yoast meta box is located underneath the text editor. - In the Social tab, set your image, title and description
You can now change the image, title and description of your content when it is seen on social media.
How to customize the Facebook appearance of your homepage
If you want to customize the Facebook appearance of your homepage Open Graph metadata, you need to check the type of your homepage. Do you have a Static homepage? Then, you can follow the instructions under How to customize the Facebook appearance of your posts and pages. If you have a homepage with the Your latest posts type, follow the instructions below.
- In your WordPress dashboard, click on Yoast SEO
The Yoast SEO settings will expand, providing you with additional options.

2. Click on Settings
In the menu that expands, click Settings.

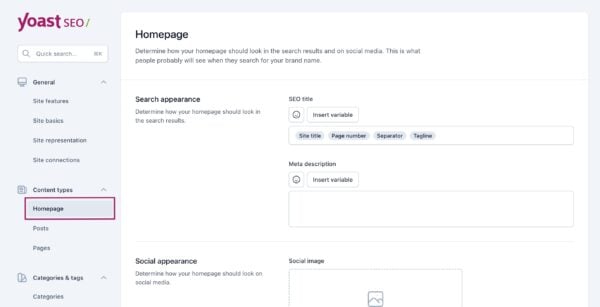
3. Under Content types, click Homepage
In the Yoast SEO Settings menu, under Content types, open the Homepage settings.

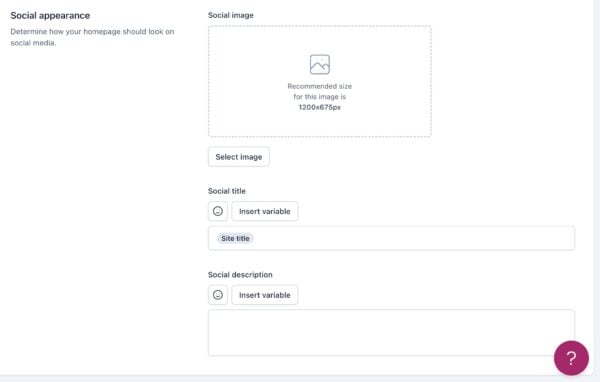
4. In the Social appearance settings, set your image, title and description
The Social title is already pre-filled with the variable Site title. You can also edit this pre-filled title.

5. Click Save Changes
This will save your changes.


