The anatomy of a WordPress theme

With all the WordPress theme frameworks that arose over the past few years, you’d almost forget what a normal WordPress theme looks like. Almost, because Yoast has got your back and we’re about to remind you!
Check out our anatomy of a WordPress theme infographic:

For reference, here is the copy in the infographic:
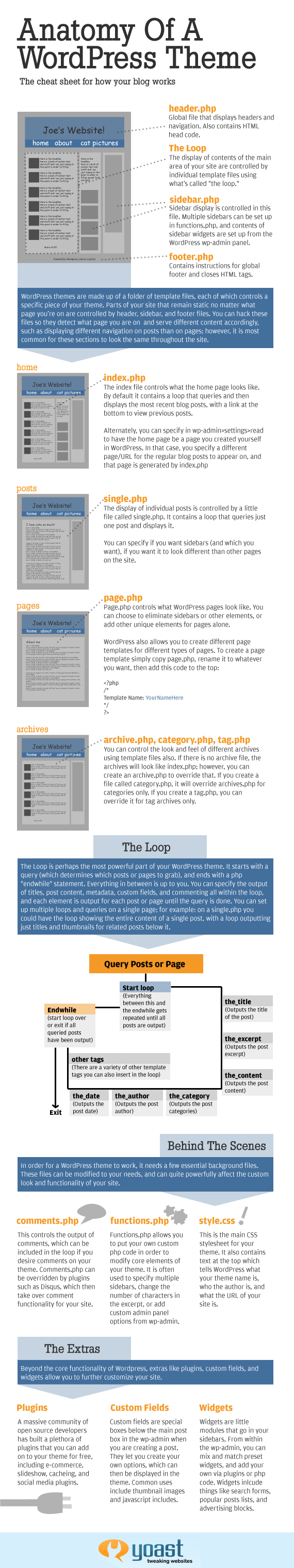
Anatomy of a WordPress theme
The cheatsheet for how your blog works
WordPress themes consist of a folder of template files, each of which controls a specific piece of your theme. Parts of your site that remain static no matter what page you’re on are controlled by header, sidebar and footer files. You can hack these files so they detect what page you are on and serve different content accordingly, such as display different navigation on posts than on pages; however it is most common for these sections to look the same throughout the site.
- header.php
Global file that displays headers and navigation. Also contains HTML code. - The Loop
The display of contents of the main area of your site are controlled by individual WordPress theme template files using what’s called “the loop”. - sidebar.php
This file controls your sidebar display. You can set up multiple sidebars in functions.php, and contents of sidebar widgets are set up from the WordPress wp-admin panel. - footer.php
Contains instructions for global footer and closes HTML tags.
index.php – home
The index file controls what the homepage of your WordPress theme looks like. By default it is a loop that queries and then displays the most recent blog posts, with a link in the bottom to view previous posts.
Alternately, you can specify in wp-admin -> settings -> reading to have the home page be a page you created yourself in WordPress. In that case, you specify a different page/URL for the regular blog posts to appear on, and index.php generates that page.
single.php – individual posts
The display of individual posts in your WordPress theme is controlled by a little file called single.php. It contains a loop that queries just one post and displays it.
You can specify if you want sidebars (and which you want), if you want it to look different than the other pages on the site.
page.php – individual pages
Page.php controls what pages look like. You can choose to eliminate sidebars or other elements, add other unique elements for pages alone.
WordPress also allows you to create different page templates within your WordPress theme for different types of pages. To create a page template, simply copy page.php, rename it to whatever you want, then add this code to the top:
/* Template Name: YourPageNameHere */
archive.php, category.php, tag.php – archives
You can control the look and feel of different archives using template files also. If there is no archive file, the archives will look like index.php; however, you can create an archive.php to override that. If you create a file called category.php, it will override archive.php for categories only. If you create a tag.php, you can override it for tag archives only.
The Loop in your WordPress theme
The loop is perhaps the most powerful part of your WordPress theme. It starts with a query (which determines which posts or pages to grab), and ends with a PHP “endwhile” statement. Everything in between is up to you. You can specify the output of titles, post content, metadata, custom fields and commenting all within the loop and each element is output for each post or page until the query is done. You can set up multiple loops and queries on a single page; for example: on a single.php you could have the loop showing the entire content of a single post, with a loop outputting just titles and thumbnails for related posts below it.
- Query post or page
- Start Loop
the_title(outputs the title of the post)the_excerpt(outputs the post excerpt)the_content(outputs the full post content)the_category(outputs the post categories)the_author(outputs the post author)the_date(outputs the post date)- other tags (there is a variety of other tags you can use in the loop)
endwhile;- Exit the loop
Background files of a WordPress theme
In order for a WordPress theme to work, it needs a few essential background files. You can modify these files to your needs and quite powerfully affect the custom look and functionality of your site.
comments.php
This controls the output of comments, which can be included in the loop if you desire comments on your theme. Comments.php can be overridden by plugins such as Disqus, which then take over comment functionality on your blog.
functions.php
Functions.php allows you to put your own custom PHP code in order to modify core elements of your theme. Often, you use it to specify multiple sidebars, change the number of characters in the excerpt or add custom admin panel options for wp-admin.
style.css
This is the main CSS stylesheet for your theme. It also contains text at the top which tells WordPress what the name of your WordPress theme is, who the author is and what the URL of your site is.
Read more: What is a headless CMS and what does it mean for SEO? »


Excellent job with the WordPress illustration and the overview of the processes. Thx for taking the time to do it so well.
You should sell this as a poster. I know I am going to print out a copy for my wall!
I am just starting to explore creating my own theme and this was a great resource.
Hello, can i get that jpg file in psd, or pdf to translate into czech language? It is very helpfull for me and i think that it will be for my friends in CZ too. Thanks a lot for your answer. I will post that on my blog and i will introduce you as author.
We have just redesigned our website and also a Blog/Article template; wherein we are planning to install wordpress for its functionality, I have been looking for an article which would help us find a way to get wordpress on our template, thanks for your contribution on this topic; if possible kindly send us any useful link on this topic. thanks
Hi
Thank you so much for your clear and detailed description above. I had been struggling for ages to understand exactly what each page represented – apart from the obvious of course.
I also wanted to say thanks for your Google Analytics plugin, I just watched your screencast, which was very easy to follow and I am looking forward to implementing it (the plugin) on my sites. I have also downloaded the SEO plugin which I hope can help clear my information overload on this topic.
Excellent infographic. It’s posts like this that keep me a subscriber to this blog, Joost.
I think you’re missing the navigation menu and the thumbnails, and custom post types, that might have been a little bit more valuable, since the template hierarchy is already in the Codex. Great graphic btw :)
Brilliant. I love infographics, being a graphic designer and thinking graphically! Thanks for this.
Probably the best infographic for this year.
Great layout, that is very informative. I wish we could get an anatomy of how to make a landing page that sells ;)
Like this infographic very much. Nice and simple. Would be useful for future posts and newbies if you did a summarised breakdown of each bit and some examples? Thanks.
It has been a long time since I have seen the structure of WordPress explained so well. It is great for any beginner. Thanks.
Love it! First useful info-graphic I’ve seen that smoothly outlines the process.
Finally! Great for visual learners. Thank you!
Thanks for the explanation. I never really understood the whole “loop” thing until now. I really enjoy your posts!
I am an avid blogger and use Word Press. This was a very excellent post on the break down of what makes a Word Press theme. As I get more into customization and tweaking on themes, posts like this help me to understand the break down of the theme piece by piece. It was written in a way that even the novice user can understand! Two Thumbs Up!
Very informative post.
Tells every thing(Basics) about a wordpress theme design.
Going to try my own WP Theme .. Thanks
Excellent anatomy. Great tool for helping to explain wordpress to my clients. Thanks very much for producing this.
Dank je. Duidelijk en praktisch.
Lovely and clear description – this is really useful, thanks!
Great graphic Joost. Nobody’s done it better:
http://www.youtube.com/watch?v=SaV-6qerkqI
Joost,
This is great and nice that creditloan.com passed it along.
Any problem with my sharing this on my site with a reference back?
Cheers
Thank for this information. I will bookmark this page to refer back to often, I’m sure.
Thanks for all your tips.
Very helpful. I’ve been working exclusively within themes. So peeling it back to the basics is very helpful.
This is very informative and useful, but the font using is a little hard to read. Anyway, thanks for this work.
Very informative reference, bookmarked it at first impression.
A picture worth a 1000 words. Maybe even more. Thank you so much for this!
Comic Sans really?!?
I found this so helpful and well done. Outstanding! Thanks.
I had to comment due to those AWESOME images. Great illustrative post Joost !
Do you plan to develop something similar to Thesis OpenHook plugin which could apply universally to all wp themes out there?
I think many people would be willing to even buy such premium plugin that’d make hacking wordpress themes simpler.
Hey nice and brief informations for newbie in WordPress designing like me.
Thanks.
However there is perhaps a little bug with your images title attribute. When hovering on images it shows ‘Anatomy of WordPress theme Yoast’. Maybe that tag wasn’t parse?
Thank you. Excellent post :)
This is BEAUTIFUL! Can I use this image on my website to explain to my clients how WordPress works if I leave a link back to the author and Yoast?
Some commenters ask for a printable version. Just do screengrab. For example can use firefox extension Fireshot.
Very Helpful article, just sent it to a few other WP coders I know…Thanks
hello from germany and big thx 4 this great illustration. i like it :-)
Thanks, very helpful overview
Sometimes it’s easy to forget what is sitting under our websites, that we place such a high importance on. It is easy to take it for granted. But it sure helps to know where to find things if there is a problem. This post is extremely helpful in that regard. Thanks Joost.
I’m using this and Yoast is very good! I’ve said enough.
This is a wonderful reference. I’ve thought many times about sitting down and trying to figure out how all the pieces fit together, but you’ve done the work for me now. Thank you! I’m sure I’ll be referring back to this page often.
Thanks for making it clear. Though ever the years, I have gained knowledge about working of WordPress but it is always great to see it explained in images and words.
A very nice article
Wowo thank you for the great share:)
VERY nice. WP is a little mysterious to old school developers. This is great.
Never Know the secret of wordpress theme Like this way..
Thanks
Thanks man, yiu have made it very easy to describe the workings for those who need to explain it to others!
Very useful Joost!
Thanks again
Very well put together. This could be used as a visual tool to teach/learn how to create WordPress themes. Kudos++
great diagram but how cool would it be to make each header clickable with as a link to a sample of the code which is also annotated as clearly!
This is really useful stuff, thanks!
Nice!!
It helped me a lot :)
Thanks.
I’m using your SEO plugin, so I get your updates on my dash…. and I liek to stop in every now and then to see what’s up. That is a very nicely laid out little tidbut you have there. Very easy to look at and follow!
Nice Infographic :)
Very well done!
Can I translate it in italian and post it on WordPressMania.it? Obviously I’ll keep all credits and link to you.
Stefano
Clear outline on WordPress structure, thanks!!! PRINTABLE VERSION PLEASE!
Well done. I’ve worked with WordPress for years and this graphic is the best yet I’ve seen to help beginners “see” what WordPress is all about. Much appreciated.
Great stuff! I will most certainly use it when explaining WordPress to clients. Many Thx!
Awesome and handy WordPress infographic.
It would be really cool if there was a printable version :)
Wat een goede infographic. Goed om met geavanceerde gebruikers te bekijken wat wel en niet kan, of wat wel en niet handig is. Complimenten!
Very helpful Joost, wish we had this when I was learning WordPress Themes
This is a fantastic resource. Thank you very much!
As someone else has mentioned, a PDF would be really useful.
Brilliant work here Yoast. Am definately saving this page for reference.!
FWIW – I made “the simplest possible WordPress theme” in an effort to understand what the bare minimum WordPress theme requires (to get into their theme directory).
You can see it here: http://wordpress.org/extend/themes/simplest
fantastic post – thank you very much for this resource. I’m a graphic designer trying to appreciate the mechanics of the WordPress system, so I can design for it better. I will keep this as a cool reference.
Always wanted to see what it was like. Wish I’d seen this a week ago when I was trying to augment the theme myself – had to learn it the hard way.
Really nice and easy to understand! Only a little strange that its an image…not really seo friendly ;-)
Yes, I have to agree with Ondrej for an Automattic medal.
Yoast is to be commended for such an eloquent
presentation of wordpress anatomy.
This is a great asset to anyone starting out in building sites with WP.
Thanks!
Great info. Any chance of getting a PDF of this infographic? Reading the text in a png made my eyes hurt.
Thank you. This is really a nice resource for the non-programmer. I tweeted it. Very helpful. :)
Fantastic article, I posted on my blog. If there is any problem with that, let me know and delete it.
Greetings
Very helpful! Starting my first WordPress site in a week or 2. So this helps greatly.
Good start for users who want to convert from drupal to wordpress. (:
Yep nice basic infos – tbh i hate drupal, had to use it a couple of times anyways ~~
Great tool to show the framework. And, I agree with the comic sans comment, LOL!
This is awesome! Very helpful to explain WP templates to others!
This is really useful. Thanks a lot man.
Very usefull …
Comics Sans for the illustrations? REALLY?!
Will print it out and keep it. Gives the information in an easy to understand manner. Thanks.
Magnificent! You should get a medal from Automattic. I can’t begin to tell how many hours I wasted trying to Google out what’s shown so simply a beautifully here!
Great illustrations. Simple and full of content.
Thanks.
Now i’ve got it Really useful and practical illustrations. Thanks
Cool und useful scheme about the basic concept from a WordPress theme. Thanks.