How to implement breadcrumbs with Yoast SEO for Shopify
Want your customers to navigate easily between your webpages? With breadcrumbs, customers can quickly find their way in your store. In this article, we’ll explain how you can implement Yoast SEO breadcrumbs in your themes.
How to add Yoast SEO breadcrumbs
If you have a newer Online Store 2.0 Shopify theme, you can easily add breadcrumbs to your templates without touching any code. To do that, follow these steps.
- Check that Yoast SEO has been integrated into your theme
You can find this under Yoast SEO Optimize and going to Advanced settings, under Theme integration.
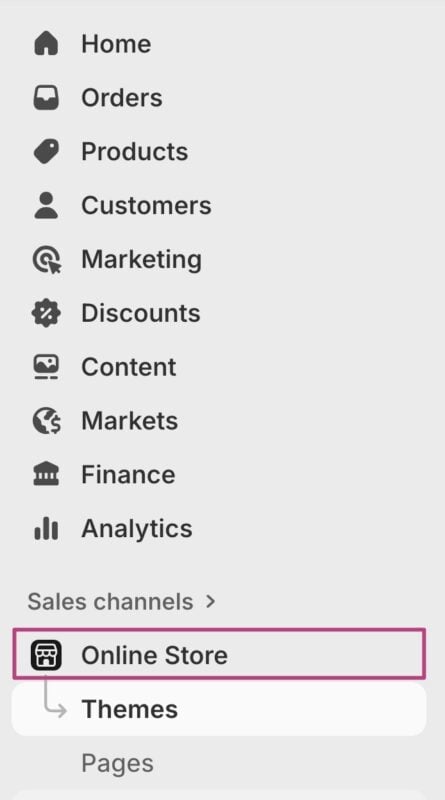
- Under Sales channels, go to Online Store

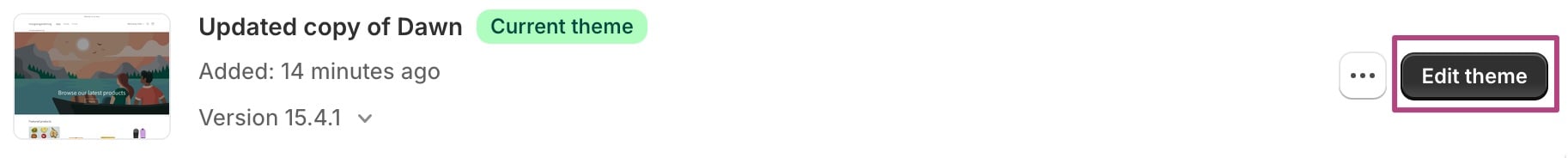
- Go to Edit theme

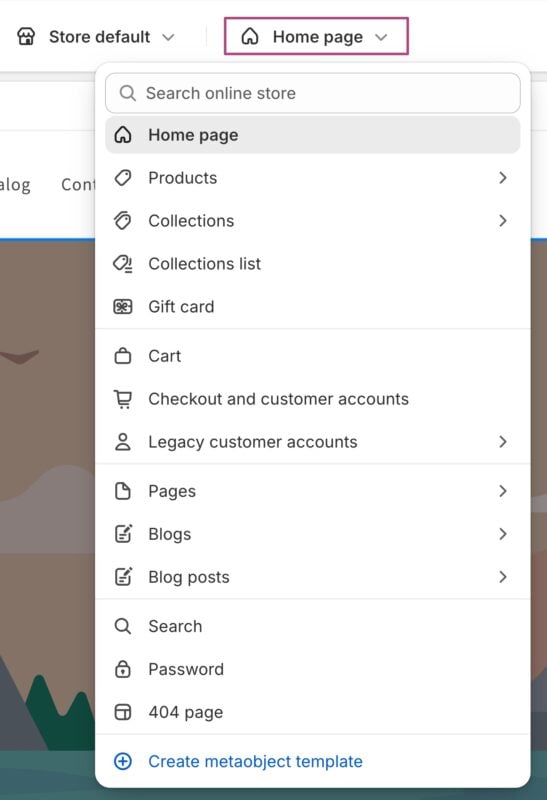
- At the top of the page, select your template

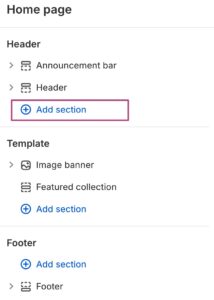
- Click Add section
If you add the breadcrumbs to your Header or Footer, they will automatically be added to all your templates. If you add breadcrumbs to the Template, breadcrumbs will only appear in that content template.

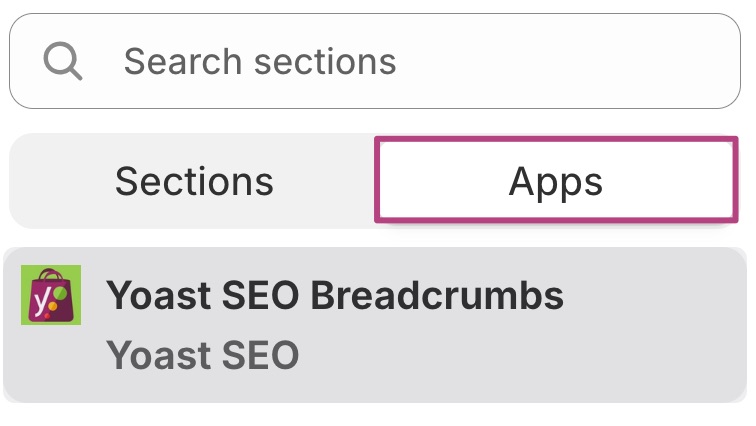
- Under Apps, select Yoast SEO Breadcrumbs

- You’ve now added breadcrumbs to your template
I have a Vintage theme
Vintage themes are no longer available in the Shopify Theme Store and we recommend that you update your theme to an Online Store 2.0 Shopify theme. If you want to continue using a Vintage theme, please contact our support team.

