Adding a keyphrase to the image’s alt attributes
Alt attribute (aka alt-text, aka alt-tag) is a short text that explains what’s in an image. Without it, search engines can’t understand images. The same goes for screen readers that help blind or visually impaired people use the internet by reading out loud what’s on the screen. So, by adding an alt-text that contains your keyphrase, you make your content more accessible, and you improve your ranking chances!
How to add a keyphrase to an image in WordPress
Adding alt-text is not just a matter of writing a few keywords. To ensure you use them correctly, we recommend you check out W3’s images tutorial. In a nutshell, before adding alt-text to your images, ask yourself the crucial question: What is the purpose of this image? Here are some answers and tips.
- The image has an informative purpose
For instance, say you have a recipe with steps that show images. If a step requires grating carrots finely, and the image shows how the carrots look once grated, the alt text can be [finely ground carrots].
- The image has a functional purpose
Sometimes, an image can be the only content on the page that links to another external or internal page. For example, you may write about your favorite restaurant and add a photo of its logo or interior with a link to the restaurant’s site. Then, the alt-text could be [visit the site of my favorite restaurant] instead of a description of the image.
- The image is decorative
In that case, it’s best not to add any alt-text since the image does not have a purpose. If possible, search for another image to add alt-text with your keyphrase in it.
We told you something about the alt-text as a concept, but how do you actually add it to an image? In WordPress, it’s quite easy!
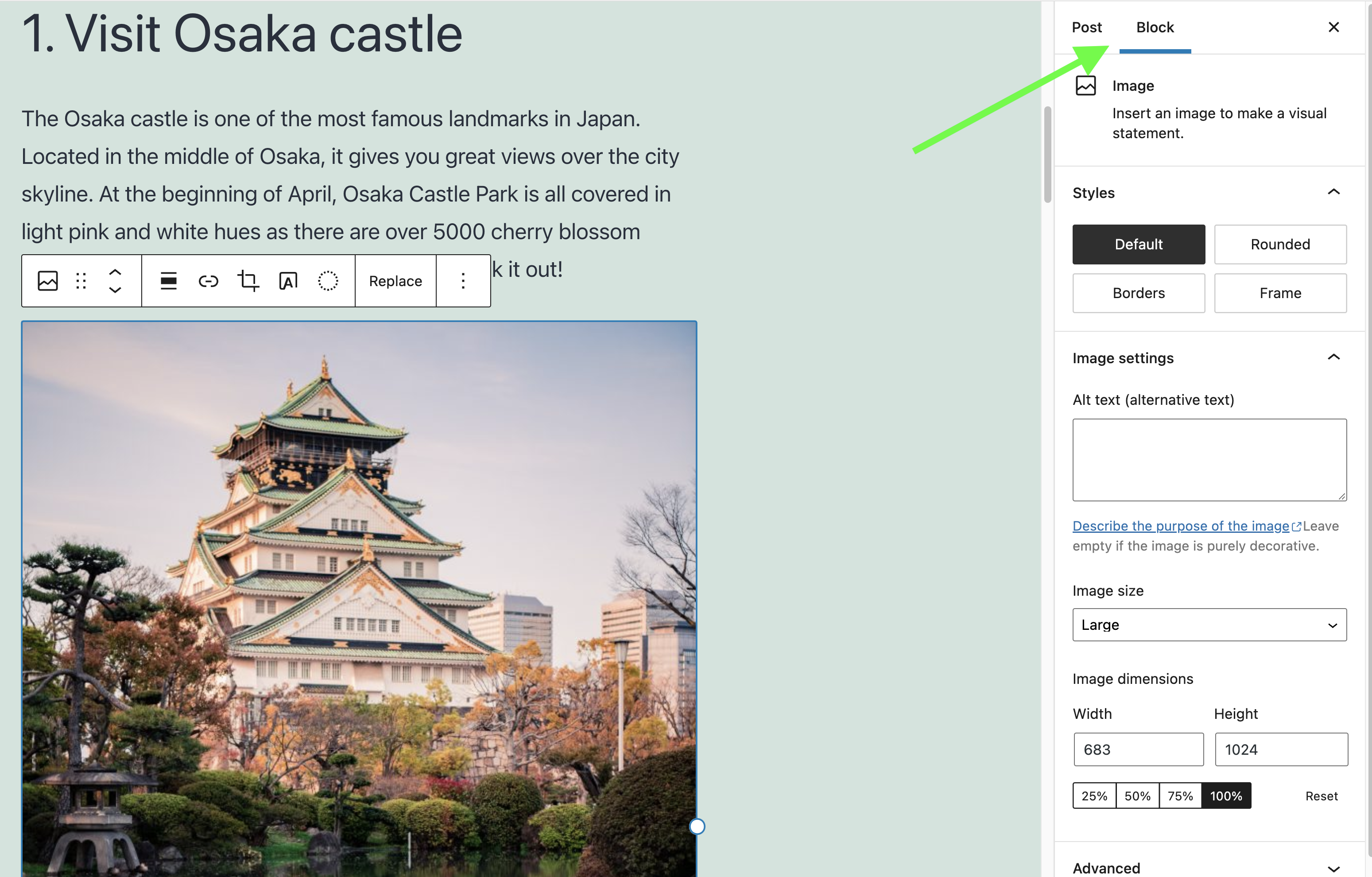
- Click on the Image block to open the Image settings in the Block tab of the sidebar.
You should see the Image settings appear in the sidebar.

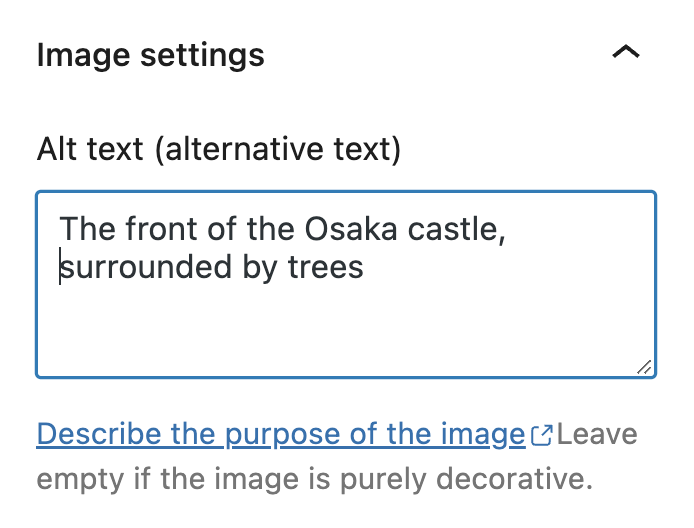
- Add the alt text in the alt text input filed on the Image settings
In this case, the image has an informative purpose. So we’ve described what’s in it and added the keyphrase.
Don’t forget to follow the guidelines when adding your alt-text!
- Click update.

Bullet turned green?
Well done! Your made your content more accessible and easier to understand!