Using the Store Locator
Want to learn all about local SEO? In our Local SEO training, you’ll learn how to optimize the website of your local business for search engines. So you’ll start ranking in your area! Check out our Local SEO training.
Table of contents
Post/Page button
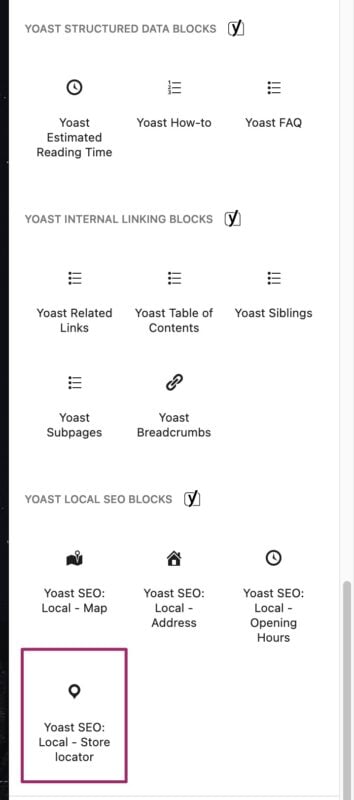
In the WordPress block editor, you can add the store locator to any post or page with the Store Locator Structured Data Block. Simply click the plus icon in your post editor and add the Store Locator block.

Once you’ve added the store locator block, your customization options will appear in the right sidebar. You’ll be able to customize:
- the behavior of the map (zooming, dragging, filters, radius);
- the maximum number of results;
- the type of map you want to display (road map, satellite, terrain, or hybrid);
- what information you want to display (state, country, phone number, fax, email address, URL).
If you’re still using the classic editor, you’ll have to add a shortcode to your post or page like this:

When you click the “Store locator” shortcode button, you will get a popup to allow you to customize the same options explained above.
Choose the options and define what the results should look like. This will then insert a shortcode into your page, which looks something like [wpseo_storelocator]. We recommend you give that a line of its own in your content.
Sidebar widget
Under Appearance > Widgets, you’ll find a Store locator form. This widget is used to display a location search feature. This will make it easier for users to find out where your multiple locations are situated. This widget is only available when you have the Multiple locations option turned on in the Business info settings in Local SEO. The widget comes with several features that need to be explained.
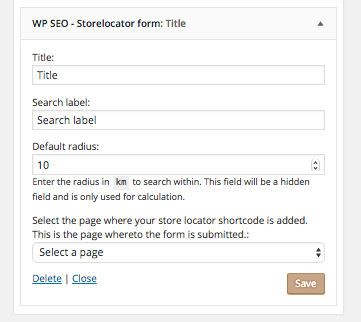
This is what your widget will look like in the back end:

- The title of the widget shows up above the search box to show visitors what they can expect.
- The search label shows up just above the search input field. We recommend using a label like “Find Nearest Business” or “Search” or any other label you think may entice users to use the search box.
- The default Radius is set to 10km (6m) and is used to calculate the radius of the search.
- Select a page to put your search box on.
The widget will output the following result on the front end of your site: