How to implement breadcrumbs with Yoast SEO for Shopify
Depending on the theme you are using, there are two ways to add Yoast SEO breadcrumbs in Shopify. For older themes, called Vintage themes, you will need to edit your theme code manually. You’ll need to do that for all the content types where you want to see breadcrumbs appear. In newer themes, called Online Store 2.0 themes, you won’t need to use any code. All you’ll need to do is add the Yoast SEO breadcrumbs to a template via the customizer. However, you will also need to repeat that for all the templates where you want to have breadcrumbs. Below, we explain the two ways you can implement breadcrumbs with Yoast SEO for Shopify.
Table of contents
Adding Yoast SEO breadcrumbs to an Online Store 2.0 theme
If you have a newer Online Store 2.0 Shopify theme, you can easily add breadcrumbs to your templates without touching any code. To do that, follow these steps.
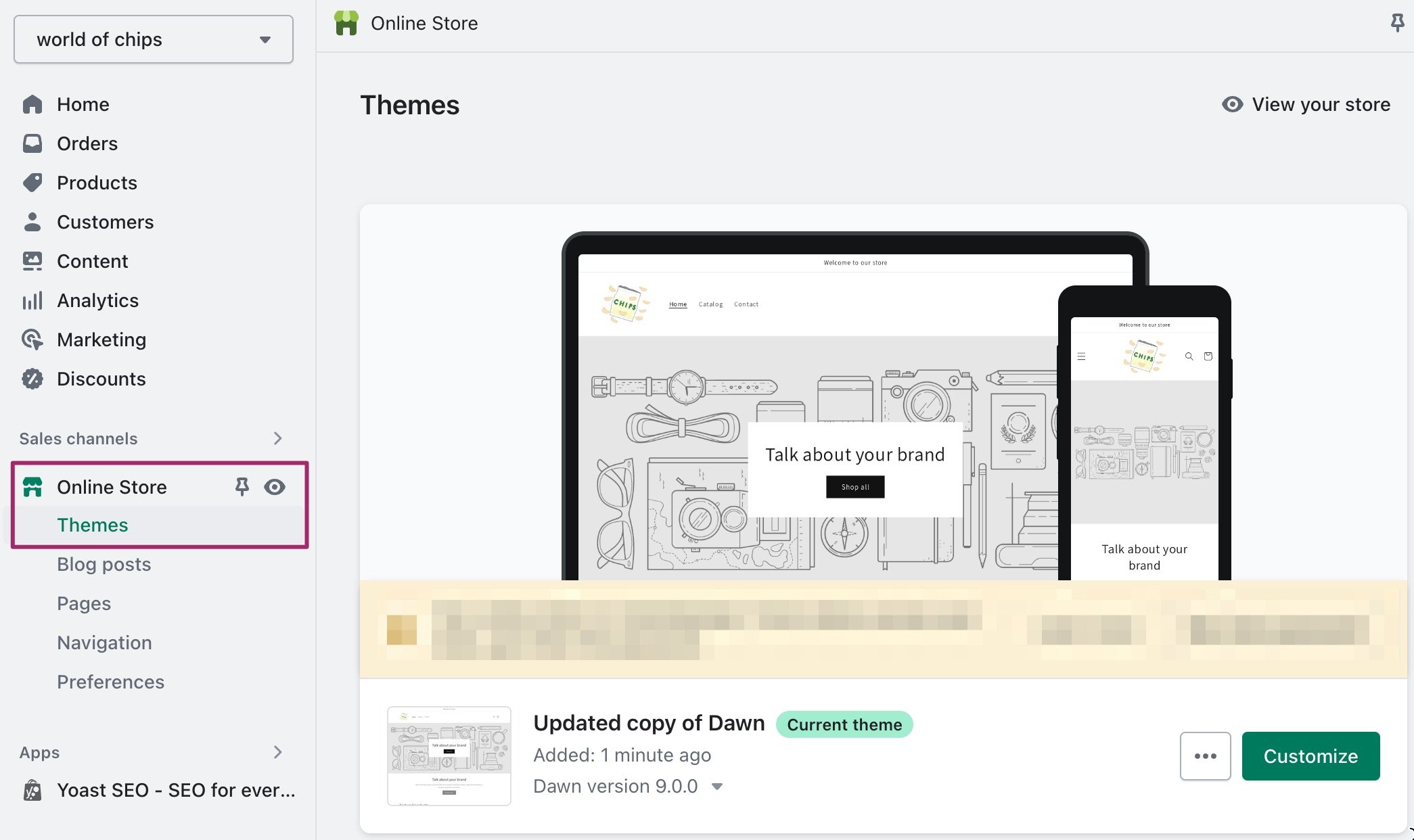
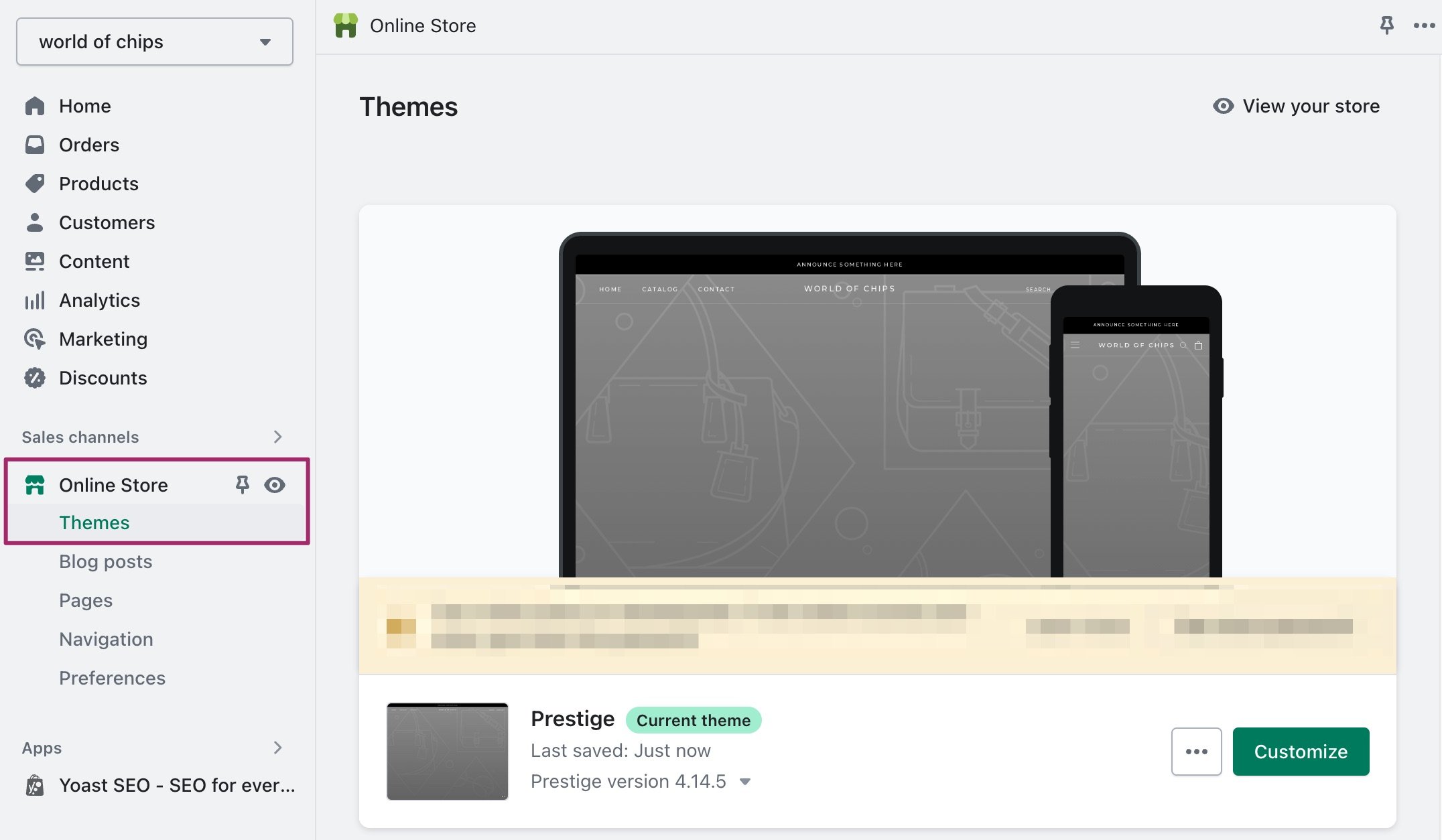
- In your Shopify admin, go to ‘Online Store’ and then ‘Themes’.
In the menu on the left-hand side, click ‘Online Store’ (below Sales channels) and then ‘Themes’.

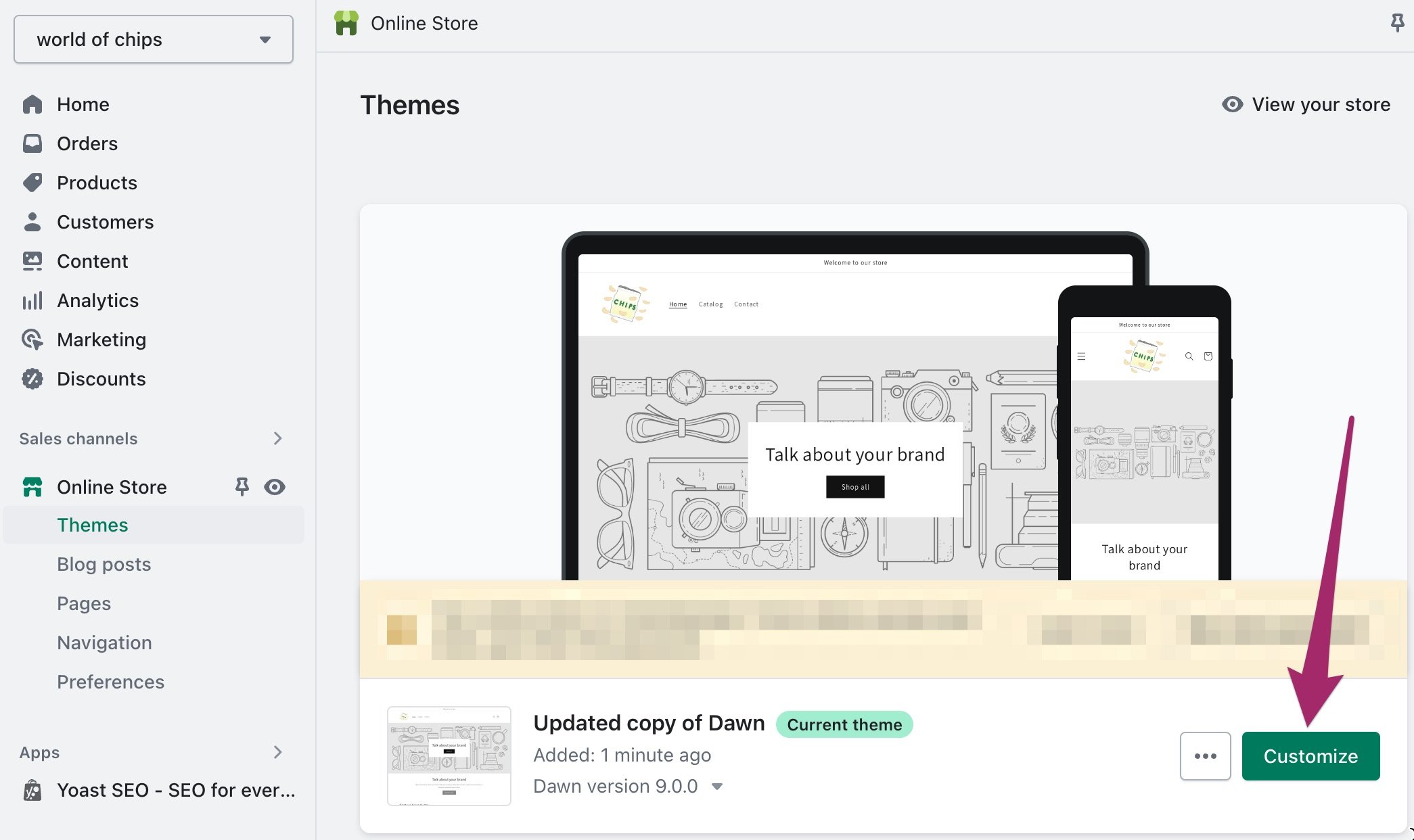
- Click the green ‘Customize’ button.
The themes customizer will open.

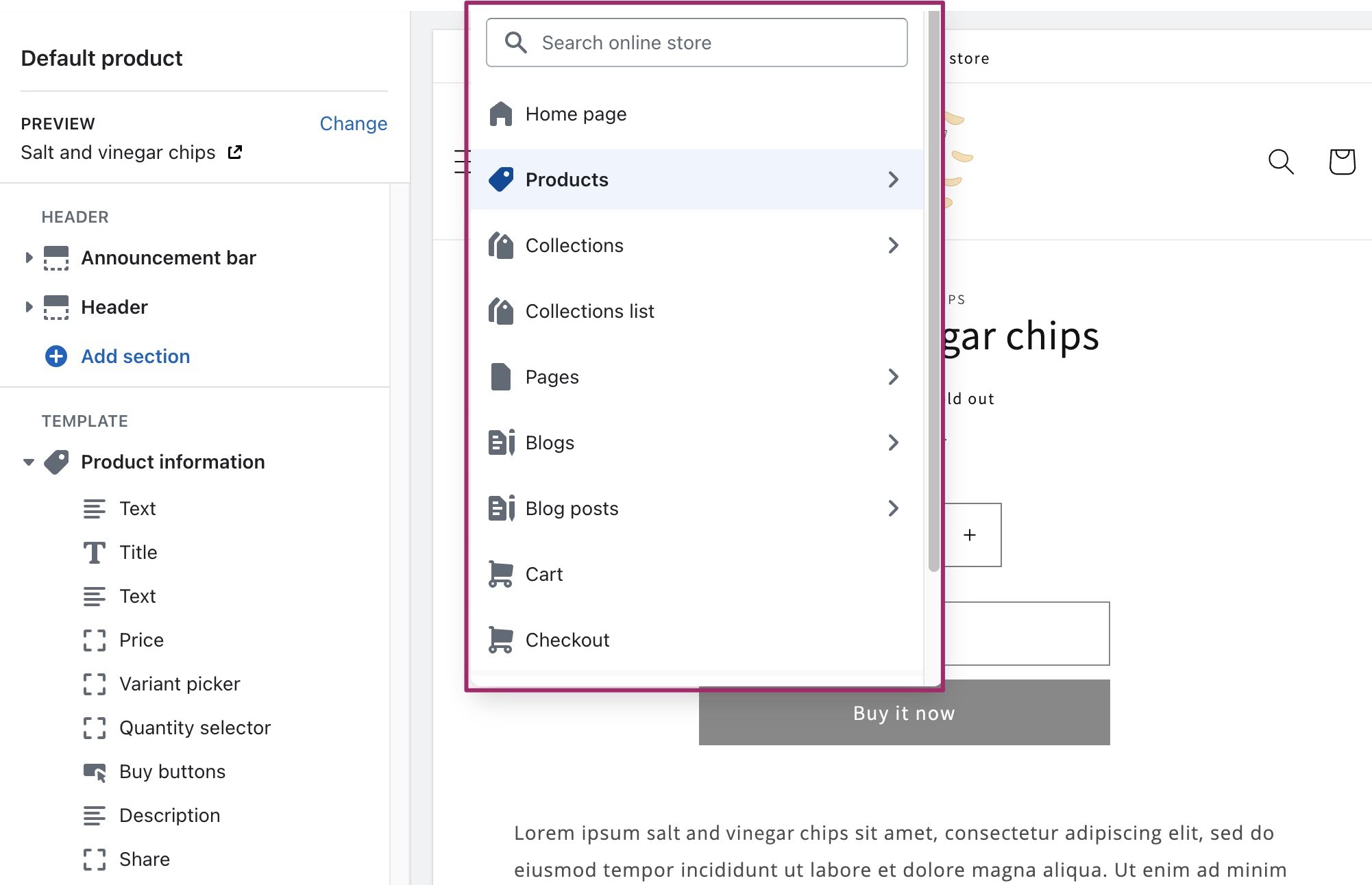
- Select the template you want to edit by using the dropdown menu at the center of the screen.
In this case, we’ll add breadcrumbs to the Default product template.

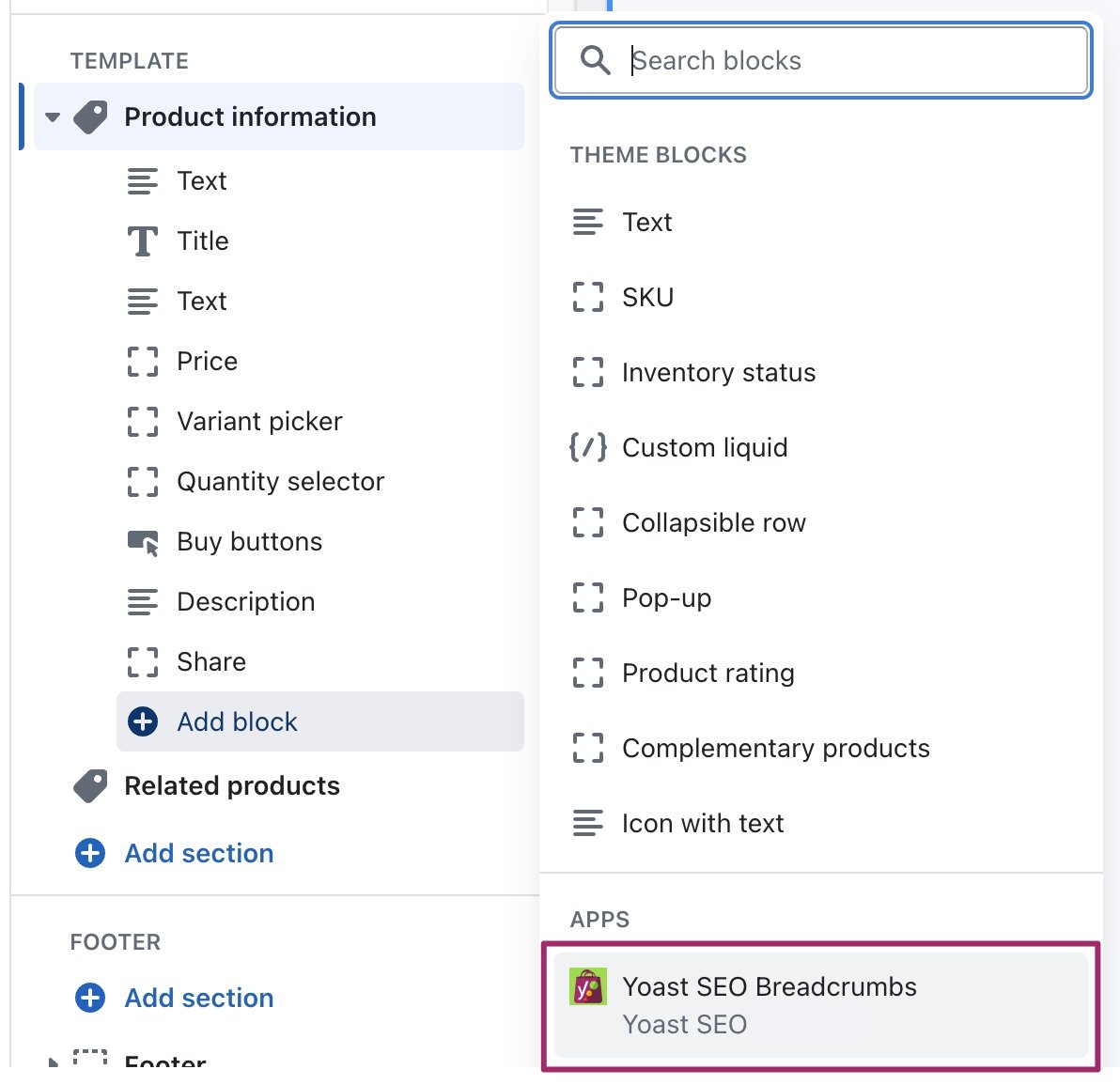
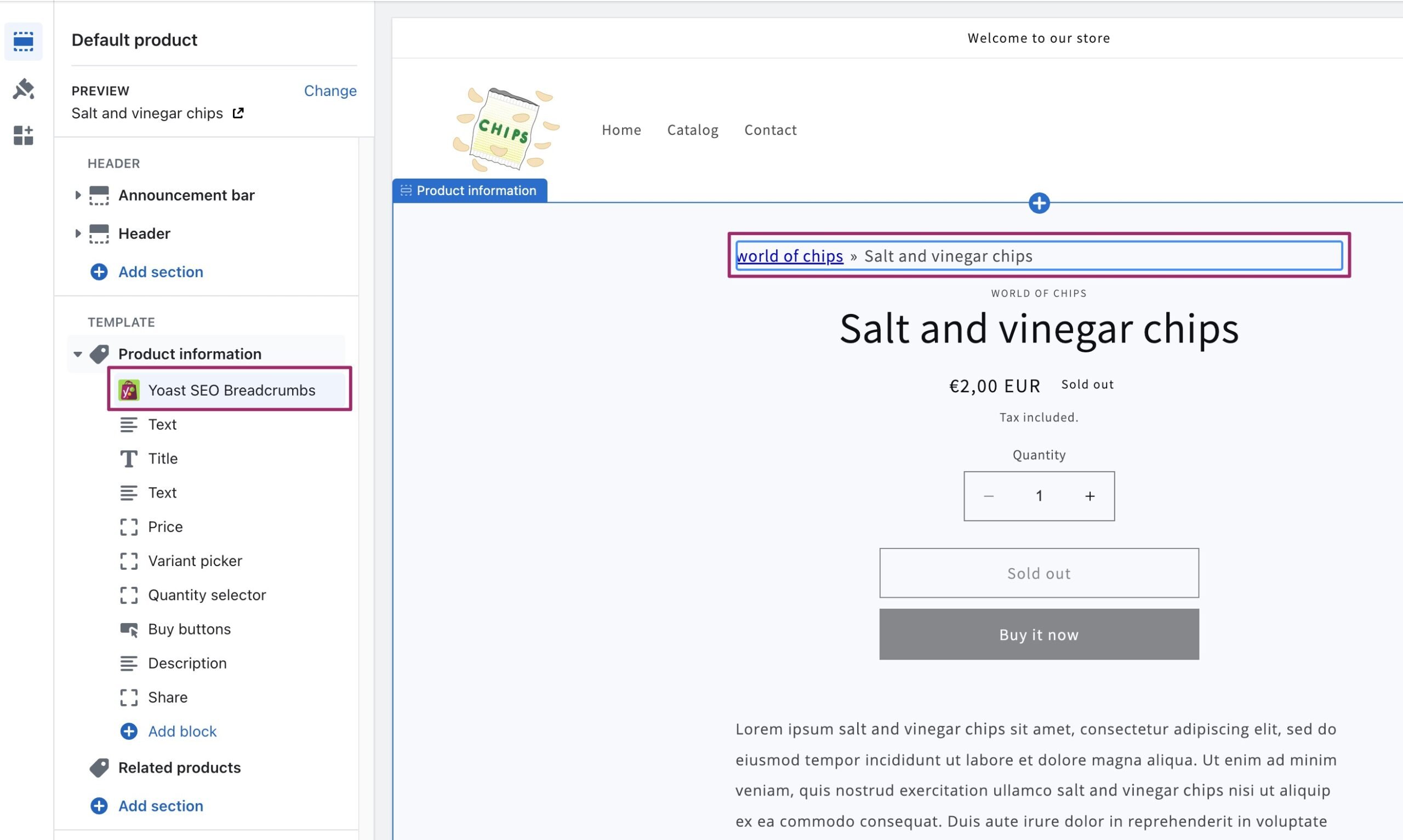
- Click ‘Add block’ below ‘Template’ in the menu on the left. Find ‘Yoast SEO Breadcrumbs’ and click it to add them to the template.
In the menu that expands, scroll down to the header ‘Apps’ to find ‘Yoast SEO Breadcrumbs’. Click it to add the breadcrumbs to the template.
Note: You can also add the Yoast SEO breadcrumbs as a section in your template. To do that, click ‘Add section’ and then ‘Yoast SEO Breadcrumbs’.
- The breadcrumbs will be added to the template.
You will see the breadcrumbs item in the list on the left side and in the preview on the right side.
Note, the breadcrumbs may be added to the bottom of your page. To move them to the top of the page, grab the Yoast SEO breadcrumbs item and drop it to the desired location.
- Repeat these steps for all the templates you want to add breadcrumbs to.
Adding Yoast SEO breadcrumbs to a Vintage theme
To add breadcrumbs to a Vintage theme in Shopify, you’ll need to edit the code of your theme. You will need to do that for each content type separately. In this example, we’ll add the breadcrumbs code to blog posts. Follow the steps below to learn how.
- In your Shopify admin, go to ‘Online Store’ and then ‘Themes’.
In the menu on the left-hand side, click ‘Online Store’ (below Sales channels) and then ‘Themes’.
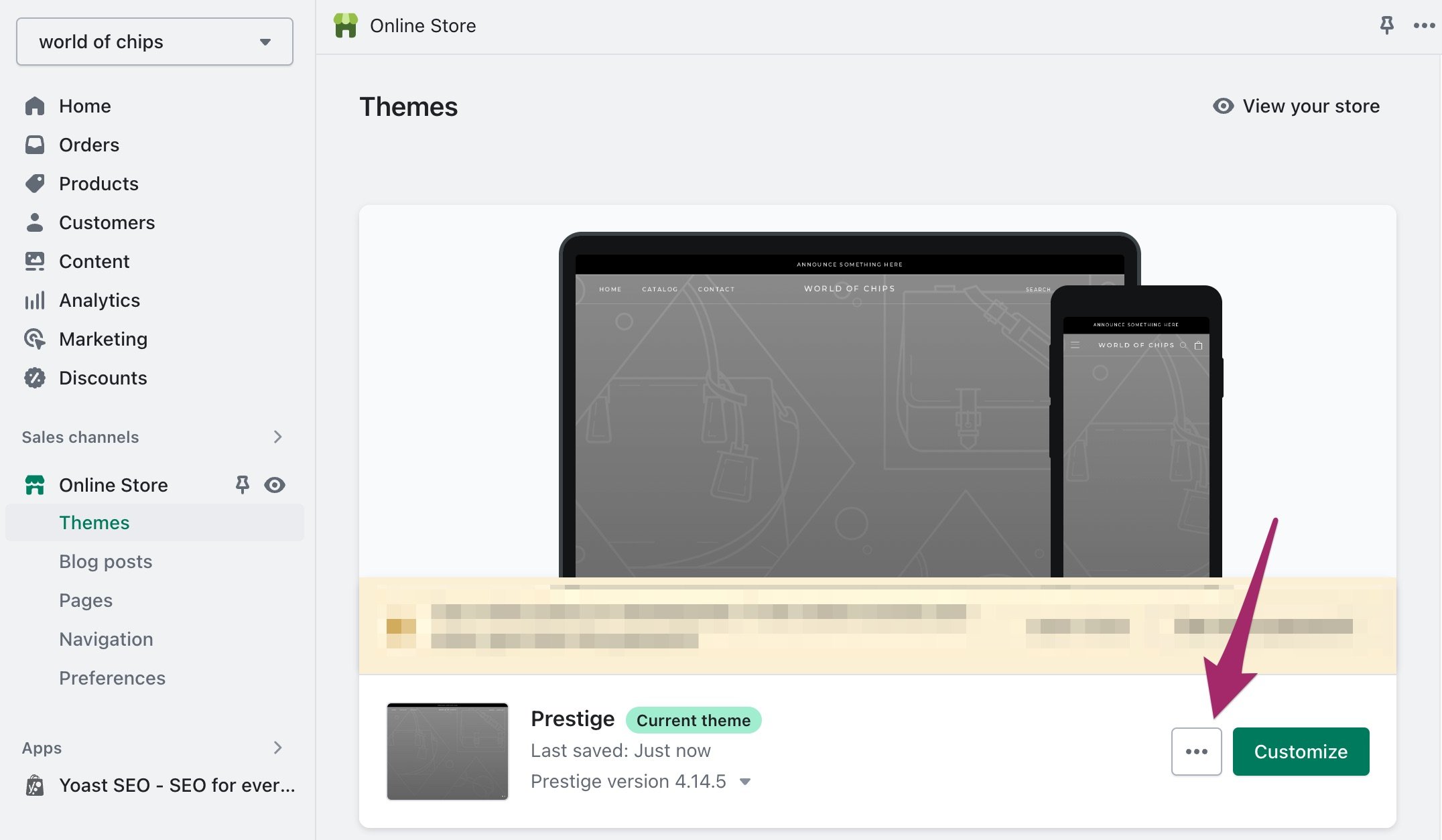
- Click the three dots to open the menu.
Click the three dots next to your theme’s name to open the menu.
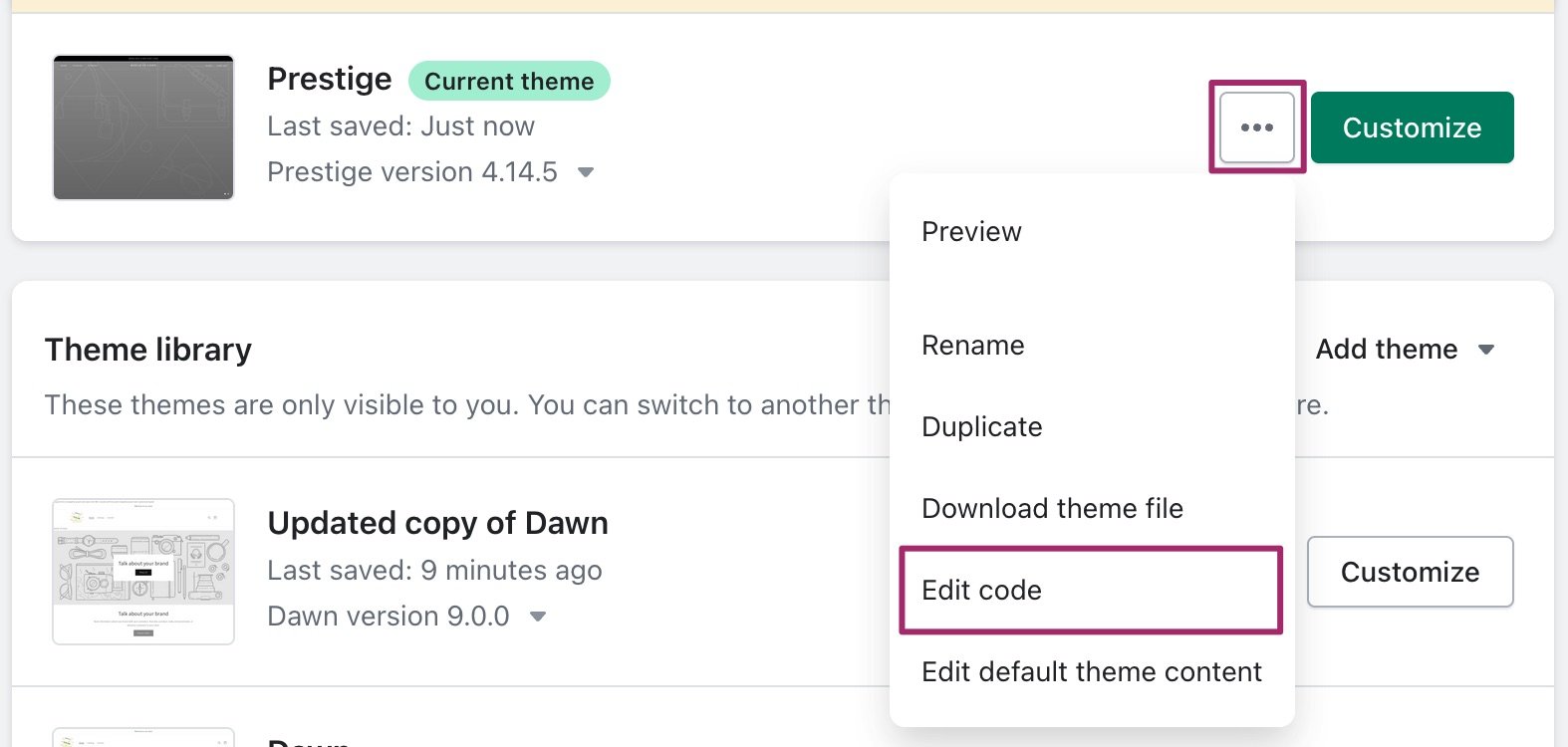
- Select ‘Edit code’.
In the menu that expands, select the option ‘Edit code’ to open the theme’s code editor.
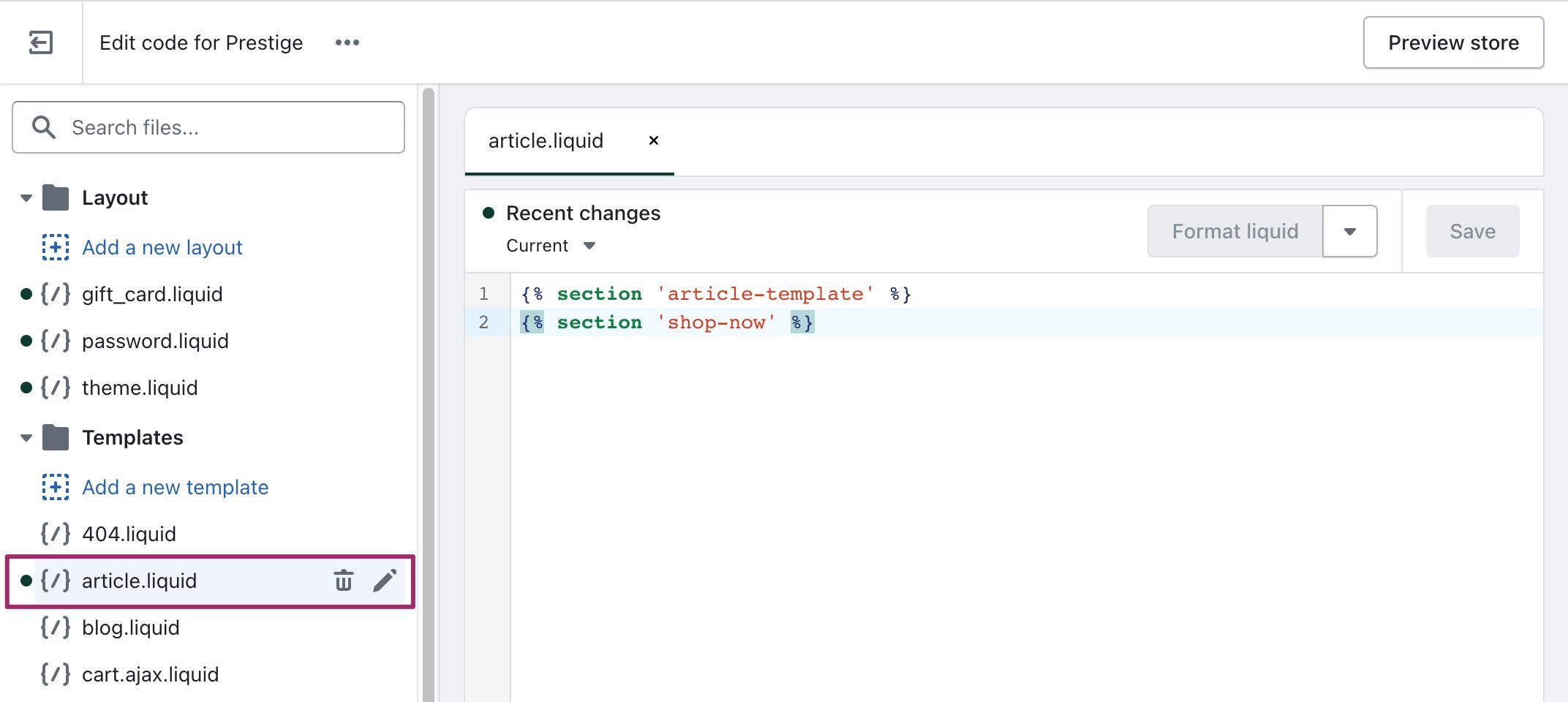
- Open the article.liquid template.
Click on the article.liquid template to access the code. The code will appear on the right side.
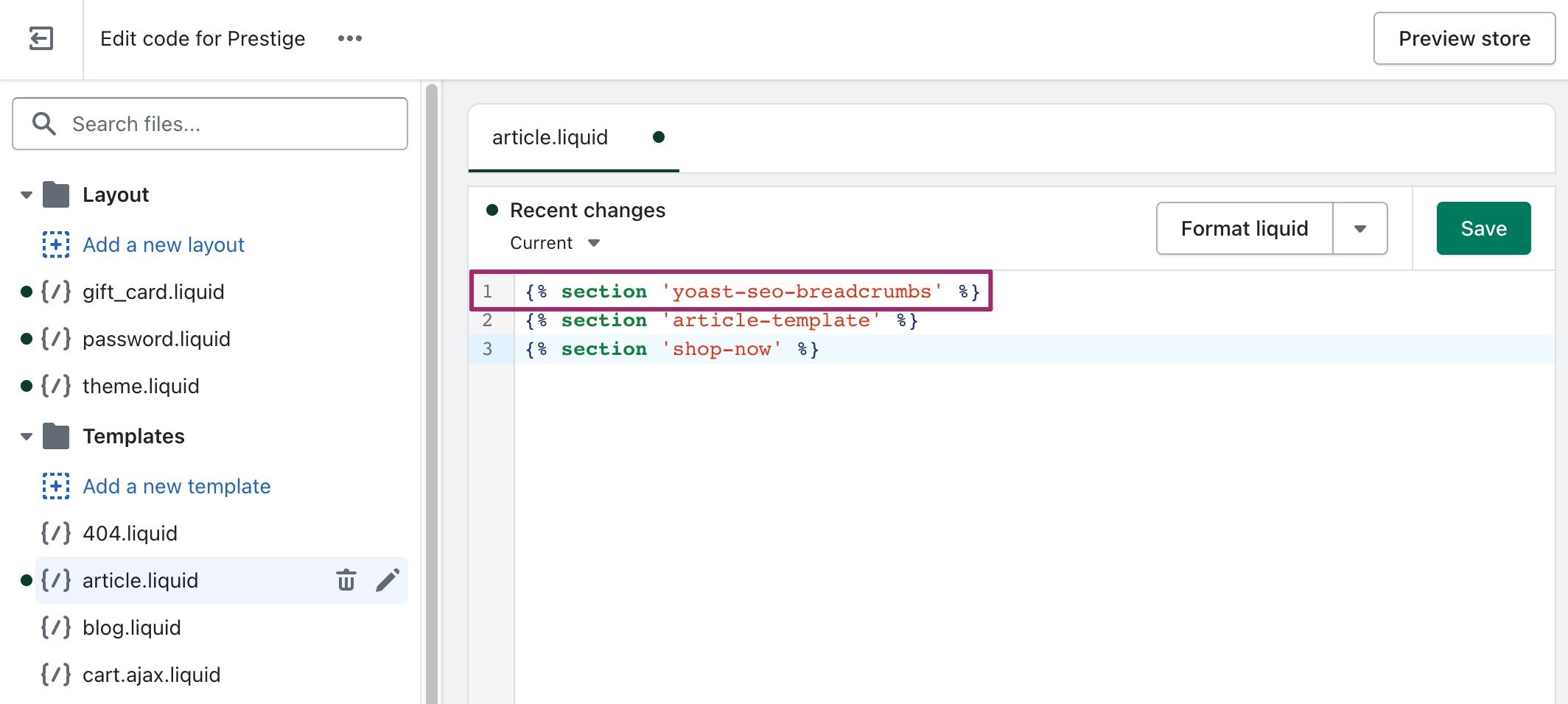
- Add the code snippet
{% section 'yoast-seo-breadcrumbs' %}to the template.
To add breadcrumbs to this template, add the following code snippet{% section 'yoast-seo-breadcrumbs' %}to the template. In this example, we’ve added the snippet on line 1.
Note: In this example, we use the Prestige theme, which has its own unique code. Depending on the theme you are using, you may see something different. Therefore, where you need to add the code to your theme will differ. If you are not sure where to add the code, contact a developer.
- Click ‘Save’ and check if the changes were implemented.
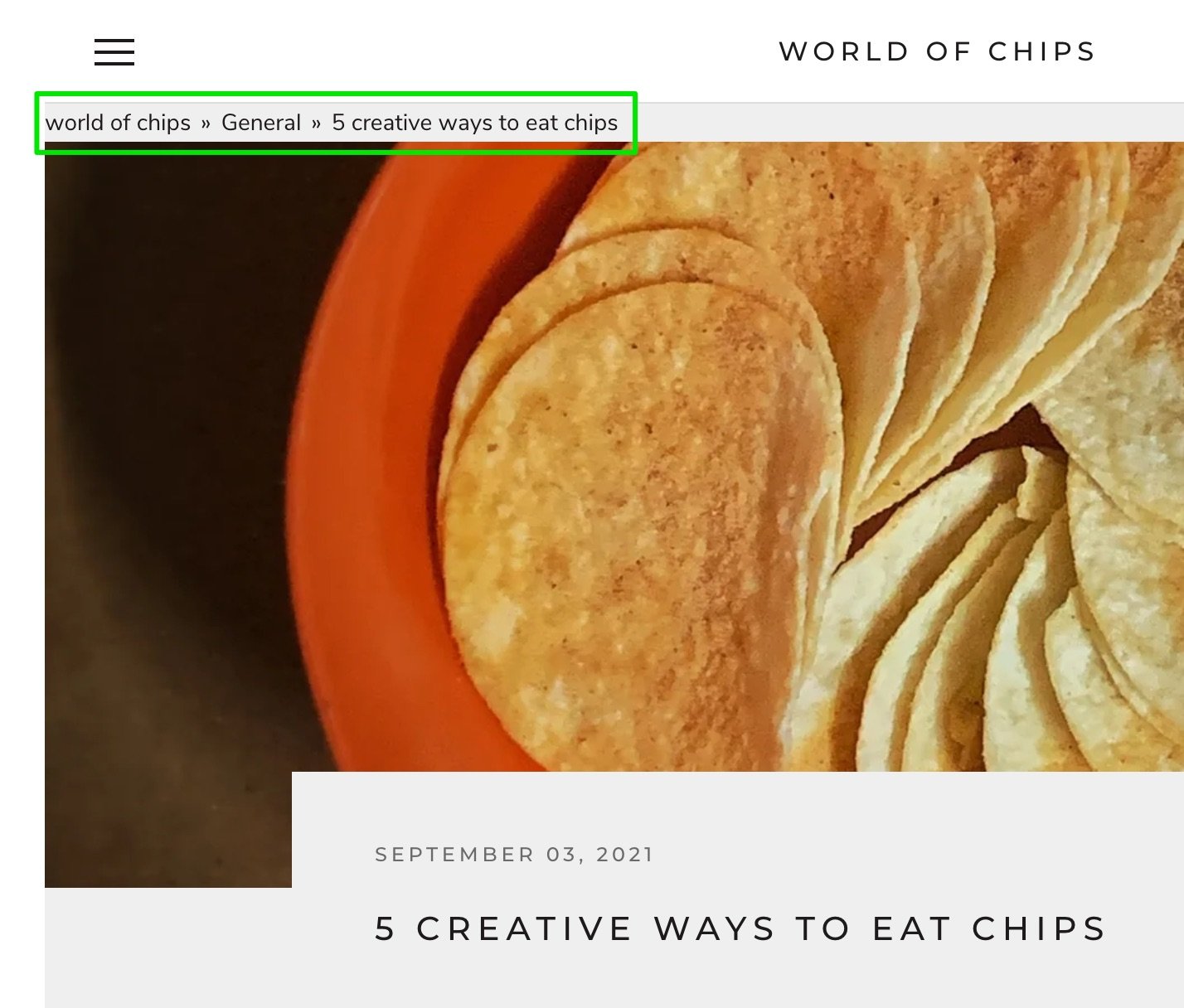
The breadcrumbs should be visible on your blog post page (see example below). Note that, the way the breadcrumbs appear can also be tweaked by editing the theme’s code. If you are not sure how to do that, contact a developer.
Have some questions?
Don’t hesitate to contact our support team!




