How to change your favicon in WordPress: a step-by-step guide

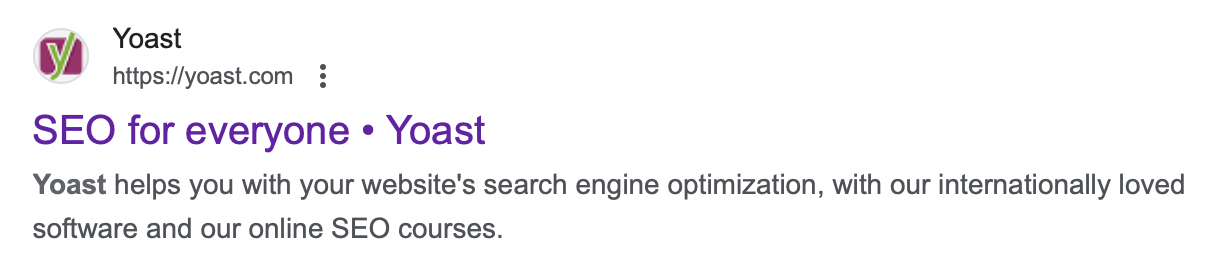
Have you seen that icon in the search results before your website’s URL? Google shows these logos in both mobile and desktop search results. So, no excuses; your site needs a good favicon. Luckily, setting a favicon in WordPress is very easy. Here, we’ll explain how to change the favicon of your WordPress site!
We’ve been writing about favicons for years. This article about favicons and branding will tell you what you must think about. Please read it, and make sure your favicon is good and stands out. Plus, we’ve added a preview of your favicon in the search appearance section of Yoast SEO so you can see how Google will show your site in the SERPs.

How to change your favicon in WordPress
Time needed: 2 minutes
Here is a simple step-by-step guide for changing your WordPress favicon. The favicon has a different name in WordPress: the site icon. To change it, go to the General Settings section.
- Log in to your WordPress website.
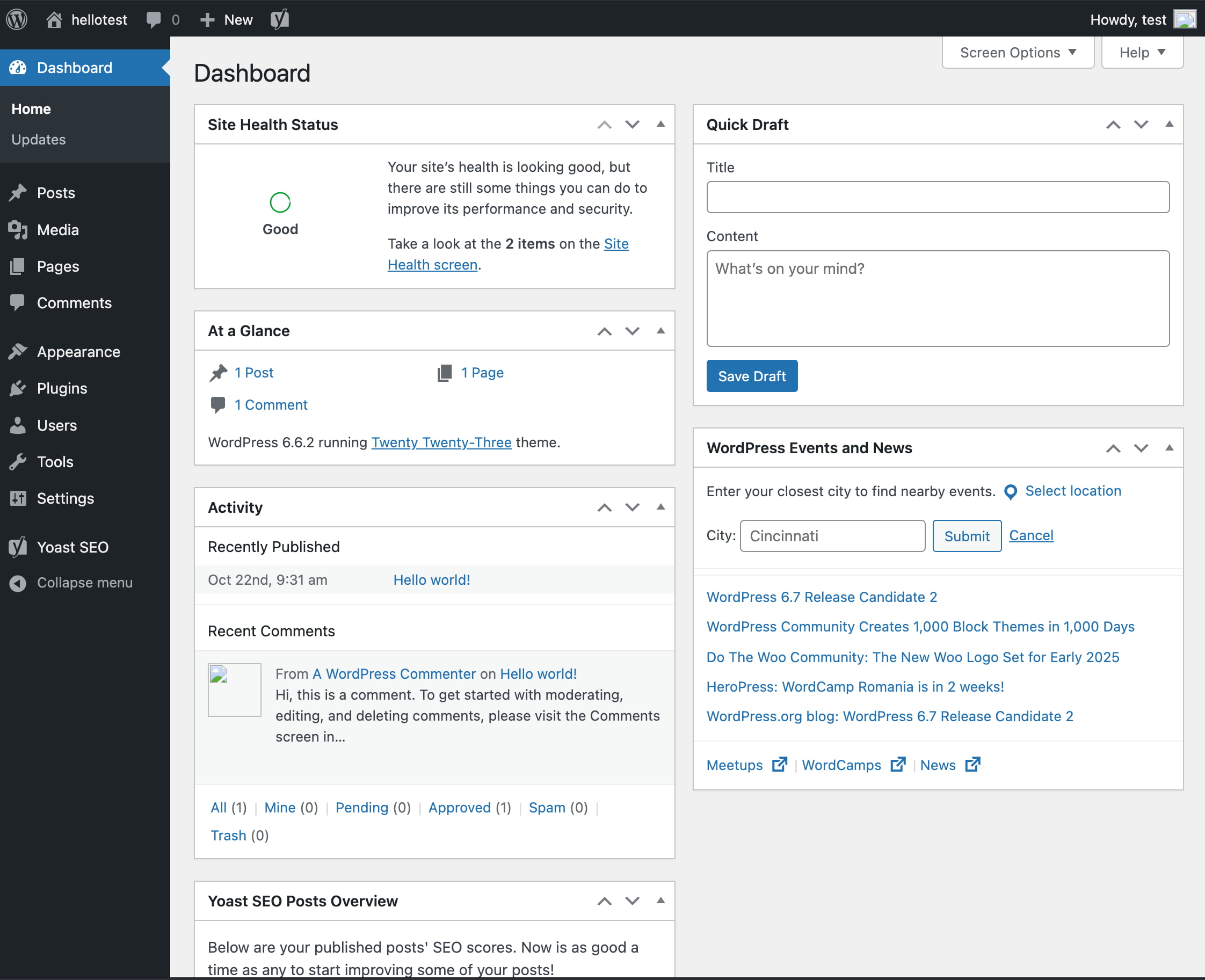
After logging in, you’ll see your ‘Dashboard’

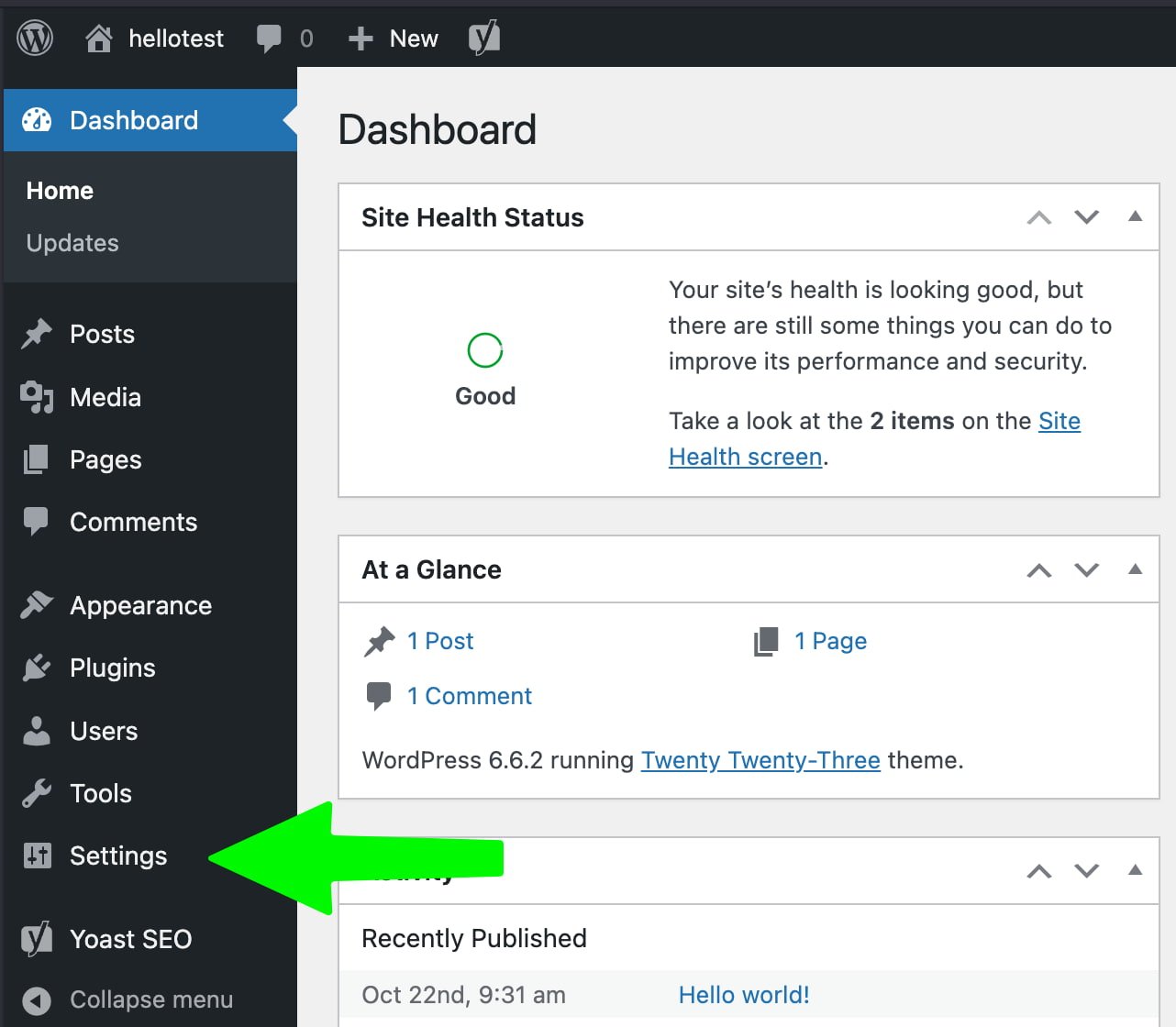
- Click ‘Settings’ in the sidebar
Click ‘Settings’ to access the ‘General Settings’

- Find the ‘Site Icon’ section.
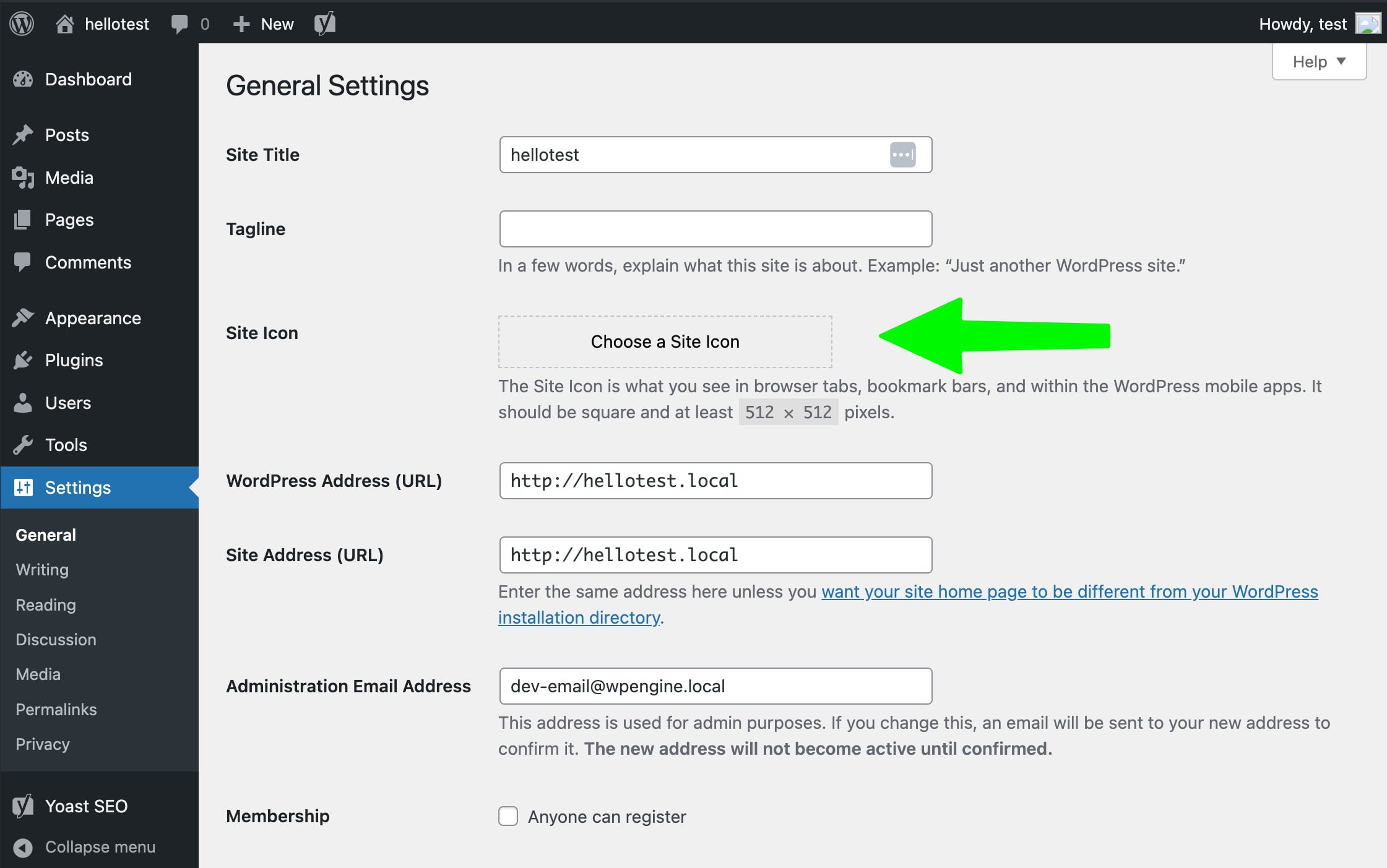
The ‘General Settings’ will appear; near the top, you’ll find the ‘Site Icon’ section.

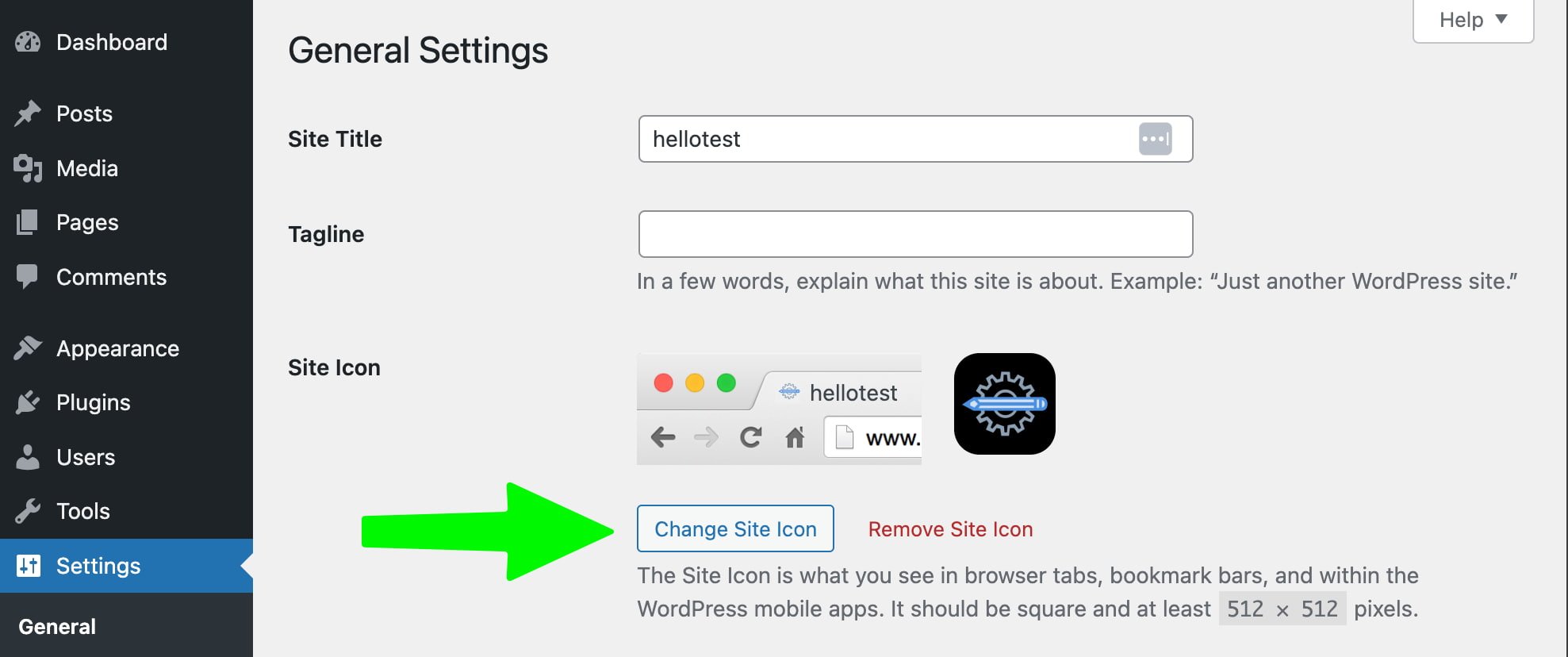
- Add your favicon under ‘Site Icon’.
You can define your site icon here. The image you set under “Site Icon” will be your site’s favicon. You can see an example of what this will look like.

Guidelines for favicons
Keep in mind that Google has guidelines for showing your favicons in the search results:
Google Search allows only one favicon per website, defined by its hostname. Thus, https://www.example.com/ and https://news.example.com/ can each have their own favicons, but https://www.example.com/sub-site, being a subdirectory, shares the main site’s favicon.
Googlebot-Image needs access to crawl your favicon file, and Googlebot must reach your homepage. Avoid blocking them from crawling.
Make your favicon match your brand so people can easily spot your site in search results. It should be a square with a 1:1 ratio, at least 8×8 pixels in size. Although 8×8 pixels is the minimum, using a size over 48×48 pixels ensures it looks good everywhere.
You can use any valid favicon format. Keep the favicon URL consistent; frequent changes can cause issues. Google won’t display favicons with inappropriate content like pornography or hate symbols. If found, Google will replace them with a default icon.
Easy, right?
That was easy, wasn’t it? So, no more excuses, get to it. Change that favicon on your WordPress site!
Read more: Favicons and your online brand »

