Yoast SEO 11.4: FAQ structured data in the graph

Yoast SEO 11.4 is out today. This release features loads of structured data improvements. We’ve improved the way Yoast SEO Schema works with AMP, plus we’ve enhanced our FAQ blocks and added them to the graph. Find out what Yoast SEO 11.4 is all about!
Once again: Schema
We’re still working hard on making our new structured data implementation even more awesome. In Yoast SEO 11.4, we’re not only improving the way we handle some things, but also reintroducing our FAQ Schema structured data block for the WordPress block editor.
As a reminder, please read our Schema documentation if you are interested in why we’re doing this and how it all came together. The release post of Yoast SEO 11.0 has a lot of background information as well.
FAQ structured data now in the graph
One of the latest rich results Google shows is the FAQ. To stand a chance of getting these highlighted in Google, you not only need an FAQ on your page but also FAQPage structured data. Luckily, Yoast SEO comes with structured data content blocks for adding FAQ pages to your site. These only work with the WordPress block editor.

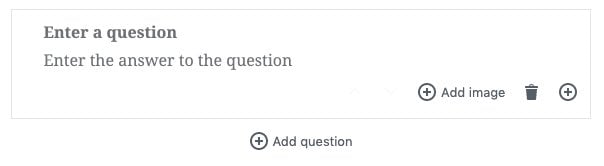
The blocks are incredibly easy to work with:
- Pick the FAQ block
- Add a question
- Give an answer to that question
- Add an image, if necessary
- Repeat for all your question for this particular FAQ
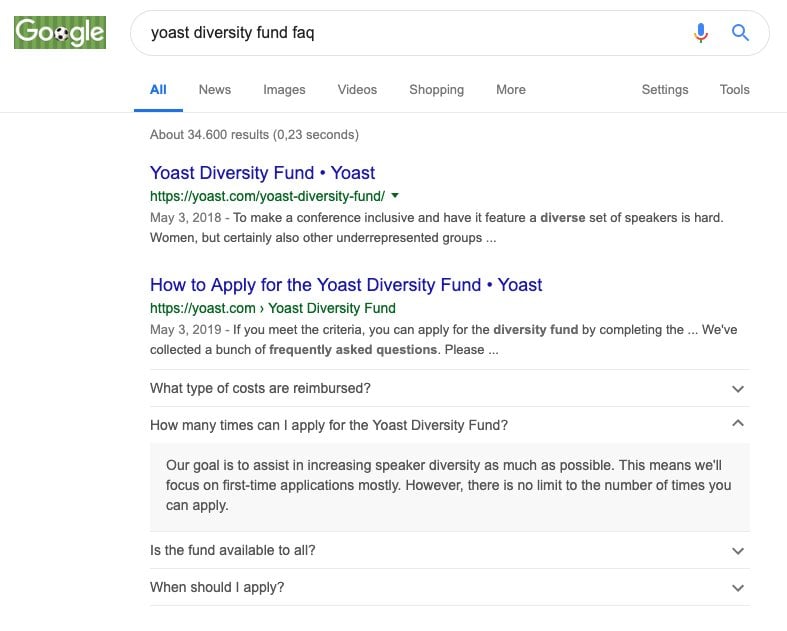
Our blocks automatically generate valid FAQPage structured data in the background. Google is now ready to pick it up, like it did with this page:

In Yoast SEO 11.4, we’ve improved the code generated by our FAQ structured data block following Google’s latest changes. In addition, we made sure all data is nicely stitched into our graph. For FAQ pages, search engines now not only can identify these pages as an FAQ but they can also figure out how these pages fit in the grander scheme of things.
To get this done — and to make it as flexible as possible —, we’re introducing a new action and a new filter. The wpseo_pre-schema_block-type_<block-type> action allows you to change the graph output based on the blocks on the page. The wpseo_schema_block_<block-type> filter lets you filter graph output per block.
You can read more about this new API in our Gutenberg Blocks Schema documentation.
Now also on Reader mode AMP pages
The new Yoast SEO Schema implementation works perfectly well with modern AMP pages, but there where some issues with the Reader mode (formerly known as Classic mode). These issues have now been fixed.

UX improvements
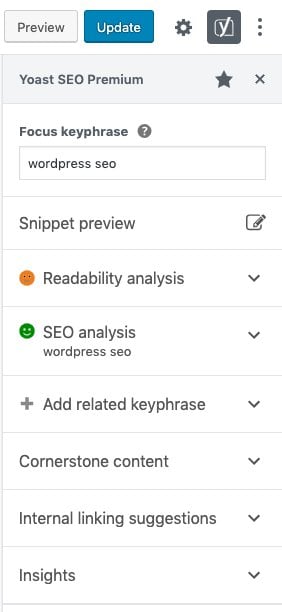
We’re doing a number of design changes to clean up the sidebar and meta box in order to improve UX. In this release, we’ve moved the Focus keyphrase field to the top of the meta box and sidebar, making this essential item much easier to find. We’ve also linked the SEO and readability scores in the Classic Editor. A click on these items now leads to the corresponding fields in the Yoast SEO meta box below. Stay tuned for more UX improvements in coming versions of Yoast SEO.
Update now
In the release cycle ending with Yoast SEO 11.4, we’ve fixed a number of bugs and enhanced our Schema implementation. The FAQ is the next item to be added to the graph and there’s more coming up. We’ve also started work on improving the UX of the meta box, making it easier to use and enhance the discoverability of the features.
Find all changes in the changelog for Yoast SEO 11.4.


Thanks for Yoast SEO I am using the free version, i will upgrade to paid version
cannot change focus keyword
Two sites using 11.4 cannot change focus keyword in Yoast box – if there is a word specified, it shows but cannot edit. If there is not one specified, then no field appears to enter one.
Both sites are WP 5.2.1
Hey Yoast guys :
You realise you don’t need the ‘@’ in front of ‘@id’ and ‘@type’ in all the schema.org entities?
schema.org has aliases for both of these in the json-ld context – so you can write a little more developer friendly JSON.. eg
{
“type”: “VideoObject”,
“id”: “https://some.url”
}
I wrote a blog post about this here that explains this aliasing (about half way down) :
https://datalanguage.com/features/publishing-json-ld-for-developers
You can see in the schema.org context , the first definitions define these aliases :
“@context”: {
“type”: “@type”,
“id”: “@id”,
}
I’m using version 10.xx time, seo analysis score is qualified. When I upgraded to 11.4 yoast, the scores of my previously rated posts would get very poor.
Thanks for this tips..
That’s why I love yoast seo premium
Thanks for this..
That’s why I love yoast seo premium
@Edwin, I think there’s an issue with this new update. I am using Avada theme and can’t get the editor block or Fusion builder block after update to 11.4
Right now I have deactivated the plugins, the editor is working find.. raised the issue with Avada tech guys too..
Rgrds.
Hello, I wonder if adding FAQ blocks to my blog content can influence our rank in a bad way as Google picks it up as a FAQ page?
How do i use this with Divi?
Hi Joanna,
I make all my websites with Divi and I was excited about this new feature too but unfortunately this won’t work in the Divi Builder.
As Edwin says, “These only work with the WordPress block editor. ”
You could create your FAQs page with the WordPress block editor (if you’re running WordPress 5.x or have the Gutenberg plugin activated) and have the rest of your website built with the Divi builder.
after last update, seo analysys eror…fix please
Option to add/ specify Keywords is now missing from Dashboard.
Hi Lori. We moved it to a more visible space right at the top of the sidebar and meta box. See the screenshot in the post.
Looking forward to the FAQ schema implementation being available using other page builder plugins etc. I’m sure someone will figure out a workout round real soon! I’ll be staying tuned. Thanks Yoast!
Hi RJD. We’d love it if everyone adapts our Schema adaptation. That’s why we wrote a spec, show developer how they can integrate it and have loads of documentation on it. You can find it all at https://developer.yoast.com/blog/schema-documentation/
Thanks but not really what I am looking for, I guess. I along with everyone else am seeking to be able to use this in any way other than gutenberg. Because so few people, it seems, use the new block editor. I understand that you guys can’t provide all solutions for all people, especially for free. I love this plugin and the new features and look forward to more!
I’ve installed Yoast 11.4 but in the editor blocks I don’t see the FAQ block.
Where did I wrong?
Thank you
Hi Gianluca. You should find the blocks by hitting the + to add a new blocks, look for the Yoast Structured Data Blocks dropdown and pick FAQ
Any plans to support the new soon to come WordPress core sitemap features as proposed here? https://make.wordpress.org/core/2019/06/12/xml-sitemaps-feature-project-proposal/
Looks like the proposal would need a lot of refinement, but well, we all know, the proposers won’t listen and anyway release a “v1 of this in core” as Matt describes it.
Hi Claudio. We’re working closely with Google on this, so yeah, I guess we’re on board ;) It’s still early days for this project, so I can’t say too much about it yet.
Is it recommended to use the FAQ on the same post that you have a how to or recipe card in?
Hi Wendy. You can try. If you have valid reasons for adding an FAQ, please do. Don’t make up questions and answers just because you want a rich result. Always keep your user in mind. Google is a bit picky about this and some say you shouldn’t overdo your structured data usage, but there’s no harm in trying. Experimenting is part of the fun ;)
I am a food blogger, can I use the FAQ’s block while also using WPRM block? I have the advanced version. Thank you for your help!
Hi Deb. Try it! Create some sample content with both and see what Google’s Structured Data Testing tool makes of it. If it throws a lot of errors I would be wary.
This is great feature. Looking for more structured data features in Gutenberg!
One question, after added HOW-TO to my post I found in Google Console warning – Missing field:
– url
– name
– tool
– supply
– image or video
all ot them are marked as optional. Should I leave it as it is and ignore Google Console warnings?
Regards,
Thomas
Hi Tomasz. Great to hear! We’re currently in the process of refactoring the how-to blocks and stitching them into the graph following the latest requirements by Google. Stay tuned.
Agreed this needs to be available to the classic editor as 99% of people are not using the block editor.
The new Yoast SEO Schema implementation works perfectly
Thanks, Marry!
Edwin, the link (https://developer.yoast.com/blog/schema-documentation/) for the “Schema documentation” doesn’t work. Here are the details of the error…
This site can’t provide a secure connection
developer.yoast.com uses an unsupported protocol.
ERR_SSL_VERSION_OR_CIPHER_MISMATCH
Sorry, Nikolas. We had a bit of downtime on our subdomains. Should be fixed now.
Any way to implement FAQ schema using the classic editor and not Gutenberg?
I’m not going to be using Gutenberg anytime soon and a lot of other people aren’t either.
Otherwise looks like a great update.
Hi. I understand your need, but unfortunately, we don’t have a way of adding structured data in the classic editor. The blocks allows us to build a JSON data structure that makes sense for search engines and even hook it up to our graph, while also providing a user-friendly front-end for adding that data right inside the content. That makes a block an incredibly powerful tool for users as well as developers.
Classic editor here as well
Hi billy
Thanks for asking this question. I agree and I’m keen to hear the response.
I’m using classic editor, but I’d love to use the FAQ schema….
+1
Exactly my thoughts as well.
this is pretty much my question too- I don’t use either classic even but rather a page builder. What does this mean for anyone outside of Gutenberg?
I’m here for this. Not interested in ever using the block editor, if I can avoid it.
I’m also using Classic editor. so is there any update to work with it?
Me too and along with 500,000 other people I use Divi supposed to be the world’s most popular page builder – how does this play out with Divi or is this one of the awkward questions that gets ignored?
I’m sure someone is going to figure this out pretty soon since so many people are asking. What about a workaround so that we can use the appropriate css class in a div or heading (use the block editor to do the FAQ, convert to html, and we see specific classes for “question” and “answer”) in our html to markup Q’s and A’s, would this work in the classic editor?