An hreflang example and how to test it

There are multiple ways to implement hreflang. Perhaps your content management system supports it, or you are using a plugin or extension to add hreflang in any way to your pages. No matter how you implement them, it’s obviously good that you do! hreflang is the glue that binds pages that are the same except for language together. In this post, I’ll show you an hreflang example in a website and break that apart to explain what you should check after implementing this meta tag.
International websites
If your websites target more than one language or multiple geo locations with the same language, chances are you have heard of the hreflang tag. If not, here’s some reading material for you:
With hreflang, you can indicate in what language the current page is, and in what other languages, or even dialects or local variations, the content is available.
An hreflang example
Let’s dive right in with this example of a website you probably know: Hubspot.com. Hubspot is available in:
- English
- German
- Spanish
- French
- Japanese and
- Brazilian Portuguese (and yes, that is different from Portuguese spoken in Portugal)
I know this because of the language switcher in their header, but also because their source code tells me so:
<!-- INTERNATIONAL --> <link rel="alternate" href="https://www.hubspot.com" hreflang="x-default"> <link rel="alternate" href="https://www.hubspot.com" hreflang="en"> <link rel="alternate" href="https://www.hubspot.de" hreflang="de-DE"> <link rel="alternate" href="https://www.hubspot.es" hreflang="es"> <link rel="alternate" href="https://www.hubspot.fr" hreflang="fr-FR"> <link rel="alternate" href="https://www.hubspot.jp" hreflang="ja-JP"> <link rel="alternate" href="https://br.hubspot.com" hreflang="pt-BR">
That’s your hreflang tag right there. By the way, this is one of the multiple ways to implement hreflang on your website. This one goes into your <head>, but another option is to serve it from your XML sitemap or HTTP headers. More on that can be found in the ultimate guide to hreflang I mentioned earlier.
To analyze this example, we break it down into three elements:
- Alternates
- URLs
- Languages
There is a default language, which is probably set in the <html> tag in your template, and we have a couple of alternates. Again, these pages contain the same content as the default page, but in another language. hreflang tells search engines the URL where the alternate content can be found and for what language it is. “de_DE” means German in Germany, “pt_BR” means Portuguese in geolocation (region where the visitor is located) Brazil and another variation in this hreflang example is “es”, which means Spanish in every Spanish speaking region all over the globe. Regions or languages that are not defined, fall back to the default language.
Testing your hreflang
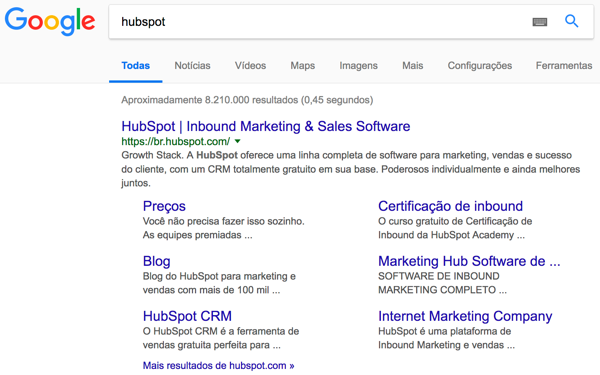
Now that you know what to check in your source code, you might want to use Google to check if the right page is served to a visitor from, for instance, Brazil. Here’s where a bit of knowledge of Google’s URLs comes in. If we look at this URL, two things stand out:
https://www.google.com/search?hl=pt&q=hubspot&gl=BR
And not because I bolded them. hl is interface language (or host language) and gl is geolocation. What we are suggesting here, is that Google boosts results from Brazil that are in Portuguese. If you use Google Chrome as your browser, you get this result:
As you can see, the Brazilian site is shown, judging from the URL of the site https://br.hubspot.com. The hreflang tags seem to work! Test likewise for German, Japanese and French, etcetera, just to be sure :) You could even test a language that’s not included like Italian to see if your fallback works. It does at Hubspot.
I hope this hreflang example gives you a way to test the hreflang implementation on your own multilingual site for yourself. If you want to know more about multilingual, you should consider our Multilingual SEO training!
Read more: hreflang: the ultimate guide »



This is a little bit technical, probably requires some coding skills
Hi, it is! If you want to learn more about multilingual, you should check out our course: https://yoast.com/academy/course/multilingual-seo/
Yoast as always giving an information show to the users! Very grateful for info !!
Thanks! Mmm, that Google trick doesn’t work for me. I search like this:
https://www.google.com/search?hl=en&q=deheerenvantuil&gl=EN
The site is in Dutch and English and translated with WPML.
A question, what is your opinion about automatic redirection to the users/browser language? In this case, if someone has their browser language set to English and visits the default Dutch home page of a website, should they automatically be redirected to the English page?
WPML advises not to do that because you risk that the Google bot is also redirected to the English pages causing the site only to be indexed in English. I tried that, and that’s indeed what happened.
Thanks
JP
Hi John-Pierre,
That might be because EN isn’t a country? Use GB for the UK and US for the US for your gl parameter.
To my knowledge,
hreflangshould “fix” the site just being indexed in English, as that simply tells Google there is another language available and Google will check that out.In your case, Heeren van Tuil, with just two languages, automatic redirection is probably not really necessary? It’s in the Netherlands, so it’s probably in Dutch, people will expect that. The fact that there is also an English site available, is a really nice extra for a lot of people. The flags are pretty visible, so no problem there.
For larger international sites, with a lot of visitors from all over the world, automatic redirection will probably be an easy and convenient option for the visitor, improving the site’s UX. And again, with
hreflangdone right, that shouldn’t be a problem.Thanks for explaining.
Nope, with GB or US as gl parameter I still get the Dutch search results. But if I check the page source I think hreflang is still correct.
About redirection, it’s not a real big problem for this site to not redirect. But it still, I found that with the automatic redirection Google only indexed the English pages. After disabling it the English pages were also indexed.
Thank you so much for telling me about the hreflang because it is very important for my website.
Regards,
Basit Ansari
Awesome! That’s really useful tips
Thanks
Hey Michiel!
This is interesting to know. I didn’t know much about hreflang. It’s good to know about this if you run your own websites.
Thank you for sharing this!
Best regards! :D
Hey Michiel, great article! I have a question: It’s a great idea to implement hreflang for a .com website who operate in only one country?
Hi! Thanks for your question. That depends. If you have one website targeting one language in that country, it’s not necessary. If you show content in multiple languages on that website, for instance in French and Dutch for Belgium, then it makes sense.
That’s what I am talking about! I have a website which is in Farsi for users in Iran, I don’t have to include hreflang tag on my website? Right?
Thanks I’m doing some tests on my sites and this information will help!
Got to know about this for the first time, hreflang is really helpful for multilingual blogs.