Metadata and SEO part 1: the head section

Metadata is all the information about a page that you send to a search engine that isn’t visible to your visitors. There seems to be some misunderstanding about this, as most of the articles I read about SEO metadata seem to imply that it’s just the title, description, keywords and robots declaration in the <head> of your website. Others feel social media declarations like Open Graph tags should be considered metadata as well. W3C states that “The <meta> element represents various kinds of metadata that cannot be expressed using the title, base, link, style, and script elements.” That means all these elements from meta to link and script are in fact metadata.
All these elements like link and meta might be metadata, but that does not mean all that metadata is relevant for your SEO. In this article and two articles about metadata that will follow soon, we’ll go over those metadata elements that do influence your rankings. In this first post, we’ll focus on meta tags in the <head> of your website.
The obvious metadata elements
There are a couple of elements that obviously are metadata elements. Even if you know just a tad bit about SEO, you have heard of these.
Meta title
The title element is the main title of a page, represented by the <title> element.

This is probably the most important element for SEO. Adding the right title to your pages can still have a direct influence on your ranking. Make sure to include the main keyword (or: focus keyword) at the beginning, and end your <title> with your company or website name for branding. The preferred length of your <title> might vary based on the most-used device people use to view your website, but a rule of thumb is that we have to keep a viewable limit in mind these days. An example: if you have lots of mobile visitors, go for a shorter title. It’s as simple as that.
Meta description
The meta description used to be the short description or summary of the page at hand.

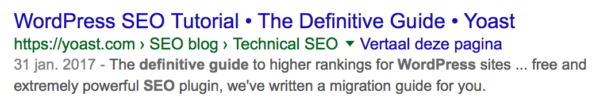
In the old days, it helped Google to tell what the page was about in a heart beat. These days, Google simply ‘reads’ the entire page and the meta description has become a suggestion for the text displayed in Google’s search result pages. For this specific page and meta description, Google is for instance showing:

That example immediately emphasizes that the meta description is just a suggestion. Ours isn’t shown in the search result pages for this specific query. I used [WordPress SEO definitive guide]. That surely doesn’t mean you should forget about it. It’s the invitation for your page you send to Google. It just might happen that Google prefers another snippet from your page to match a specific search query.
Meta keywords
Forget about meta keywords now. They’re just used for tags on some social sites, but meta keywords can easily backfire in Bing, for instance. Bing is said to use meta keywords the other way around: if you’ve heavily optimized your meta keywords, for instance by stuffing it with your focus keyword and a dozen synonyms, Bing will consider this spammy. I can relate to that. If you’re serious about SEO, you’ll by now know that the influence of meta keywords has become close to zero (and zero for Google).
Meta robots
Use the meta robots tag to tell Google how to treat the page. Do you want Google to index the page, or follow links on the page? We have written an awesome ultimate guide to the robots meta tag that you should read to learn more about this particular metadata element.
Treat the meta robots tag with care, as the meta robots tag is respected a lot more than your robots.txt declarations by Google. If you want to learn more about robots.txt and the meta robots tag, you should check out our Technical SEO 1 training. In this training, we explain how to assess and improve the crawlability of your site, one of the basic technical requirements for good SEO.
The other meta tags in your <head> section
There are more meta tags that can be included in your <head> section, but not all have an effect on SEO. I’d like to go over some the ones that might.
Meta refresh
If you pride yourself on being on the internet since Altavista, you know the meta refresh tag. It allows you to redirect a page after a given time to another page. Unless you have a very good reason to use this tag, I recommend using an HTTP status code, like a 301 redirect (or other redirect code) instead. That also means that if you find one on your website, you should consider changing it. An HTTP status code sends a much clearer signal to a search engine, as the meta refresh returns a 200 OK code. This means the webpage is OK to visit and index.
The meta refresh tag looks like this:

It tells the browser to wait for 30 seconds and then simply go to yoast.com. The only logical reason to use this these days is to show a splash screen (a welcoming page) for your website, for instance with a notice or ad, and go on to your regular homepage after a certain number of seconds. But hey, there are nicer solutions for that.
Meta google
You read that right: Google also accepts some ‘personal metadata’. The ones they mention themselves are these two:
<meta name="google" content="nositelinkssearchbox" />
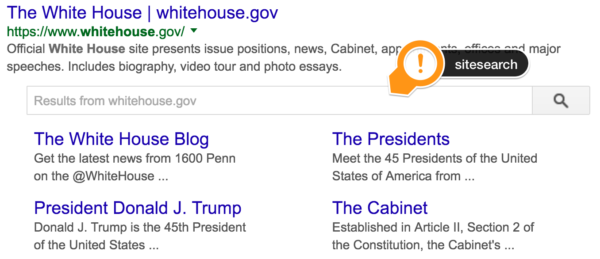
This one prevents Google from adding a site search box right in their search results like this:

This means people can’t search your site directly from Google. Sites like Amazon use this tag to make sure people use the search option on their website. Among other things, this will make sure people see more and more related products, which might trigger more or higher sales.
The other one has to do with translations. If you don’t want Google Translate to ask a visitor to translate your site in whatever language, you can use this tag:
<meta name="google" content="notranslate" />
It’s named google but doesn’t influence SEO that much. I wouldn’t use it, but instead, let my visitor decide.
A third Google related meta tag is the google-site-verification tag that is really only used to verify your site for Google Search Console. We recommend adding it to your site and keeping it added, so Google is able to verify whenever they want. For Yoast SEO for WordPress users: you can add it right in our plugin at SEO › Search Console. Here’s a video explaining how to verify your site to Google using our plugin.
Meta viewport
The meta viewport is used to determine for instance the zoom of the page. A common use of the viewport tag is:

Makes sense, right? The width of the page should be the width of the device, and the initial scale of the page should be 1 (default). There are reasons to think of why you’d like to change these settings, but I have seen that gone wrong a couple of times, ruining a website’s responsiveness (for instance). That’s the one reason I’m adding this one to the list, as a bad user experience could influence SEO. For more information on meta viewports, check CSSWG.org. There is obviously a lot more to consider if you want to optimize your mobile site. Be sure to read our article on how to improve your mobile site.
Is this all?
These are the meta tags that influence SEO one way or the other. But that’s not all there is when it comes to metadata. There is more hidden under the hood that you’d want to take care of. In next week’s post about metadata, we’ll elaborate on how to use link rel metadata to instruct your browser and Google. So stay tuned!
Read more: Metadata and SEO part 2: link rel metadata »


Thanks for the refresher. The Google meta tags were news to me.
The keywords meta tag is a good place to keep track of the keyword phrases for which the page was optimized. The person coming behind you will know instantly what was intended.
Thank you for the very good articles.
Hey, Michiel.
As you said that Google cares zero about meta keywords, then why does Yoast SEO plugin has the option to use them?
The meta tag exists, so people asked for that.
Extremely helpful to me who had just learned Yoast
A nice read, as always. Thanks again.
Non ho potuto partecipare al meeting delle11
Really good tip w/ the “nositelinkssearchbox”, thanks, I also run one site where I think I will do this exact addition. and thanks for keeping up the great work you guys do! Been using your plugin for years now :)
After verifying a site I have on WordPress Multisite, Google shows http://newyorkmotorcycleaccidentlawyer.lawfirm911.com/ is now verified instead of http://newyorkmotorcycleaccidentlawyer.com/
Does this matter?
Unfortunately, I can’t check your website, because we’re in The Netherlands and I am not allowed to view it. I’m getting a notice:
“Your access to this service has been temporarily limited. Please try again in a few minutes. (HTTP response code 503)
Reason: Access from your area has been temporarily limited for security reasons.”
As far as I can see, both are different sites: no lawfirm911 and lawfirm911. I’d say you have validated a staging/testing environment? Please contact Lawfirm911 to fix this.
I’d like a search bar in google as your example above shows. How would I even begin editing anything like this? All that I currently know how to use is the SEO Yoast Premium plugin, past that, I don’t know much about SEO!
:) It’s really not up to you to create that search bar in Google, Google will decide for itself if they feel that would benefit their users and add it.
Good blog on Metadata as it is information about webpage. Concept is clear to me now.
If meta keywords aren’t useful on Google anymore, and bing will rank me lower if I do something wrong…
Can I keep it to just the one keyword my page is ranking for? Google won’t care and I don’t think Bing will penalize me for using one keyword.
But I’m not sure, should I do that or just leave that field empty?
Thanks
Hi Alfredo,
On the page linked at your name, I see no meta keywords tag – and it’s blogspot, right? So that shouldn’t be a problem. But if you have an option for meta keywords in whatever CMS, I’d leave it empty.
If you are referring to the focus keyword in our plugin, please understand that one is used to do our analyses. And really is for ‘internal’ use. It isn’t reflected in your source code, nor sent to Google in any other way. The meta keywords tag as mentioned in the article is added to the source code of your web page.
Does that answer your question?