How to implement Yoast SEO breadcrumbs
Yoast SEO comes with a breadcrumbs functionality. In this article, we’ll explain what (Yoast SEO) breadcrumbs are, why they are important, and how you can add them to your site.
Table of contents
- What are breadcrumbs? Why are they important?
- What do the Yoast SEO breadcrumbs do?
- How to use the Yoast breadcrumbs block to add breadcrumbs to single posts and pages
- What do the Yoast SEO breadcrumbs look like?
- How do I implement Yoast SEO breadcrumbs site-wide?
- How can I add breadcrumbs with a shortcode?
- How do I enable and set up the Yoast breadcrumbs?
- FAQ about Yoast SEO breadcrumbs
What are breadcrumbs? Why are they important?
Breadcrumbs are a way to help your users better navigate your site and its structure. Additionally, they can appear on Google and provide a better user experience. If you want to know more about breadcrumbs please visit our: What are breadcrumbs and why are they important for SEO guide.

Did you know that to make it easy for users and search engines to navigate your site, you need more than breadcrumbs? Yoast SEO Premium comes with an internal linking feature, as well as workouts that can help make your content easy to find. These tools will help you keep your content structured, findable, and up-to-date.
What do the Yoast SEO breadcrumbs do?
The Yoast SEO breadcrumbs will output JSON-LD data in the source code. We have found this to be the most reliable method of implementing breadcrumbs for rich snippets.
How to use the Yoast breadcrumbs block to add breadcrumbs to single posts and pages
With Yoast SEO, it is possible to add breadcrumbs to single posts and pages. You can do that with the breadcrumbs block. All you need to do is add the block to the post or the page, and that’s it! Note that the breadcrumbs you add with the block are only visible on the individual page you added the block to. You will need to use the steps we mention below if you want to have site-wide breadcrumbs. To learn how to use the block, watch the video below.
What do the Yoast SEO breadcrumbs look like?
Once configured, Yoast will show the JSON-LD in the source code, like this:
"@type": "BreadcrumbList",
"@id": "https://yoast.com/wordpress/plugins/seo/#breadcrumb",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "WebPage",
"@id": "https://yoast.com/",
"url": "https://yoast.com/",
"name": "Home"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "WebPage",
"@id": "https://yoast.com/wordpress/plugins/",
"url": "https://yoast.com/wordpress/plugins/",
"name": "WordPress plugins"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "https://yoast.com/wordpress/plugins/seo/#webpage"
}
}
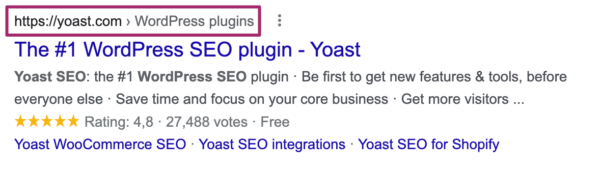
]Eventually, Google will replace the link that appears above your blue SEO title with one that shows the breadcrumb pathway.

How do I implement Yoast SEO breadcrumbs site-wide?
The steps below are a temporary solution as manual edits made to theme files may be overwritten with future theme updates. Please contact the theme developer for a permanent solution.
We’ve written an article about the importance of breadcrumbs for SEO. To implement the breadcrumbs function in Yoast SEO, you will have to edit your theme. If you are not sure how to edit the theme files, your theme developer may be able to help. We recommend that prior to any editing of the theme files, a backup is taken. Your host provider can help you take a backup.
Copy the following code into your theme where you want the breadcrumbs to be. If you are not sure, you will need to experiment with placement:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>NOTE: Depending on your theme you may or may not need to add in the beginning <php and ending ?> PHP tags. If you are not sure, your theme developer can help.
Common places where you could place your breadcrumbs are inside your single.php and/or page.php file just above the page’s title. Moreover, another option that makes it really easy in some themes is by just pasting the code in header.php at the very end.
In most non-WooTheme themes, this code snippet should not be added to your functions.php file. If you have trouble locating the correct place to add the code, please contact the theme developer for assistance.
How can I add breadcrumbs with a shortcode?
Yoast can output breadcrumbs with a shortcode on a site’s posts, pages, and taxonomies. If you are using the block editor, you will need to insert a shortcode block and add the following code:
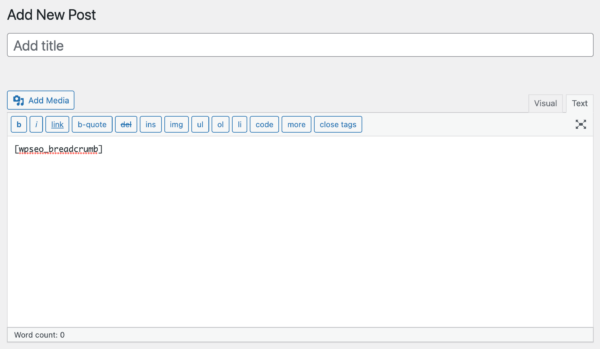
[wpseo_breadcrumb]If you are using the classic editor (or if the post type does not yet support the block editor) you will need to click on the Text editor and add in the shortcode (see image below).

This will output the breadcrumb pathway into that part of the page. The only way to remove the breadcrumb from the page is to delete the shortcode. It cannot be disabled in the SEO – Search Appearance – Breadcrumb section. If you use the breadcrumb shortcode you do not need to add the breadcrumb code snippet described here to your theme’s files.
Note that the shortcode works only on the page that has them, it is not a global solution. If you want to add breadcrumbs to all your post types efficiently, you will need to use that code snippet.
How do I enable and set up the Yoast breadcrumbs?
Yoast SEO offers a breadcrumb feature. This feature is disabled by default as you or your theme developer must add code to your theme files. After that, go to SEO → Search Appearance → Breadcrumbs and enable the breadcrumb feature.
- Log in to your WordPress website.
When you’re logged in, you will be in your ‘Dashboard’.
- Click on ‘Yoast SEO’.
On the left-hand side, you will see a menu. In that menu, click on ‘Yoast SEO’.

- Click on “Settings”.
The “Yoast SEO” settings will expand providing you with additional options. Click on “Settings”.

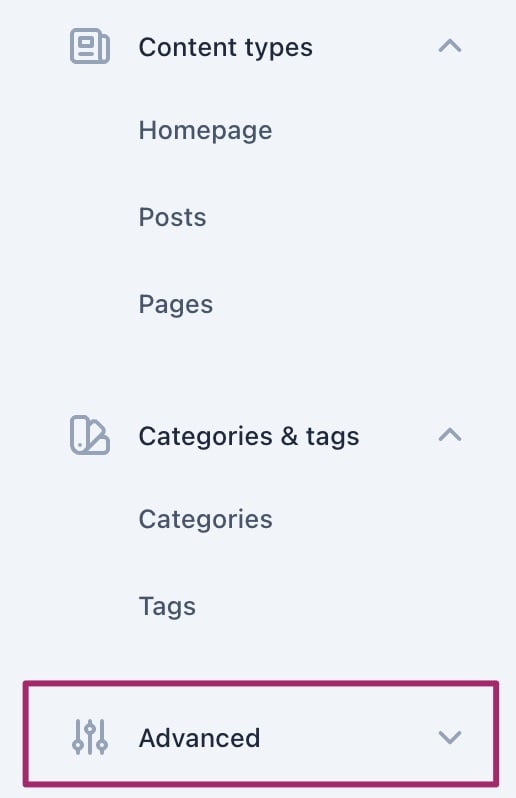
- Click on the “Advanced” section in the settings menu on the left-hand side.

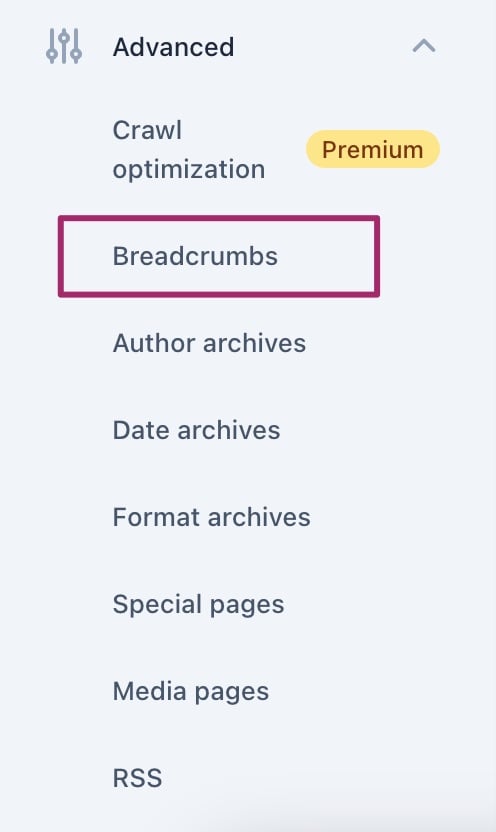
- Click “Breadcrumbs” in the menu that expands.
The “Advanced” menu will expand. Click the “Breadcrumbs” menu item.

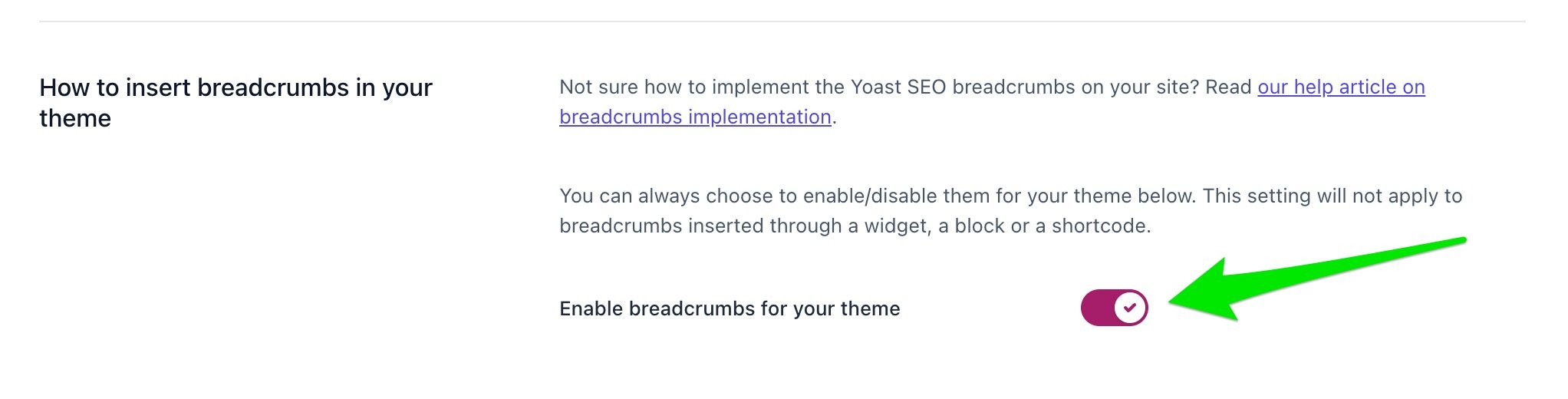
- Scroll down to the bottom of the screen and toggle the switch behind “Enable breadcrumbs for your theme”.
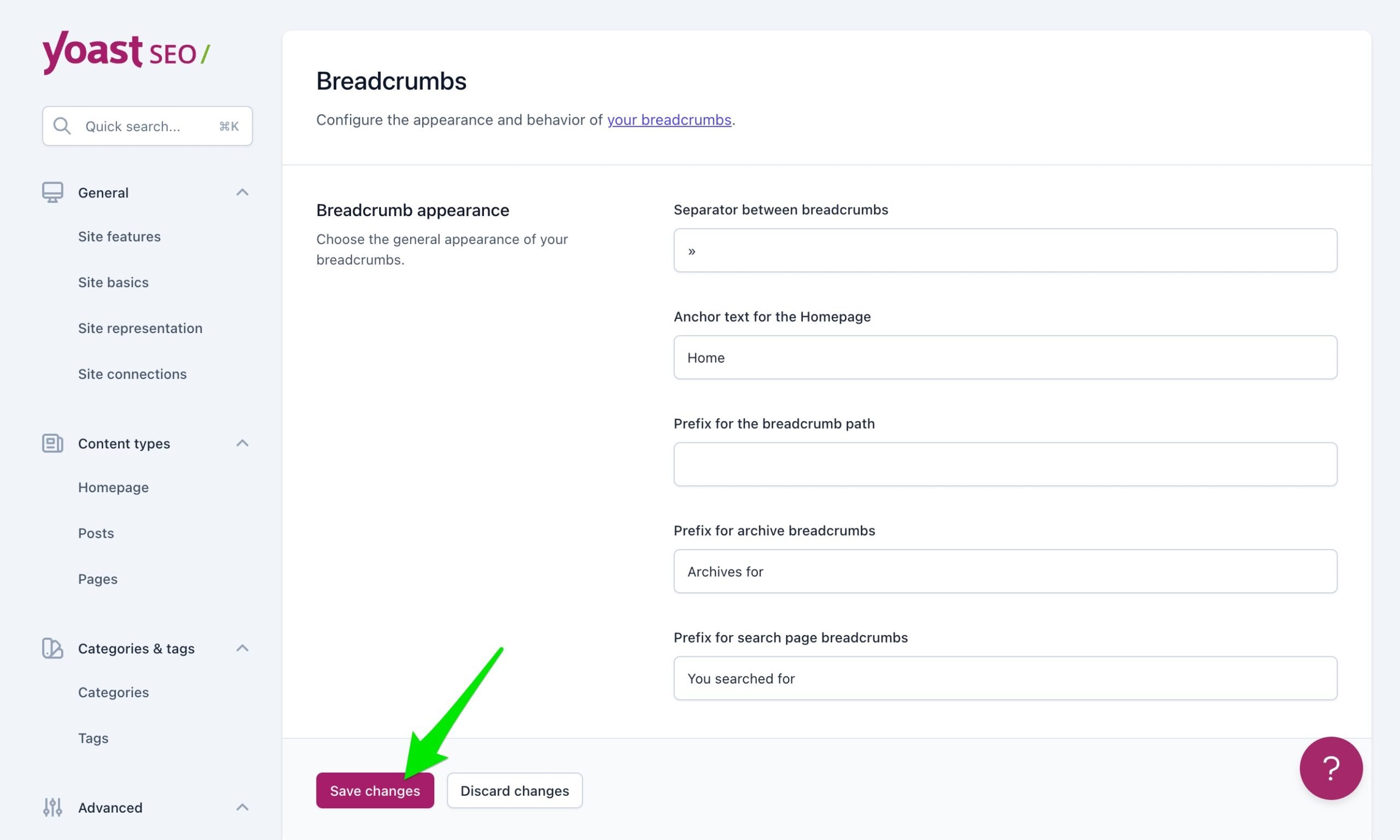
You’ll be on the Breadcrumbs settings page. Scroll down to the bottom to see the toggle. To enable the Yoast SEO breadcrumbs, toggle the switch to on. To disable the Yoast SEO breadcrumbs, toggle the switch off.

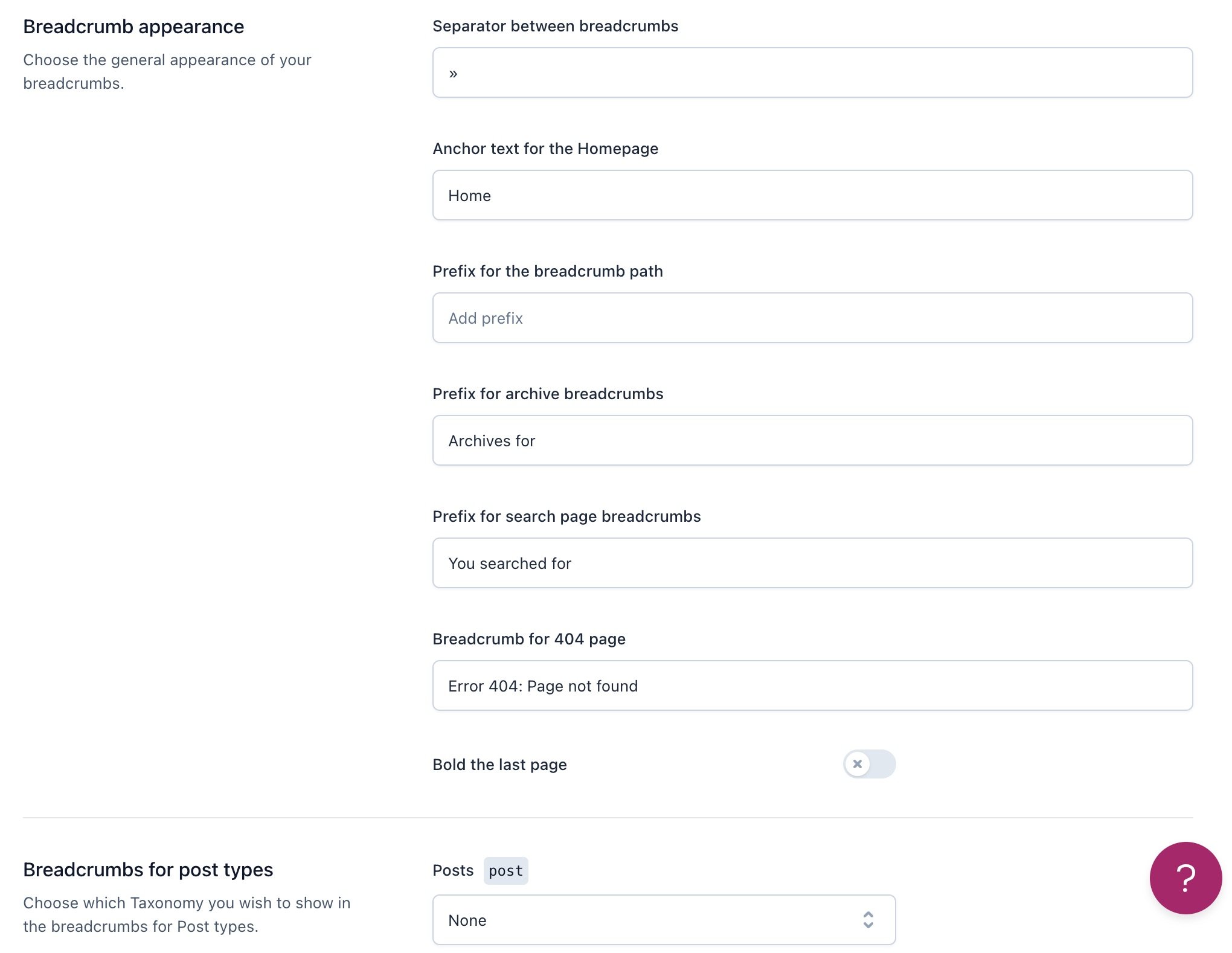
- If you have enabled the breadcrumbs, configure the settings to your preference.
Note that there is no “Breadcrumbs for pages” option, so pages are not shown. Instead, a shortcode must be used to display them.

- Click “Save changes”.

- Show the “Blog page” feature.
If you want to use the “Blog page” feature, you will need to set up a static page for your posts page in the Settings – Reading section of your WordPress site.
FAQ about Yoast SEO breadcrumbs
If you are a theme developer you may need to take one additional step to complete the integration with Yoast SEO Breadcrumbs by adding our breadcrumbs filter. Once this filter has been added to your theme, the Yoast breadcrumbs will take over all the non-Yoast ones.
To configure the breadcrumbs, please use this guide. Note, that the Taxonomy to Show does not appear in the Breadcrumb section. Instead, you will need to use a shortcode.
If you have a WooTheme you may need to add some different code. If you are not sure if you have a WooTheme, your theme developer can help. You can also replace WooThemes Breadcrumbs.
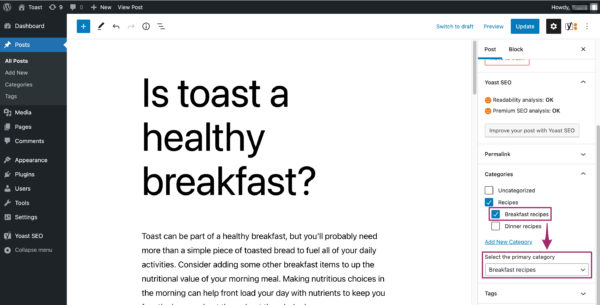
You can change the breadcrumb pathway on posts by selecting the primary category. For example, if you select a subcategory as primary, Yoast will output the parent category and also the subcategory. You may need to experiment with selecting categories in order to get the right pathway to appear.
1. Select a subcategory and be sure to mark it as primary. In the example image below, the subcategory (also called a child category) “Breakfast recipes” was selected.
2. See parent (also called primary or main) category and child category appear.
You can add a custom breadcrumb title for a post or page or taxonomy. As a result, the default title will be replaced. Check out our help article on how to customize your breadcrumb titles to learn how!
To edit the breadcrumbs pathway, use the filter below and place it in your child theme’s functions.php file:wpseo_breadcrumb_links
We also have some examples of how to edit and remove breadcrumbs. If you are not sure how to use them, where your functions.php file is, or what a child theme is, please contact your theme developer for more information. Alternatively, consider a Yoast Partner who can help.
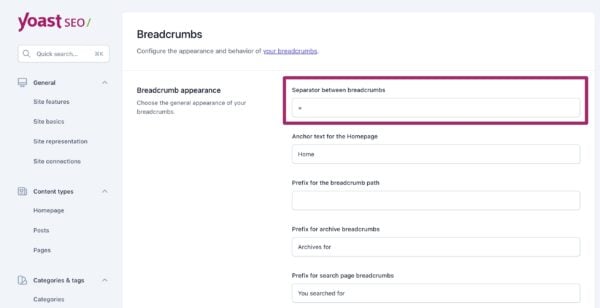
If you need to change the breadcrumb separator, you can do so by going to Yoast SEO > Settings > Advanced > Breadcrumbs > Breadcrumb appearance and locating the “Separator between breadcrumbs” field. Then, you can add whatever character you want here.
If you want to further customize the separator, you can do so using the filter below. It would go into your functions.php file. We recommend using a child theme to preserve changes. If you are not sure how to use the filter, where your functions.php file is, or what a child theme is please contact your theme developer for more information. Alternatively, consider a Yoast Partner who can help. wpseo_breadcrumb_separator
To edit individual items/links in the breadcrumb pathway use the filter below and place it in your child theme’s functions.php file:wpseo_breadcrumb_single_link
We also have some examples of how to edit and remove individual breadcrumbs. If you are not sure how to use them, where your functions.php file is, or what a child theme is please contact your theme developer for more information. Alternatively, consider a Yoast Partner who can help.
You can edit the shop page by using some of these filters and code snippets. It would go in your functions.php file. The code can also be used to make the Shop page appear elsewhere on your site such as on a Product Category page. If you are not sure how to use them, where your functions.php file is, or what a child theme is please contact your theme developer for more information. Alternatively, consider a Yoast Partner who can help.
In very rare cases, you might see two sets of breadcrumbs on single product pages due to a bug. This is the case if you:
– install WooCommerce 7.9.0 from scratch (so: not upgrading an existing store);
– and you use a block-based theme (such as Twenty Twenty-Three);
– and you use Yoast SEO for WooCommerce with the option Replace WooCommerce breadcrumbs set to on (as is by default).
There are two ways to work around this problem:
1. Set Replace WooCommerce breadcrumbs to off and just stick to the WooCommerce breadcrumbs.
2. Set Replace WooCommerce breadcrumbs to off. Then, visit Appearance > Editor, find the Single product template, and replace the Store breadcrumbs block with the Yoast SEO breadcrumbs block.

